Это перевод публикации «Развитие почты Yahoo» из блога разработчиков Yahoo. 
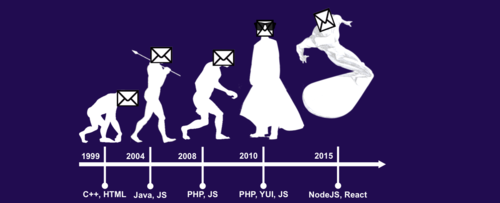
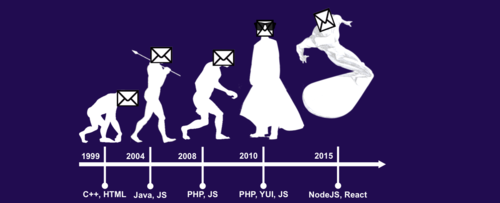
Yahoo Mail был первоначально запущен в 1999 году.
За 15 лет код превратился из серверного приложения Web 1.0 в одно из крупнейших одностраничных приложений YUI в Интернете.
В прошлом месяце Yahoo провела встречу по React JS в своей штаб-квартире в Саннивейле, Калифорния.
Встреча ( слайды с встречи ) посетило более 120 человек, где мы поделились знаниями и идеями о разработке приложений с использованием Javascript, React, Flux и т. д. Также мы рассказали об эволюции Yahoo Mail и причинах, по которым мы выбрали ReactJS + Flux в качестве основы для нашей новой Почты.
продукт. В настоящее время мы используем Модель-Представление-Контроллер в качестве архитектурного шаблона в Yahoo Mail как на клиенте, так и на сервере.
Этот шаблон дал нам отличную платформу для наших компонентов.
Но, к сожалению, любой код, над которым на протяжении нескольких лет работает большое количество разработчиков, становится более сложным и трудным в сопровождении.
Как и в любой архитектуре MVC, контроллеры запрашивают данные и основные модели, модели инициализируют события, которые, в свою очередь, обрабатываются представлениями, представления инициализируют события, которые обрабатываются другими представлениями.
События объединяют всю структуру веб-приложения, а YUI предоставляет нам отличную платформу для работы с этими «интересными деталями».

Но такой код становится очень сложно отлаживать.
Триггерные события порождали серию связанных событий в других частях приложения, а исправление любой ошибки требовало все больше и больше знаний о коде всего приложения в целом, что значительно усложняло процесс изучения кода для новых разработчиков.
команда.
Для нового приложения Yahoo Mail мы хотели:
Предсказуемость/Простота отладки; Независимо размещенные компоненты; Скорость обучения новых членов команды; Нет зависимости от крупных компонентов/фреймворков.Мы рассмотрели разные технологии, включая Ember и Angular. Обе платформы заставили нас следовать определенной архитектуре.
Основываясь на предыдущем опыте и тенденциях среди разработчиков, мы поняли, что эпоха «больших» фреймворков подходит к концу.
Поэтому мы начали рассматривать микробиблиотеки KnockOut, Durandal и Rivets. Используя эти библиотеки вместе с парочкой других микробиблиотек, мы могли бы получить хорошую платформу для нашего нового приложения, но в итоге остановились на React + Flux. Ряд причин, почему мы выбрали React + Flux: React обеспечивает односторонний поток данных; Виртуальный DOM позволяет отображать представления как на клиенте, так и на сервере; Клиент и сервер используют Javascript; Активно развивающееся сообщество разработчиков.

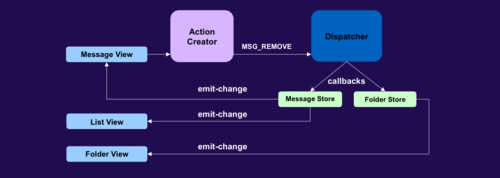
«Односторонний» или «однонаправленный» поток данных привлек нас своим подходом к взаимодействию UI-компонентов.
Также отладка приложений стала намного проще и понятнее.
Благодаря React у нас также есть возможность использовать один и тот же язык программирования как на клиенте, так и на сервере.
Виртуальный DOM позволяет нам отображать одни и те же компоненты в браузере и на сервере.
К сожалению, не все взаимодействия внутри приложения можно рассматривать как односторонний поток данных, и мы стараемся сделать взаимодействие между Flux Action-Creator и Flux Store простым, о чем мы напишем в следующем посте.
Теги: #react #react.js #JavaScript #node.js #MVC #yahoo #mail #yahoo mail #Разработка веб-сайтов #JavaScript #node.js

-
Статьи: Легко Читать
19 Oct, 24 -
Совет Менеджеру От Менеджера
19 Oct, 24 -
Payonline.ru Теперь В Windows Azure
19 Oct, 24


