Первая часть о прототипах.

Мое описание процесса очень длинное, поэтому мы не будем ограничиваться двумя частями.
Итак, продолжим с нашими наушниками.
Для начала давайте разберемся, как сделать сетку в Sketch.
Модульная сетка
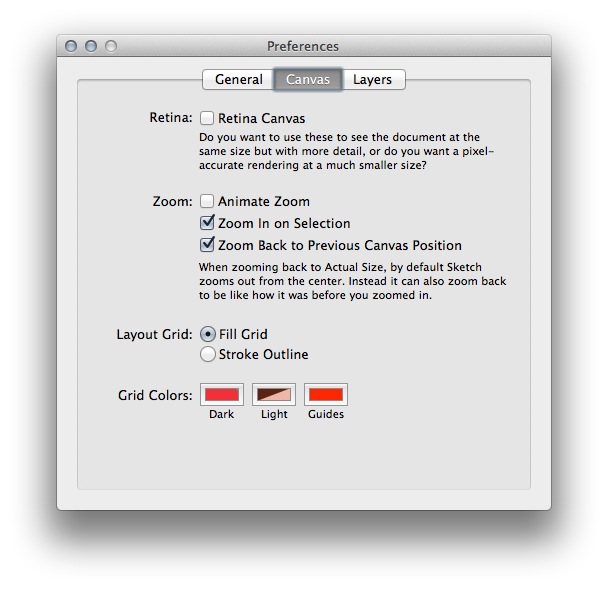
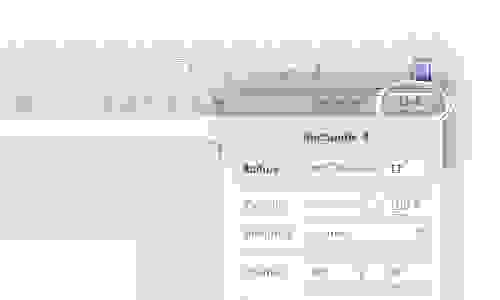
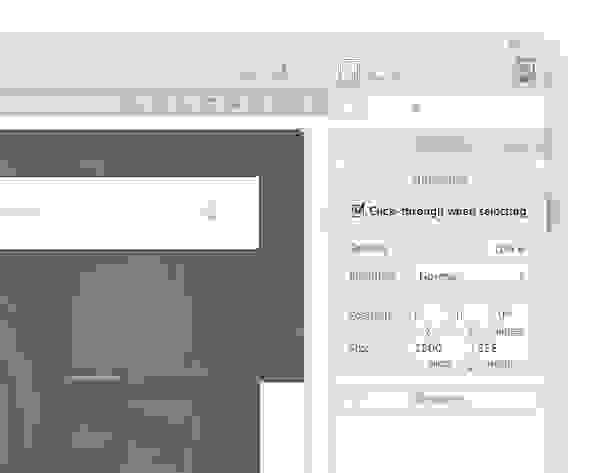
Вы можете настроить сетку из двух мест. Дисплей - из настроек программы:
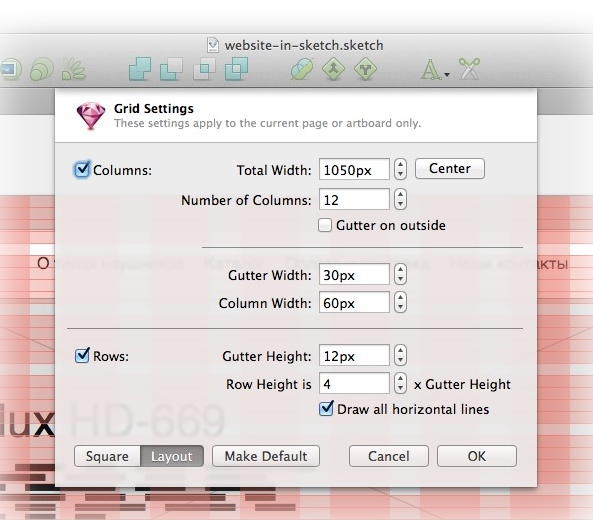
Размеры и количество столбцов/ячейок – из меню на панели инструментов:

Возьмем 12 столбцов с шириной столбца 60 пикселей и расстоянием между столбцами 30 пикселей.
Размер основного текста сделаем 16 пикселей, то есть базовая линия будет 24 пикселя (интервал «полтора»).
А вот горизонтальные направляющие сделаем в два раза меньше (12px) — мне так удобнее.

