По работе мне периодически приходится визуализировать числовые данные — в виде таблиц, диаграмм или графиков.
Из последнего, что я читал по теме, самой интересной показалась знаменитая книга Тафти.
Визуальное отображение количественной информации .
Я решил сделать из него краткие выдержки по вопросам, связанным с моими задачами.
Ключевое слово здесь – краткость.
Максимум полезной информации в минимуме текста (даже стиль изложения будет подчеркнуто лапидарным).
Дополнительную информацию и собственные мысли спрячу под спойлер.
Надеюсь, мое резюме будет полезно хабра-сообществу; Также предлагаю поделиться своим опытом и полезными ссылками.
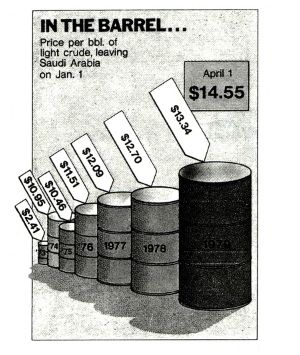
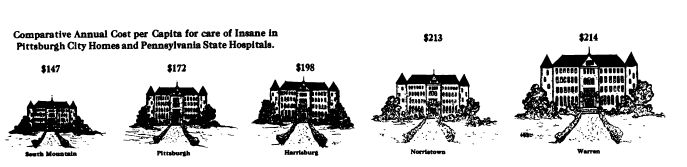
Чего следует избегать 1. Рисунки, объемные изображения, массивные элементы схем, выполняющие лишь декоративную функцию.
Примеры:




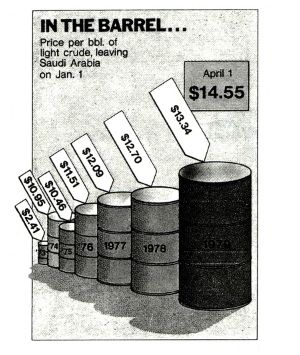
Причины: Трудно соблюсти правильные пропорции между числами и соответствующими фигурами (ср.
фигуры врачей и бочки с числовыми данными).
Даже если пропорции соблюдены, психологические исследования показывают, что люди плохо справляются с соотношениями площадей и объёмов изображаемых фигур.
Примечание.
Здесь и далее мы не обсуждаем сценарий сознательного стремления автора исказить картину.
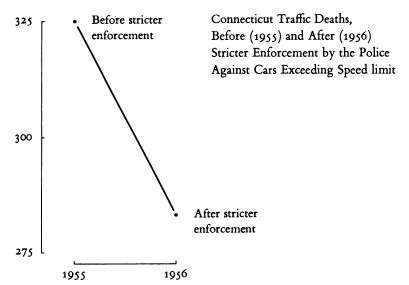
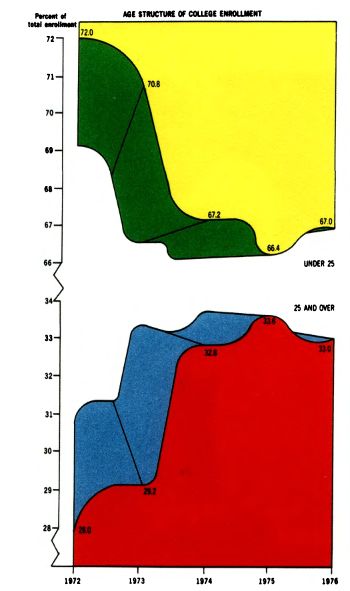
2. Представление данных вне контекста.
Пример.
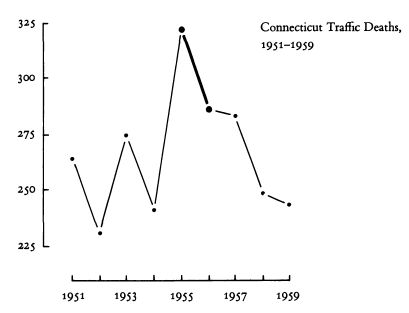
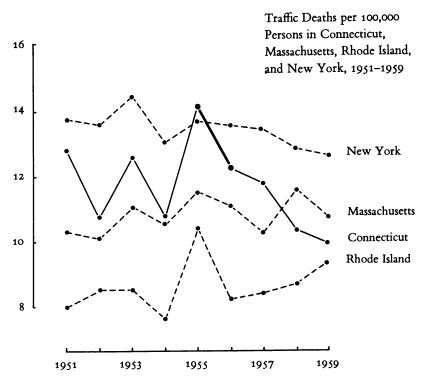
Ниже тот же факт (снижение смертности в 1956 г.
по сравнению с 1955 г.
) (а) сам по себе; (б) в контексте более длительного периода времени); (в) также в сравнении с показателями сопредельных территорий:



Основания: Визуализация — это инструмент анализа данных.
Без соответствующего контекста анализ невозможен.
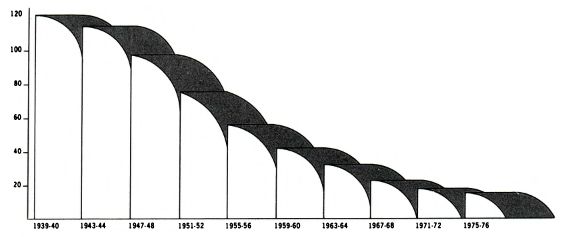
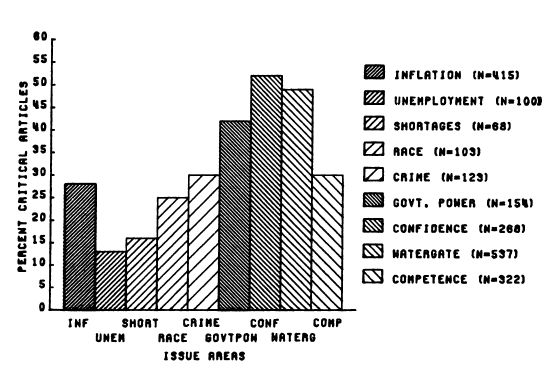
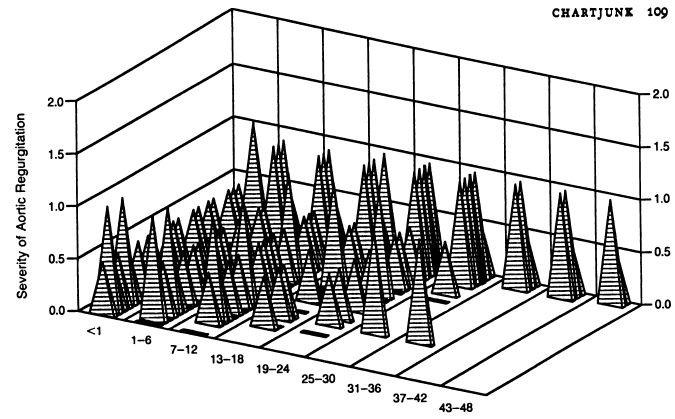
3. Штриховка.
Примеры:



Причины: муаровый эффект, рябь в глазах, затрудняющая анализ.
Примечание.
Проблему предлагается решить не с помощью цветов (даже если это технически возможно), а за счет упрощения самой графики.
4. Украшения ради украшений, цветы ради цветов (вырожденный случай пункта 1)
Пример:

Причины: очевидны.
Примечание.
Таблица также является инструментом визуализации.
Не все данные необходимо представлять графически.
(Утверждается также, что авторы склонны чрезмерно упрощать графику: скажем, гистограмма выше может иллюстрировать сложный экономический текст, для понимания которого требуется определенный уровень образования.
Сложность графики должна соответствовать сложности остального текста).
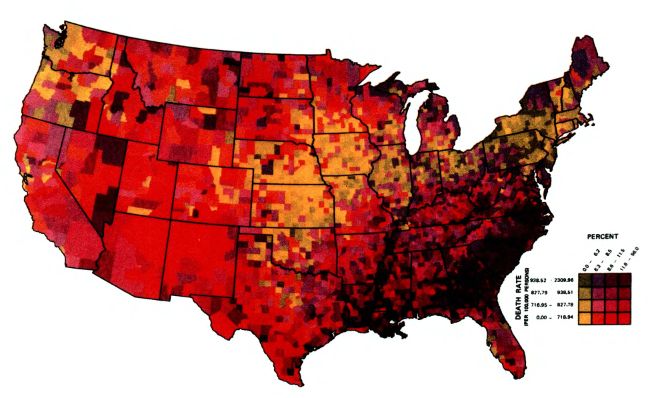
5. Цветовое кодирование.
Пример:

Причины: Плохо воспринимается цветовая гамма.
Читатель вынужден постоянно возвращаться к «легенде».
Утверждается, что даже радужные переходы цветов плохо интерпретируются.
Единственный легко видимый показатель — это насыщенность (т. е.
допустимы оттенки серого).
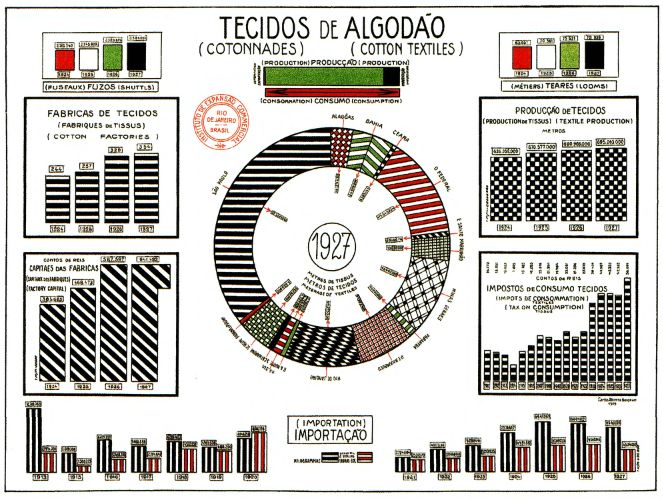
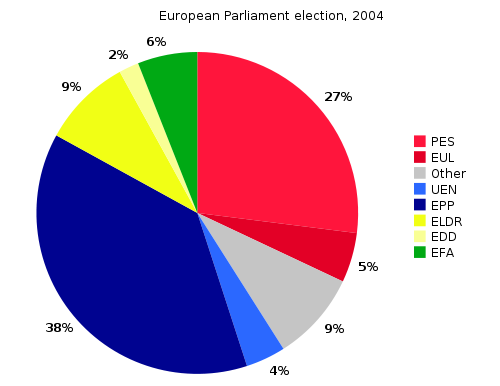
6. Круговые диаграммы.
Пример:

Причины: Доказано, что люди плохо воспринимают количественные отношения между секторами круга.
Если данные сложные, анализ с использованием круговой диаграммы невозможен.
Если данные простые, лучше представить их в виде таблицы.
Добавление Мне кажется, что простые «пирожки», показывающие вклад частей в целое, имеют право на жизнь как инструмент визуализации:

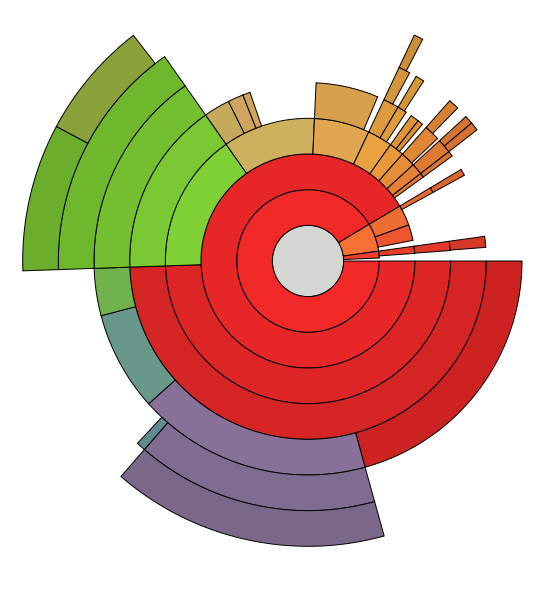
А многоуровневая диаграмма анализа содержимого диска — вообще отличный элемент интерфейса:

Методы улучшения визуализации 1. Отображение числовой информации в графике.
Если числовую информацию (географическое положение, транспортный поток, точку на объекте) можно отобразить на чертеже, имеет смысл это сделать.
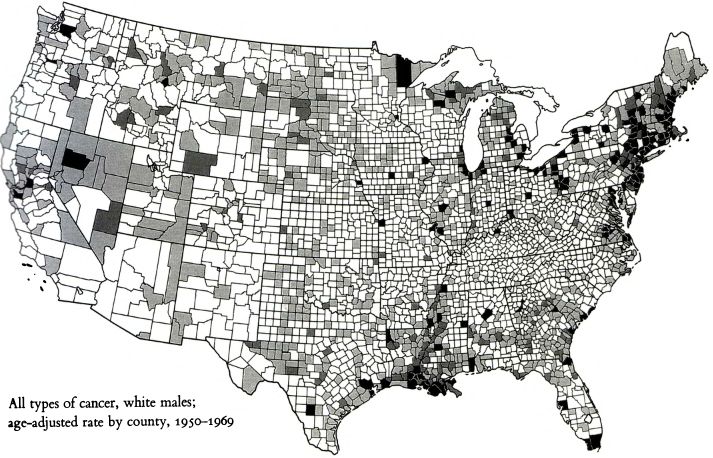
Примеры:

(Заболеваемость раком по регионам США)

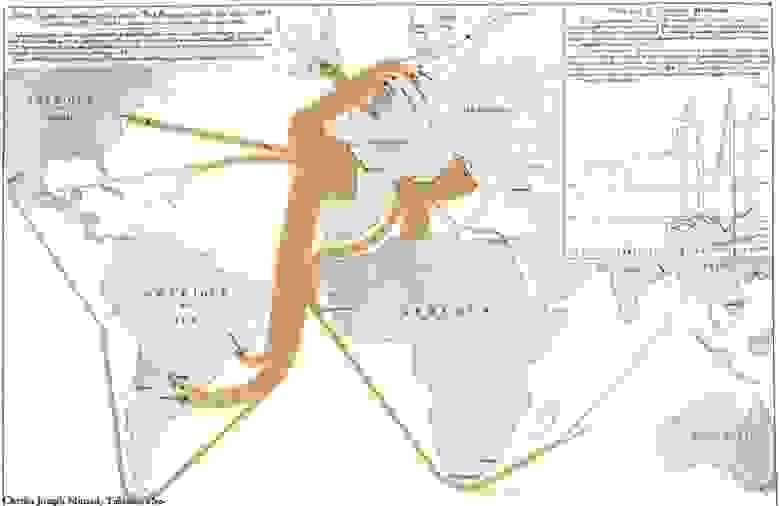
(Ээкспорт вина из Франции в различные страны мира)

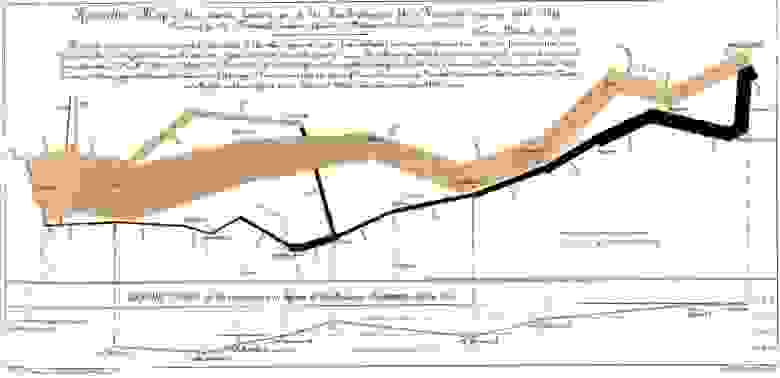
(Движения и численность армии Наполеона во время Русской кампании)

