Всем привет! Я Михаил Кравченко, дизайнер игровых интерфейсов.
Эта статья о том, как нарисовать пакет иконок для игры.
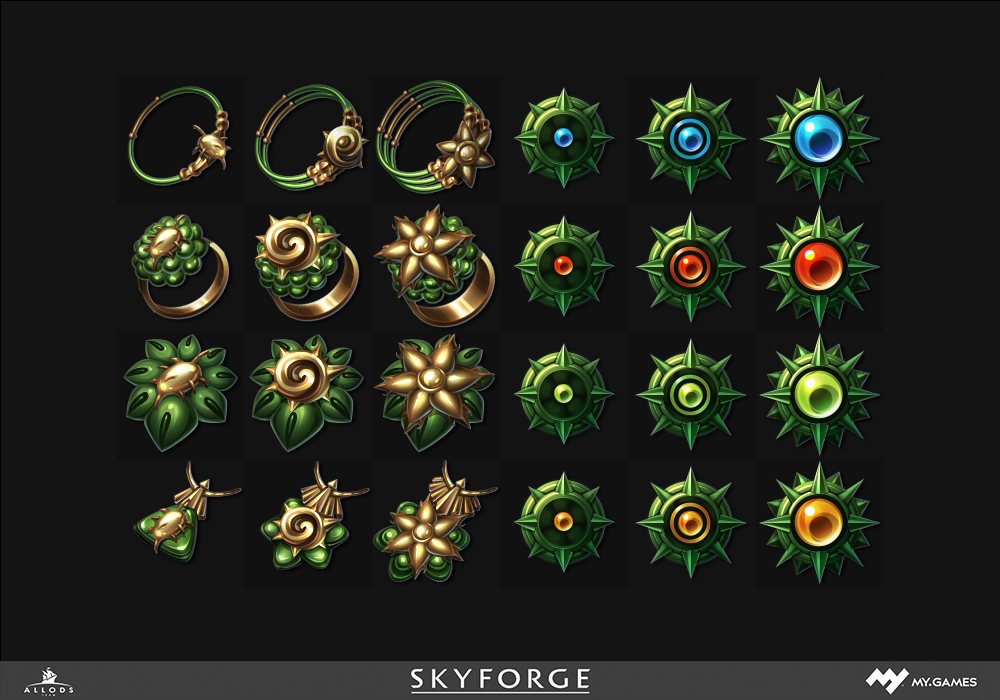
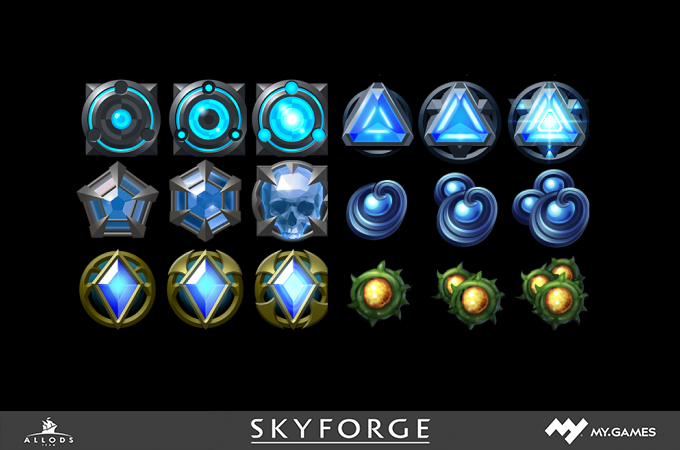
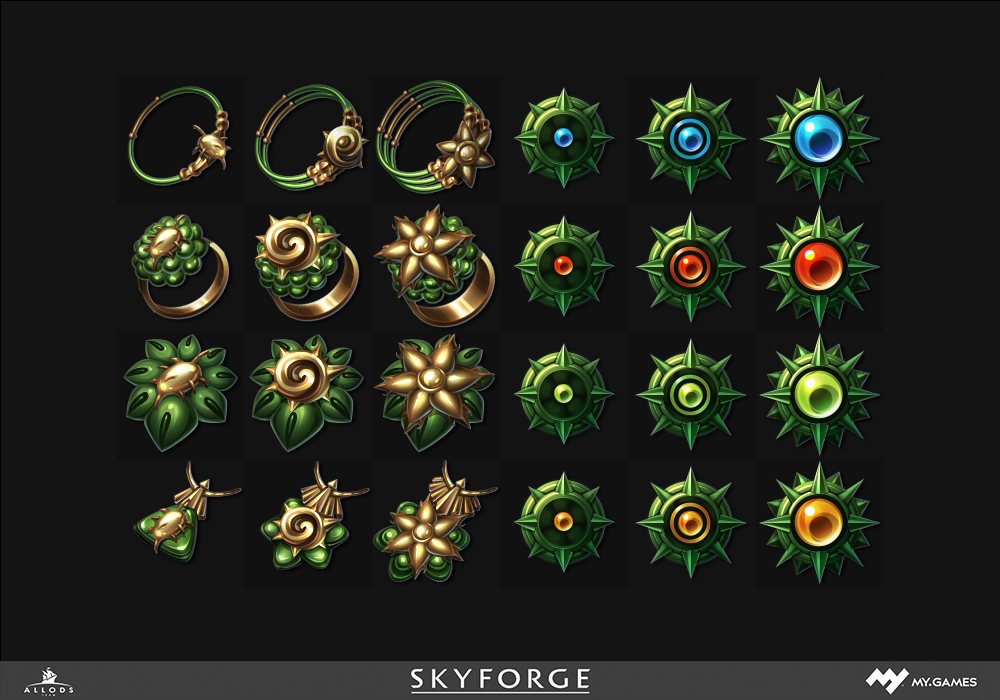
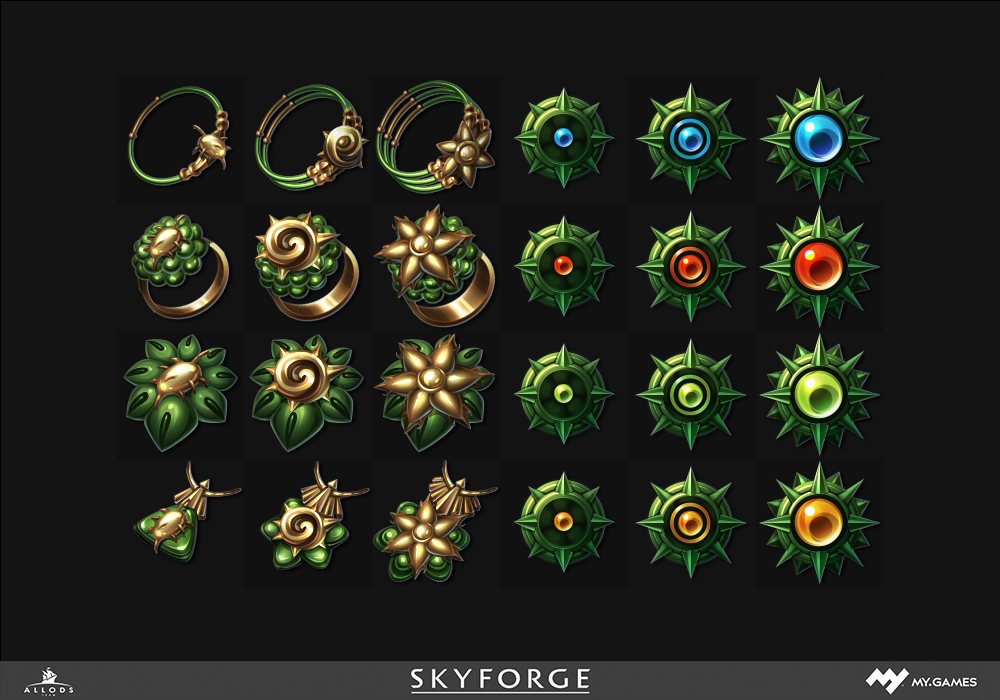
Ниже вы видите результат. 
Фиксируем требования к результату
Мы получили задание примерно следующего содержания.В игре начинается событие – вторжение инопланетной расы на нашу планету.
Победим захватчиков, из них будут выпадать различные предметы и эти предметы нужно вытягивать.
Первый шаг – сформулировать и зафиксировать требования к результату; это основа нашей работы.