меню
Оставим пока основной шрифт по умолчанию — пусть это будет Helvetica. Для заголовков возьмем PT Serif. Выравниваем меню и пишем название нашего магазина.Ну, пусть это будут «Наушники».
Чтобы выровнять слои, перейдите в правый верхний угол: 
В меню выравниваем крайнюю правую и крайнюю левую ссылку по сетке.
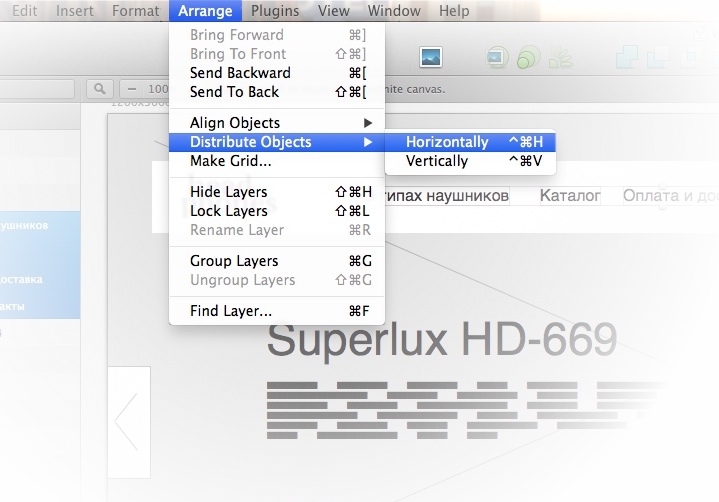
А чтобы равномерно распределить точки между ними, есть команда Расположить-> Распределить объекты-> Горизонтально.

Меню оказалось слишком широким (расстояния между пунктами больше, чем от меню до поиска), поэтому я немного сдвинул правую ссылку и выровнял все заново: до 
после 
Сделайте поле поиска высотой 24 пикселя и вдавите его в фон.

(Закрасьте его светло-серым цветом и добавьте две внутренние тени.
В Sketch вы можете добавить столько теней внутри и снаружи, сколько захотите, а также обводки и заливки.
) 
Курсив Helvetica выглядит не очень красиво, поменяем его, например, на PT Sans. до 
после 
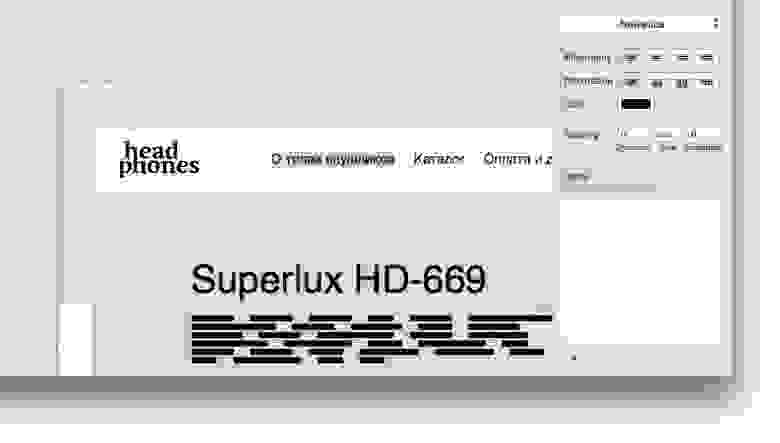
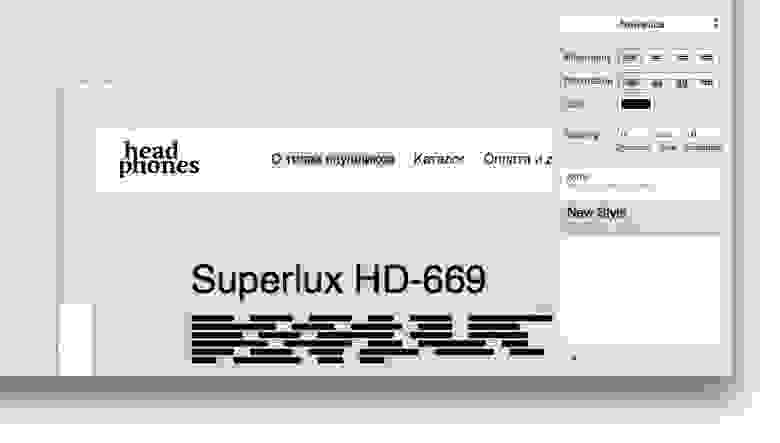
Сохраним стиль на будущее — поля в фильтре у нас еще есть.