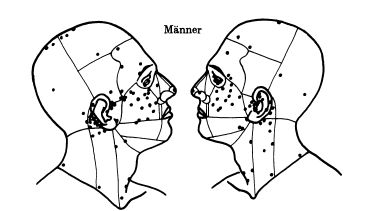
(Наиболее распространенные участки меланомы на лице человека)
2. Увеличенное соотношение данных и чернил.
От элементов, не несущих смысловой нагрузки, следует избавиться, тем самым облегчив рисунок.
Примеры:



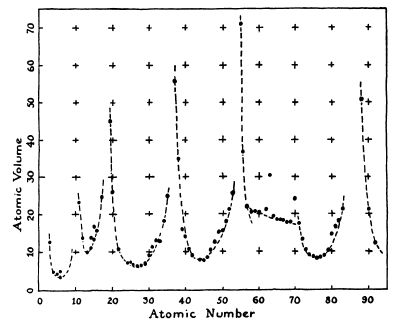
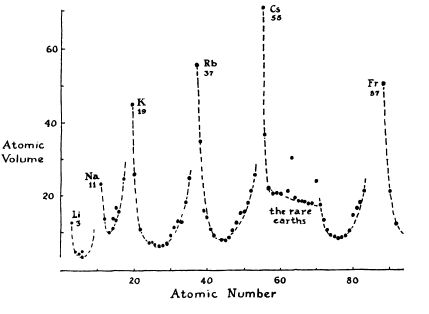
(Цель: показать периодическую зависимость атомного объема от атомного номера.
На доработанном рисунке исключены элементы, не соответствующие цели, а также добавлены пояснения для атомов «по краям» и для атомов, не соответствующих цели в общую картину.
)