Имея перед глазами такие требования, мы реже нарисуем не то, у нас будет гораздо больше взаимопонимания с заказчиком и командой, а также нам будет с чем сверять результат нашей работы.
Список требований необходимо составить исходя из описания проблемы и собственных представлений о том, как решить эту проблему.
Далее нам нужно пойти с этим списком к заказчику и убедиться, что мы так же понимаем задачу.
Возможно, что-то в списке нужно будет подправить.
В результате мы получаем список требований к результату.
Вот пример такого списка:
- Предметы должны быть похожи на другие подобные предметы из прошлых вторжений;
- Всего будет 5 видов предметов – кольца, браслеты, броши, подвески и камни;
- Каждый тип предметов будет иметь три уровня редкости.
Чем реже предмет, тем больше силы он дает;
- Редкость предмета нужно как-то показать визуально;
- Помимо редкости, камни имеют 4 цвета – синий, красный, желтый и зеленый;
- Предметы выпадают из солдат армии вторжения, а потому должны иметь особенности и цвета, характерные для этих противников;
- Картинки нужны в формате TGA, размер - 128х128 пикселей.
Рекомендации
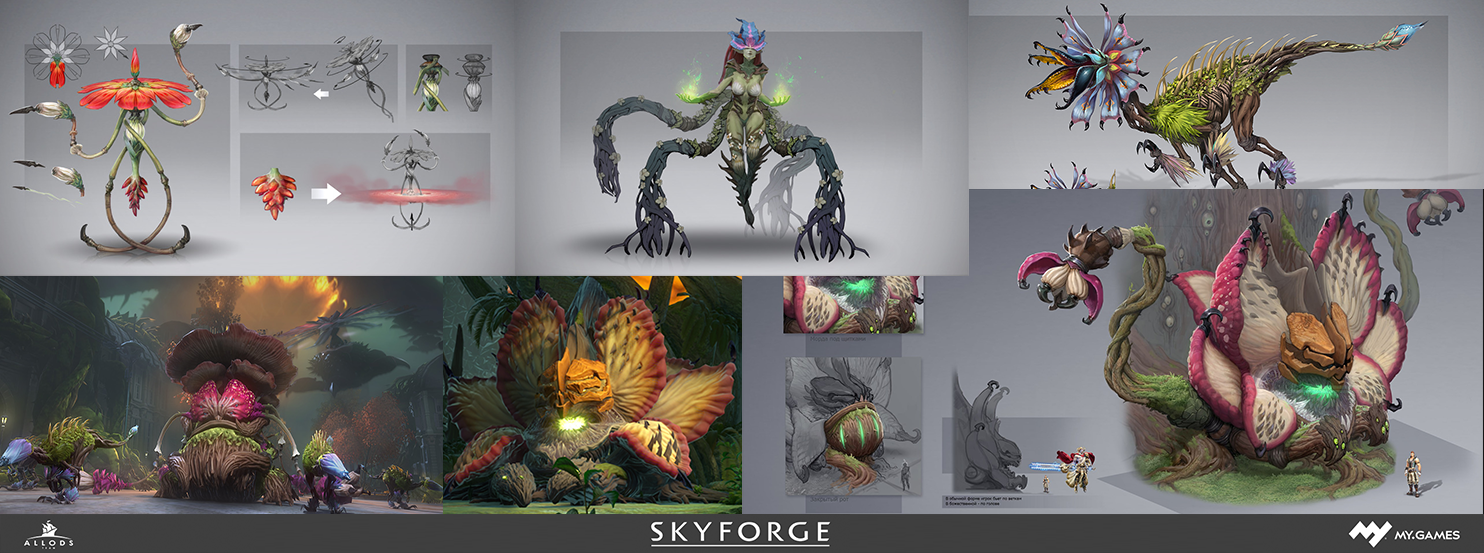
Давайте найдем объекты, которые уже были нарисованы для подобных событий.Нам нужно будет рисовать в одном направлении, и эти объекты помогут нам не сбиться с пути.