Мы также сохраним стиль текста в меню.
Не обязательно писать свое имя: параметры написаны под стиль, поэтому все и так понятно.


Затем выбираем оставшиеся пункты меню и присваиваем каждому стиль.
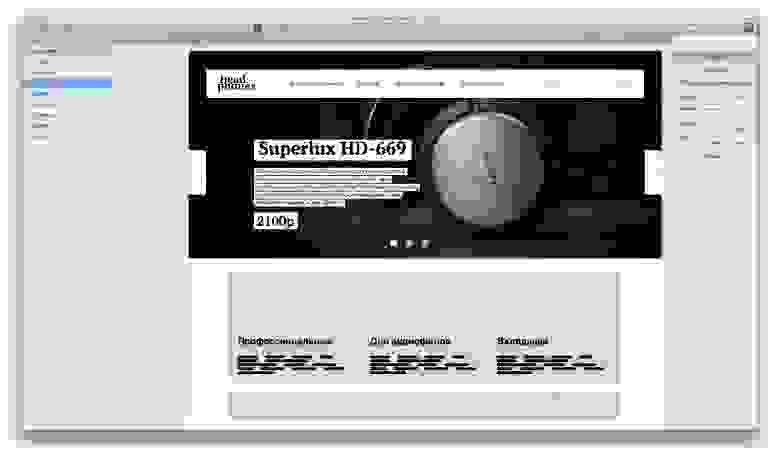
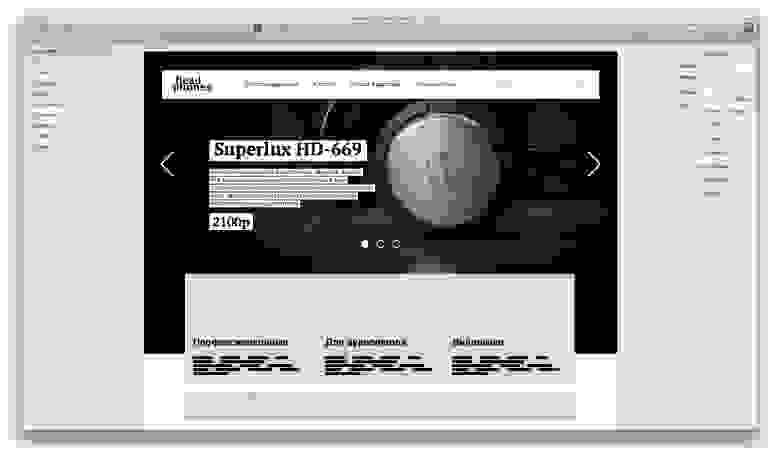
слайды
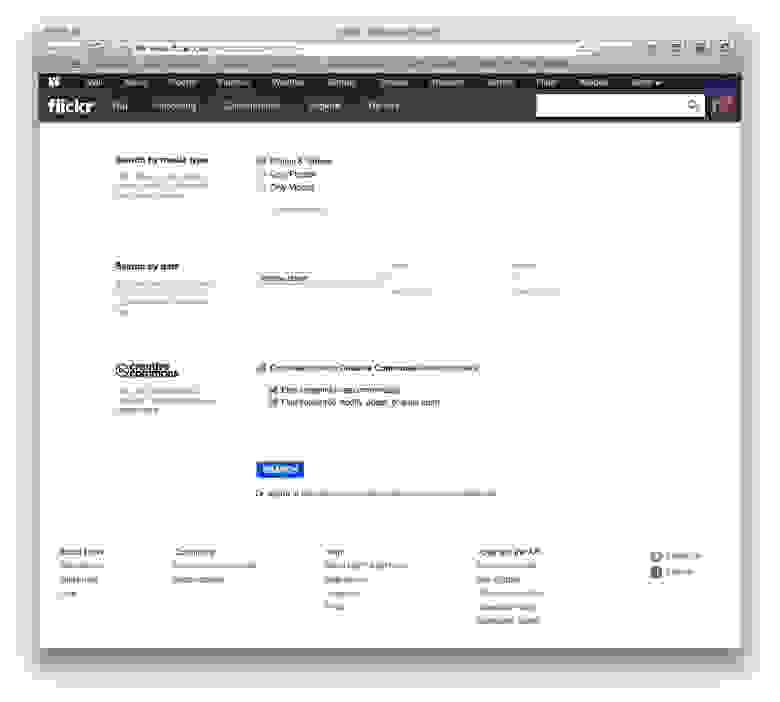
Бесплатные изображения можно найти на Flickr. Для этого в «расширенном поиске» выберите вариант «с лицензией Creative Commons».