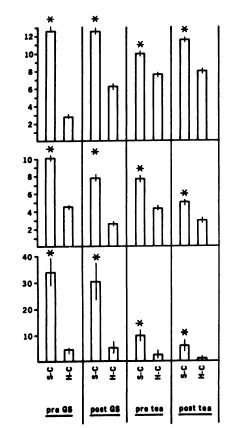
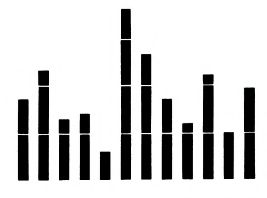
(Цель: показать, что в каждом наборе из двух столбцов левый столбец всегда выше; длина вертикальной черты поперек столбца также имеет значение.
В пересмотренной версии сохранены только значимые элементы.
)
3. Редизайн существующих элементов типовой схемы (частный случай пункта 2).
Примечание Я думаю, что это одна из самых важных и противоречивых идей Тафти.
Выше мы уже видели, как гистограмма из двух столбцов превращается в столбцы, соединенные «колбаской».
Тафте предлагает продолжать модифицировать другие популярные типы диаграмм в том же духе.
Я вижу здесь несколько проблем.
Во-первых, новое решение не всегда кажется мне более читабельным, чем старое.
Та же «колбаска» выглядит именно как соединение двух элементов, хотя на самом деле визуализируются два независимых элемента.
Во-вторых, сводя к минимуму избыточную графику, Tufte во многом полагается на качество печати.
Массивные блоки заменены точками и штрихами.
В некоторых местах читателю предлагается оценить смысл в конце штриха, который не образован каким-либо визуальным «якорем» (толстая точка, перпендикулярная линии).
На мой взгляд очень спорно.
В-третьих, существующие решения — это шаблоны.
Например, одна и та же таблица последовательности чисел может отображаться и в виде гистограммы, и в виде графика.
Однако семантика этих решений различна.
На графике отображается непрерывное изменение какого-либо одного параметра.
Гистограмма используется для дискретных значений, а также для отображения значений различных параметров (в этом случае каждому столбцу соответствует свой параметр).
Таким образом, вам придется заново привыкать к графическим решениям Tufte. Он считает, что это не проблема, поскольку все старые решения когда-то тоже были новыми.
В-четвертых, использование новых элементов затруднено, поскольку они плохо поддерживаются.
Если вы рисуете от руки, то нет разницы, что отображать.
Если вы используете такие инструменты, как Excel, вам придется выбирать из доступных типов диаграмм.
Ну или доработать рисунок в графическом редакторе.
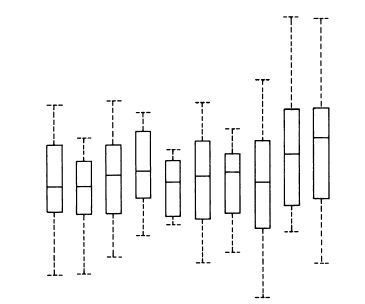
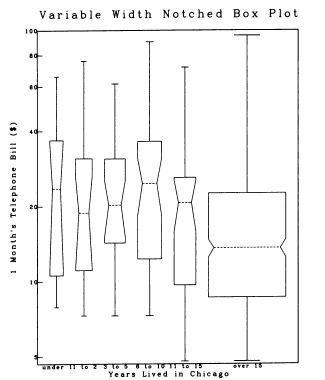
Примеры: («Диаграмма Тьюки») Пунктирная линия представляет диапазон.
Границы прямоугольника обозначают первый и третий квартили диапазона, горизонтальная линия внутри прямоугольника обозначает медиану диапазона.
Примечание Этот тип диаграмм полезен, например, в экономической статистике.
Например, границы диапазона могут показывать дисперсию доходов, а три горизонтальные линии прямоугольника могут обозначать уровень дохода, выше которого лежит благосостояние трех четвертей, половины и четверти населения соответственно.
.



Регулярная гистограмма.
Убрана "коробочка"; штрихи, ранее указанные на оси Y, выделяются с помощью самих столбцов.
(Однако Тафти считает горизонтальную линию ствола возможным визуальным якорем).



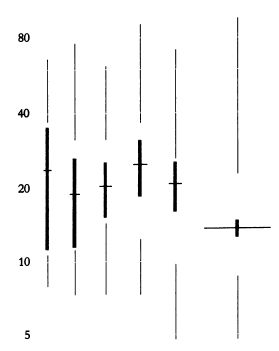
Диаграмма Тьюки с переменной шириной прямоугольника.



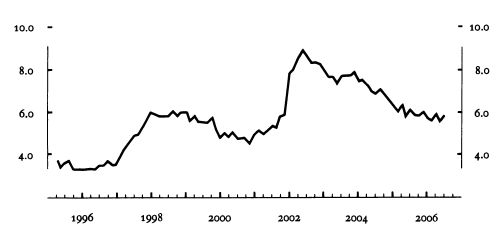
Обычный график с выделенными границами диапазона.
Линия оси Y охватывает только часть диапазона, фактически представленного на графике (тем самым визуализируя минимальное и максимальное значения).

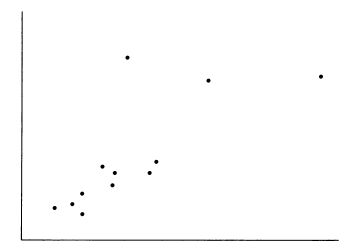
Диаграмма рассеяния.
На обеих осях квартили и медиана выделены смещенной линией.
Вместо смещенной линии можно использовать утолщение.
Кроме того, оси покрывают только область графика от минимума до максимума.