Кроме того, мы должны изучить солдат армии вторжения.
Наши предметы должны будут иметь с ними некоторые общие черты, поэтому стоит собрать побольше изображений захватчиков и построить на их основе дизайн.

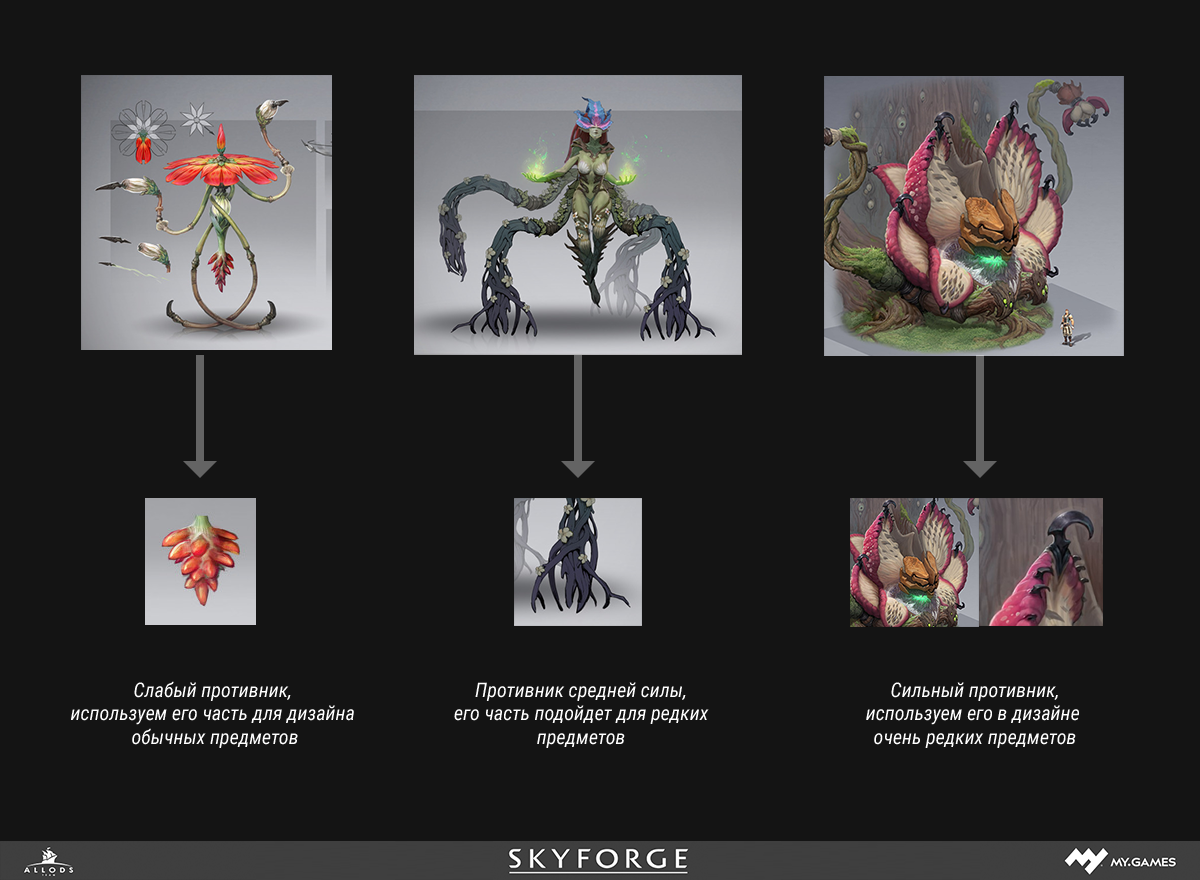
Противники различаются по силе – есть обычные, средние и сильные.
Вы можете опираться на это.
Например, использовать части слабых противников в дизайне обычных предметов, а части сильных противников в дизайне более редких предметов.