Пришлось долго листать, но более-менее подходящее фото я все-таки нашел.
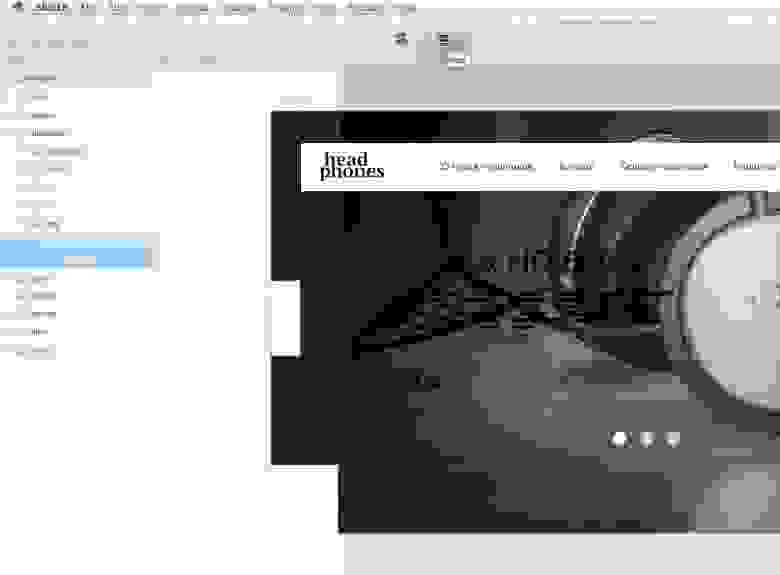
Выделите прямоугольник-заполнитель, затем импортируйте изображение сверху (обязательно сверху).
Выделите заглушку вместе с фотографией и нажмите волшебную кнопку «создать маску».

Теперь вам нужно разобраться с текстом на слайдах.
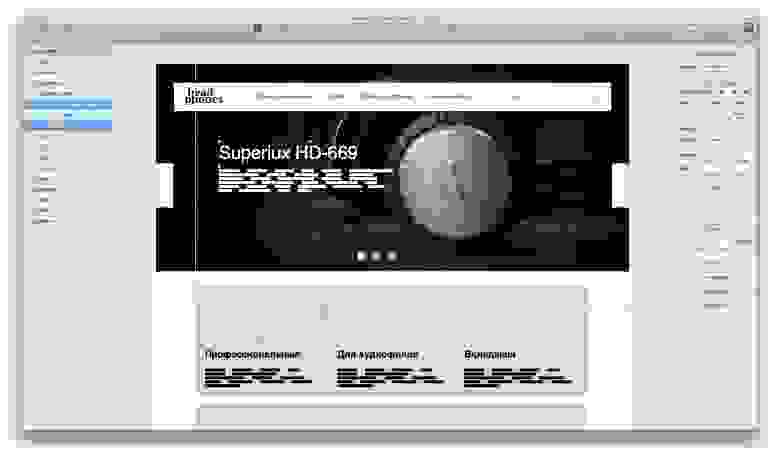
Давайте просто попробуем сделать его белым.

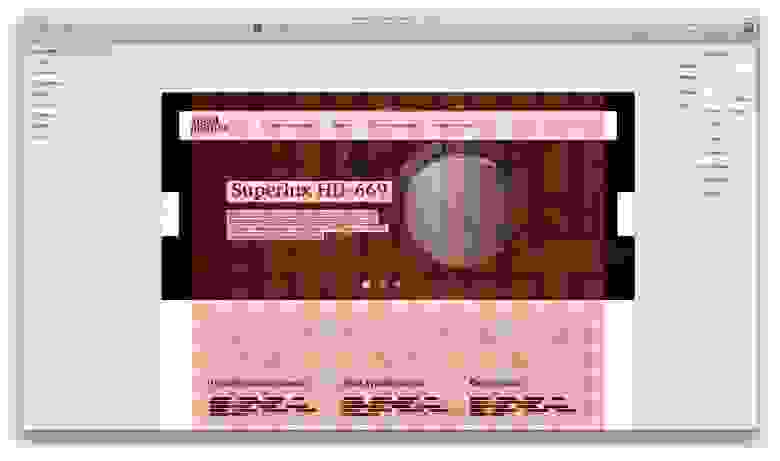
Выглядит хорошо, но есть проблема: если на слайде будет светлое фото, текст снова будет нечитабельным.
Поэтому возвращаем тексту чёрный цвет и делаем белый фон, на всякий случай.
А давайте заодно заменим БЛОКК на ПТ Санс.
И попутно не забывайте про сетку.