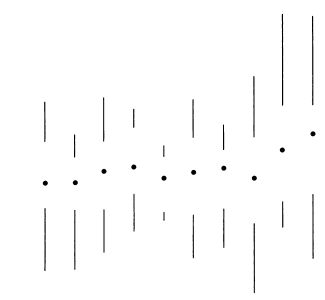
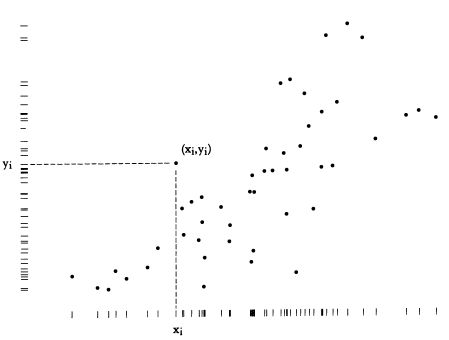
Точечно-штриховая диаграмма: вариант точечной диаграммы с возможностью анализа распределения значений по каждой из осей.

4. Использование данных в качестве элементов дизайна Примечание Тафте приводит множество примеров хороших визуализаций, но все это решения «особого типа».
Их полезно изучить как образцы, но вряд ли они автоматически будут применены в другой задаче.
Поэтому ограничимся простейшими примерами.
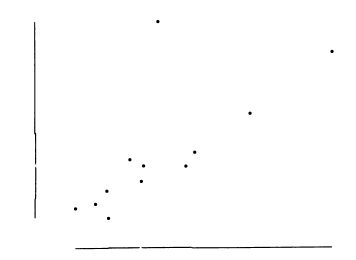
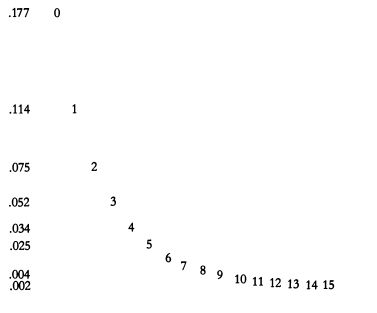
График, на котором метки данных заменяют оси X и ординаты.
Показаны только значения, действительно найденные на графике.

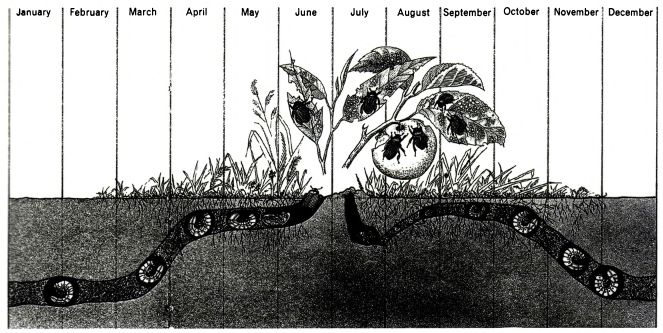
Жизненный цикл японского жука:

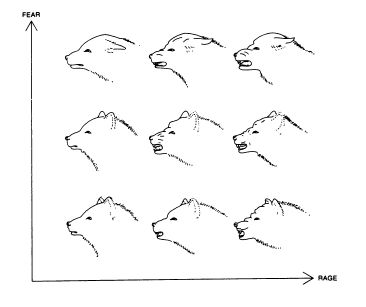
Выражения морды животных в зависимости от ситуации:

Заключение В целом идеи Тафте сводятся к достаточно простым рекомендациям:
- не визуализируйте тривиальные данные;
- избавиться от элементов, выполняющих лишь декоративную функцию;
- избавиться от элементов, усложняющих анализ данных;
- максимизировать соотношение данных и чернил;
- по возможности превращайте элементы дизайна (оси, точки) в элементы данных;
- По возможности используйте элементы данных в качестве элементов дизайна;
- На чертежах по возможности числовые данные отображайте в графическом виде.

-
Как Настроить Свой Блог Wordpress
19 Oct, 24 -
Изображения Для Интернета
19 Oct, 24 -
Wwdc 09 В Прямом Эфире
19 Oct, 24