Палитра
Нам нужно будет нарисовать много иконок в одном стиле; работать будет намного удобнее, если мы сделаем единую палитру и тех.Процесс покраски всех предметов.
Если мы не будем делать палитру, а будем пипеткой брать цвет по эталону, скорее всего объекты будут разделены по цвету.
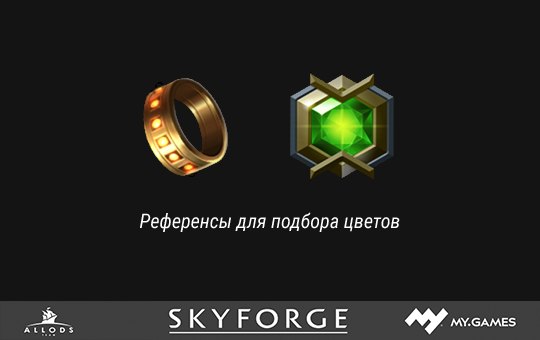
Референсы цветов мы будем выбирать из уже имеющихся в игре предметов.
Наши противники — раса растений, поэтому зеленый будет подходящим цветом.
А в качестве второго цвета можно взять золото.
Ниже вы видите фотографии со ссылками.

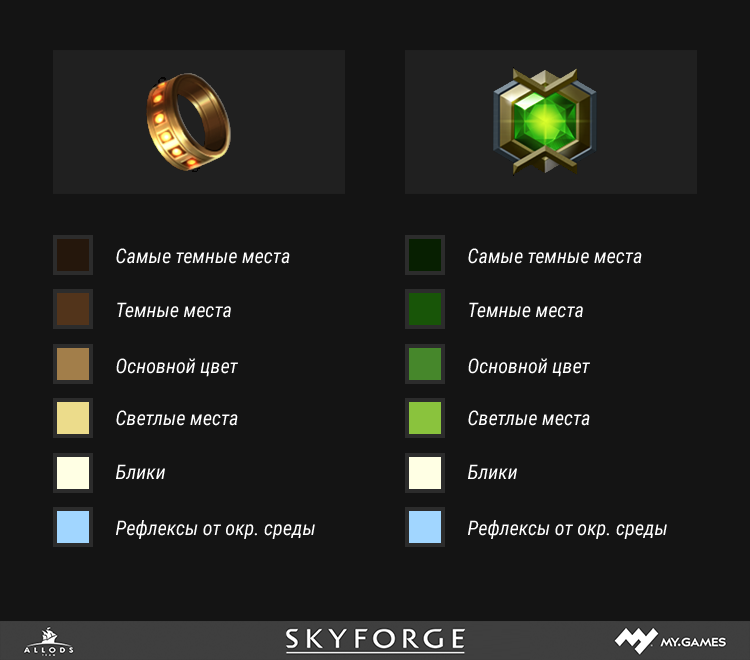
Теперь вам нужно собрать цвета по референсам и составить из них палитру.
Берем основной цвет, он находится примерно посередине между светлыми и темными участками объекта, цветом для светлых и темных участков, цветом для светлых и особенно темных участков.
А еще цвет по рефлексам от окружающей среды.
В итоге у нас получилось два набора цветов: один для золотой части, другой для зеленой.

Подготовка завершена, переходим к эскизам.
Эскизы
В процессе работы мы пробуем разные варианты оформления объектов, а когда получаем результат, который нас удовлетворит, согласовываем его с заказчиком.Пожелания и предложения поступают от заказчика, некоторые из них помогут нам улучшить результат, другие мы обсудим и отбросим.
Некоторые вещи в нашем дизайне будут не совсем подходящими и ряд моментов придется исправлять или переделывать.
Важная точка Если мы сразу выполним работу в окончательном качестве, это займет значительное количество времени.
Тогда нас, скорее всего, попросят что-то исправить или изменить, а сделать это легко и быстро мы точно не сможем.
Скорее всего, вам снова придется потратить значительное количество времени и сил.
Поэтому сначала делаем эскизы.
Эскиз отнимает мало времени и сил, но позволяет в общих чертах показать, каким будет конечный результат. Это значит, что мы можем быстро и дешево перебрать несколько вариантов дизайна, и если нас попросят что-то исправить, с этим тоже не возникнет проблем.