Отступ в 20 пикселей от края фона как-то многовато, давайте сделаем 15. Внимание: сверху и снизу отступы считаем от высоты строчных букв (x-height), и не учитываем элементы расширения.
Это необходимо для того, чтобы строка текста была сбалансирована по центру фона.

В Sketch есть хороший измеритель расстояния, но он не очень хорошо работает с текстовыми объектами — текст всегда имеет внутренние отступы.
(Чтобы быстро изменить размер объектов, используйте Cmd+→/Cmd+ ← (ширина) или Cmd+↓/Cmd+↑.
Если параллельно удерживать Shift, размер увеличится на 10 пикселей.
) 
Теперь то же самое делаем с описанием слайда и ценником.

Если вам неудобно каждый раз перебирать группы в несколько кликов, чтобы выбрать нужный слой, зажмите Cmd и нажмите непосредственно на объект. Второй вариант — выбрать «по клику».

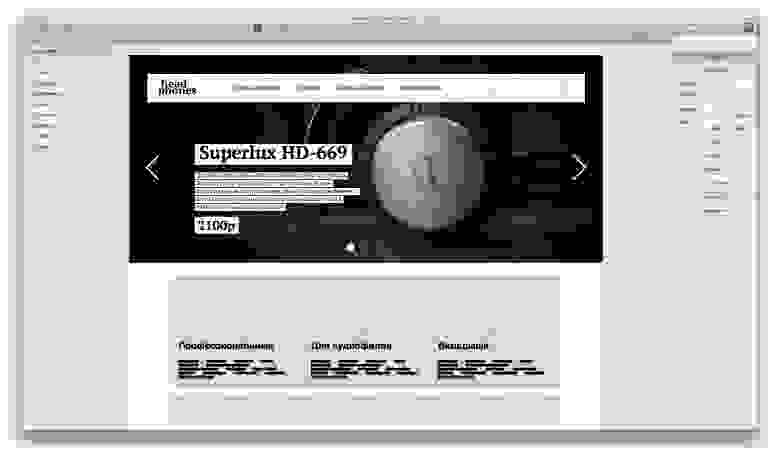
Рисуем листовки.
Сделаем немного проще, чем на прототипе.
Оставим только стрелы, но сделаем их достаточно большими, чтобы не приходилось целиться.
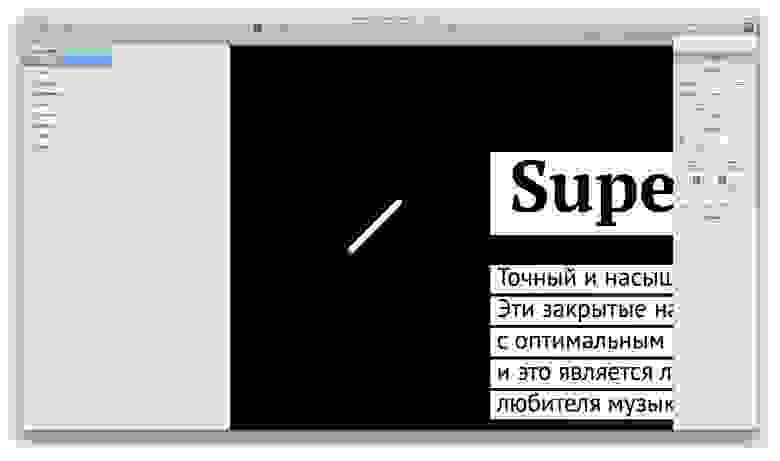
Сначала нарисуйте косые линии, затем придайте им закругленный контур.
Затем мы группируемся и называем это «<> ", например.

С точками все так же просто.
Залейте выделенное цветом, оставив остальное только обводку.

Давайте максимально увеличим высоту слайдов, чтобы они выглядели более эффектно.

Это все на данный момент. В Следующая глава Разберемся с содержательной частью.
Оригинал три недели назад Теги: #веб-дизайн #руководства #osx #sketchapp

-
Что Такое Даркнет?
19 Oct, 24 -
О Старых Технологиях В Новом По
19 Oct, 24 -
К Черту Фриланс.ру!
19 Oct, 24 -
Кэш:: Memcached:: Fast 0.08
19 Oct, 24


