Думаю, многие видели демо, сделанные ребятами из Google, когда при тряске ноутбука видео внутри html-страницы разваливалось на куски.
Я хотел сделать то же самое, но, к сожалению, на тот момент не нашел как.
И совсем недавно я прочитал о двух типах событий: Девицеориентатионевент И Девицемотионевент , которые теперь поддерживаются в iOS 4.2. Подробности под катом.
Начать сначала.
Черновая версия спецификации появилась 24 августа 2010 года.
Чтобы понять что, где и где, советую ее читать.
Затем, уже в ноябре, если не ошибаюсь 25-го числа, в сети появляется информация о реализации этих событий в iOS, а именно о двух событиях.
Девицеориентатионевент (работает на iPhone 4 с iOS 4.2) и Девицемотионевент (iPhone 3GS и 4, а также iPad с iOS 4.2).
Перейдите по ссылкам для получения документации по Safari. Дальнейшее гугление показало, что для версий Мозиллы выше 3.6 тоже есть соответствующее событие — онмозориентация .
Для тех, кому не терпится увидеть, как все это работает, вот оно.
связь за интересную демонстрацию.
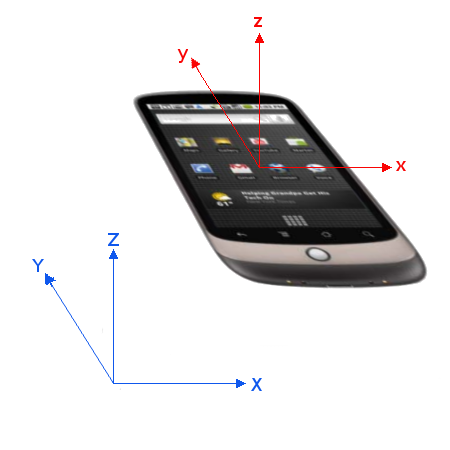
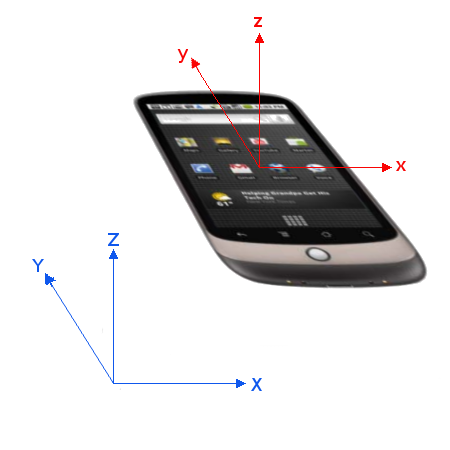
Итак, если мы пишем для чего-то типа iOS 4.2, то для события Девицеориентатионевент У нас есть доступ к следующим данным:
- event.alpha — угол поворота вокруг оси z, варьируется от 0 до 360
- event.beta — угол поворота вокруг оси X, варьируется от -180 до 180.
- event.gamma — угол поворота вокруг оси Y, варьируется от -90 до 90

Для мероприятия Девицемотионевент У нас есть доступ к следующим данным:
- event.acceleration — ускорение, придаваемое устройству (значения доступны для осей x, y и z)
- event.accelerationIncludeGravity — ускорение, придаваемое устройству с учетом силы тяжести (значения доступны для осей x, y и z)
- event.interval - интервал времени с момента последнего движения (в миллисекундах)
- event.rotationRate — угол поворота (см.
DeviceOrientationEvent)
Итак, для начала я сделал это простой демо.
Потратив еще немного времени на основе старой демо от PhoneGap, я придумал вот что: так простая игрушка.
Основная проблема при работе с моим iPhone 3G заключается в том, что при слишком сильном повороте режим меняется с портретного на альбомный, и мне очень не хватает возможности заблокировать экран.
Весь код доступен в Гита .
Теги: #w3c #акселерометр #гироскоп #JavaScript #ios 4.2 #разработка сайтов

-
Речевой Этикет
19 Oct, 24 -
Веселуха Из Google`s Street View
19 Oct, 24 -
30 Самых Богатых Интернет-Предпринимателей
19 Oct, 24 -
Нейронная Сеть Google Начинает Работать
19 Oct, 24