Эскизы начинаются с штрихового рисунка.
Лучше взять круглую кисть с параметрами Opacity и Flow около 30%, которые меняются в зависимости от давления на перо.
Мы держим перед глазами выбранные нами части противников, чтобы показать редкость предметов, а также изображения украшений, которые уже есть в игре.
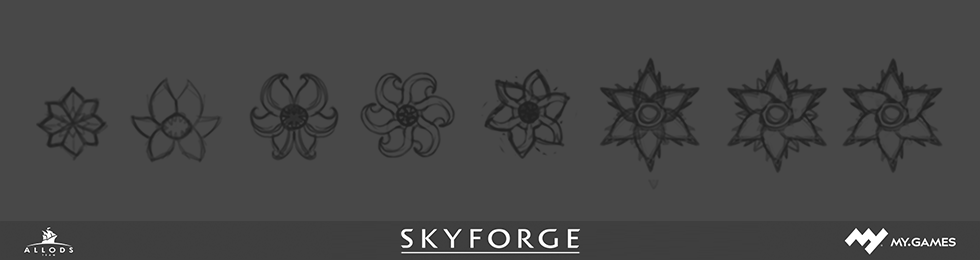
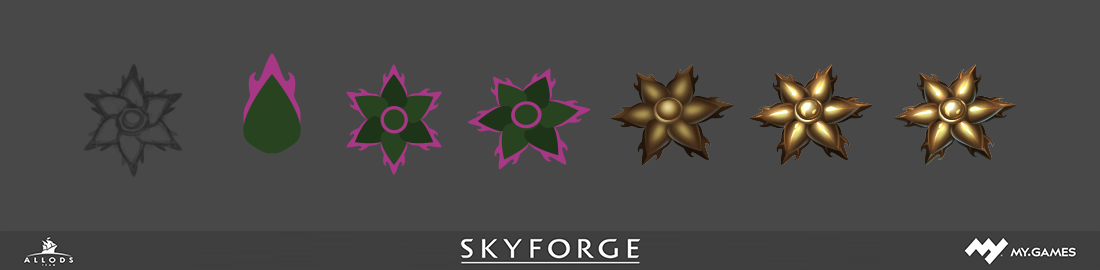
Ищем подходящую форму для предметов; во время такого поиска мы можем перебрать несколько вариантов; ниже вы видите пример такого поиска.

Если некоторые элементы в вашем дизайне будут повторяться, имеет смысл обернуть их смарт-объектами.
Вполне вероятно, что со временем вам захочется что-то в них изменить, а исправить один смарт-объект гораздо проще, чем перебирать все места, где используется элемент. 
И вот лайн-арт для всех предметов готов.
Можно переходить к рисованию.
Подготовленные палитры и картинки эталонных образцов цветов размещаем на видном месте.
Сначала вам нужно раскрасить один объект, чтобы убедиться, что текущая палитра позволяет добиться желаемого результата.
И получаем образец, на основе которого мы сможем раскрасить все остальные предметы.
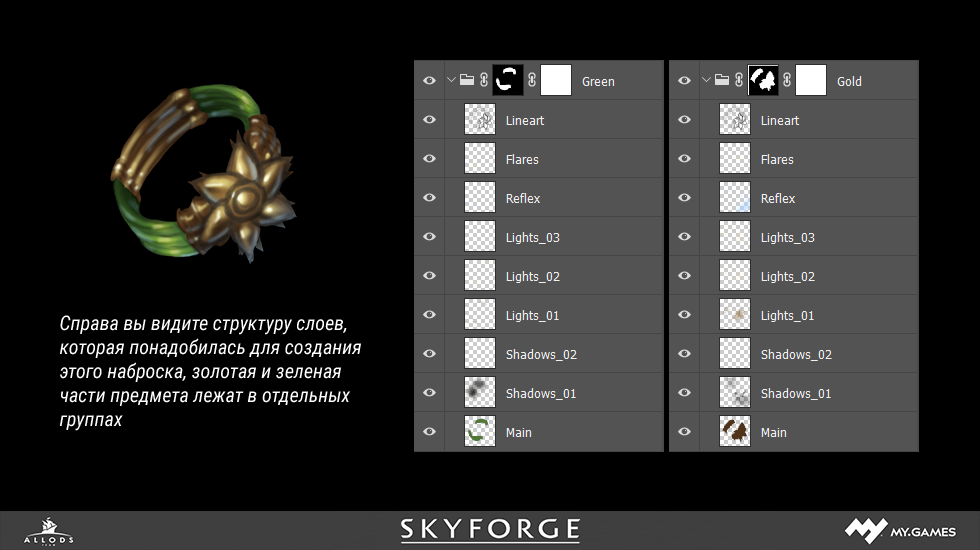
Мы не можем раскрасить такой образец в один слой, потому что в этом случае мы не сможем так же раскрасить другие объекты.
Поэтому мы добавляем каждый цвет из палитры в отдельный слой, чтобы мы могли видеть процесс рисования перед глазами и иметь возможность повторить его, когда будем рисовать другие объекты.

Вполне вероятно, что полученный результат нас не устроит и нам нужно будет немного изменить цвета, чтобы они стали более подходящими.
Как хорошо, что каждый цвет находится на отдельном слое и любой цвет можно редактировать отдельно от остальных.
Если мы меняем цвета образца объекта, мы должны не забыть исправить те же цвета на палитре.
Вот образец для покраски готов, он нас полностью устраивает и мы также можем покрасить все остальные детали.

Создаем маску по форме всех объектов, чтобы не выходить за их края, делаем отдельные группы для золотой и зеленой частей объекта, и содержимое этих групп такое же, как и в образце объекта.
Ниже представлен процесс покраски одного предмета.

У нас в задаче тоже есть камни, и они бывают разных цветов: синие, желтые, зеленые и голубые.
Чтобы получить желаемый результат, просто нарисуйте набор камней, сделайте три его копии, наложите поверх них слой с режимом наложения «Цвет» и закрасьте сердцевины камней в нужные нам цвета.
Вы также можете поместить слой с режимом наложения «Перекрытие» поверх слоя с режимом «Цвет» и поэкспериментировать с рисованием в нем; рисование таким слоем увеличивает контрастность изображения и насыщенность цветов.

Теперь у нас есть готовые эскизы всех предметов и мы можем перейти к следующему этапу – согласованию дизайна с заказчиком и коллегами.

Утверждение дизайна
Прежде чем показывать эскизы заказчику, нам нужно где-то записать, как мы пришли к этому решению, и показать его вместе с эскизами.Когда этот путь виден заказчику и коллегам, многие вопросы отпадают сами собой, и мы тратим гораздо меньше времени на объяснения.
Figma или другой подобный онлайн-сервис хорошо подходит для представления такого пути.
Покажем эскиз заказчику.
Вполне вероятно, что он попросит исправить пару моментов, мы будем к этому готовы.
Когда мы договорились с заказчиком, нам нужно показать результат нашим коллегам и попросить их поделиться своим мнением о результате.
Это стоит сделать по нескольким причинам.
Во-первых, коллеги могут заметить вещи, на которые мы не обратили внимания.
Например, я однажды нарисовал символ нового класса и он хорошо подходил под описание задачи, но потом коллега увидел этот символ и сказал, что символ в точности похож на логотип сервиса My Target и из-за этого он выглядело весьма странно.
Я погуглил этот логотип и оказалось, что моя иконка очень на него похожа.
Во-вторых, у коллег могут возникнуть неприятные или странные ассоциации по этому поводу.
И если такие ассоциации возникают у одного человека, они вполне могут возникнуть и у игроков, и нам совсем не выгодно вызывать у них негативные эмоции.
В-третьих, кто-то может вспомнить, что у нас уже есть подобные предметы в игре, и если мы добавим к ним еще один, практически идентичный, это запутает игрока.
То есть проверка результата с помощью коллег помогает нам избежать некоторых ошибок или хотя бы снизить вероятность их возникновения.
Пример работы с отзывами коллег
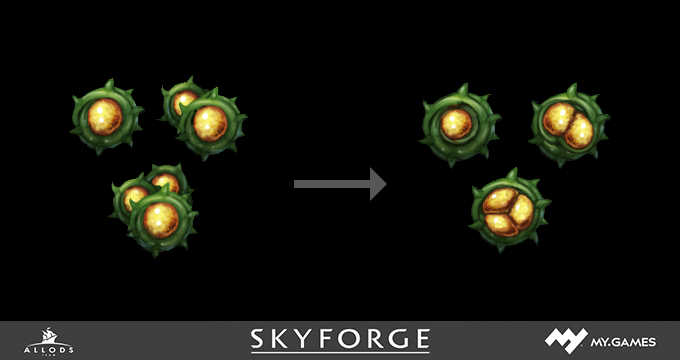
Ниже приведен пример работы с комментариями коллег.Комментарий 01 Форма камней почти такая же, как у другой расы вторгающихся.
Мы смотрим на все камни и видим, что у разных рас есть камни разной формы, и наши камни действительно по форме похожи на камни другой расы.

Изменение формы камней.

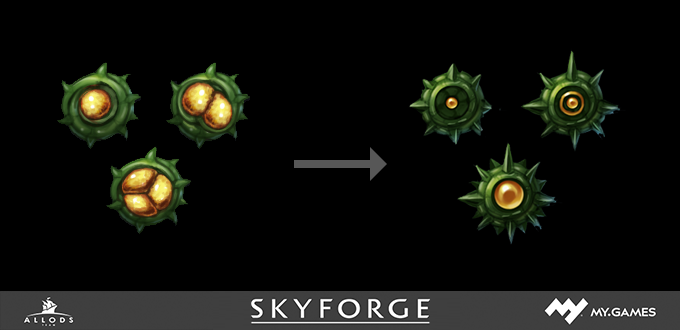
Комментарий 02 Такая форма ядра камня вызывает ассоциации с какими-то болезненными опухолями, что делает объект малопривлекательным.
Если такая ассоциация появится у одного человека, можно предположить, что она появится и у других.
Нам нужно придумать что-то еще.

Комментарий 03 Необходимо подправить сердцевину среднего камня - она аналогична таковой у камня демона.
Смотрим на камни расы демонов, видим, что камни очень разные и текущий вариант подходит, но автор комментария не прав.

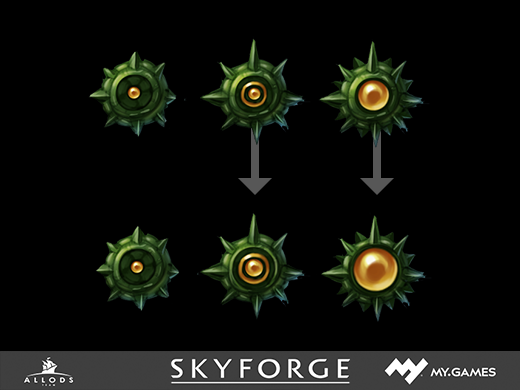
Комментарий 04 Есть предложение увеличить центральную часть камня в зависимости от степени его редкости.
Звучит логично, давайте попробуем.

Получилось хорошо, оставим так.
Комментарий 05 Брошь выглядит так, будто верхнюю часть только что оторвали от колец.
Мб им нужна какая-то подложка или другая форма.
Сравнение предметов.

Действительно похоже, что это может сбить людей с толку, изменив форму зеленой части.

Комментарий 06 Теперь брошь отличается от кольца, но становится похожей на амулет. Вы можете усилить их различия.
Сравниваем предметы, усиливаем разницу, делая золотую часть более массивной.

Важная точка
Для быстрого редактирования эскизов можно скопировать группу с ними и свернуть ее в один слой, горячая клавиша - Ctrl+E. Внести правки в получившийся слой и сделать копию группы из этого слоя.
сохраните процесс рисования на потом.
Он понадобится вам, когда вам нужно будет отрисовать объекты в окончательном качестве.
И вот мы утвердили эскизы объектов – все со всем согласны и мы можем переходить к окончательному рисованию объектов.

Завершить рендеринг
Самое главное на этом этапе – соблюдение единых технических требований.процесс рисования каждого предмета.
В этом случае все объекты будут нарисованы одинаково и ни один не будет выделяться из общего стиля.
Для ускорения процесса можно рисовать в векторе, в масштабе 100% от необходимого размера.
Нарисуйте основные фигуры ручкой, а затем создайте слой сверху, превратите его в обтравочную маску и закрасьте нужные участки мягкой кистью.
Горячая клавиша для обтравочной маски — Ctrl+Alt+G. На картинке ниже показан процесс закрашивания части объекта.

Теперь все объекты готовы и могут быть показаны заказчику и команде.

Скорее всего здесь будет минимум пожеланий и замечаний, так как мы уже все согласовали на этапе эскиза.
После того, как элементы будут одобрены, вам необходимо сохранить их в необходимом формате.
Я настоятельно рекомендую разметить документ с помощью инструмента «Срез» и дать каждой ячейке заголовок.
А затем сохраните все элементы сразу, используя функцию «Сохранить для Интернета».
Это очень удобно.
Надеюсь, эта статья была вам полезна.
Желаю всем удачи и творческих успехов.
Теги: #gamedev #design #Графический дизайн #интерфейсы #дизайн интерфейсов #tutorial #ui #ui/ux design #graphics #tutorial #gamedev #art #Skyforge #icons #iconset #icon set

-
Комары
19 Oct, 24 -
Полезные Инструменты Python
19 Oct, 24 -
Подготовка Образа Виртуальной Машины Windows
19 Oct, 24 -
Апач Нифи. Быстрый Доступ К Журналам
19 Oct, 24 -
Node.js + Windows: Заглянем Внутрь
19 Oct, 24


