Недавно компания, в которой я работаю, разработала программное обеспечение с интерфейсом, «заточенным» под сенсорные экраны.
Мы сделали UI с нуля и, следовательно, смогли дать волю своей фантазии, не ограничиваясь существующими подходами, кодовой базой и «привычками» пользователей.
По логике вещей, наша программа должна была иметь стандартное окно настроек из серии «Да/Нет/Отмена», но для поставленной задачи нам хотелось сделать его красивым, удобным и понятным.
Во-первых, мы сразу отказались от окон из серии Да/Ок, так как настройки либо применяются, либо отменяются — третьего варианта нет. Теперь, когда кнопок осталось две, появилась возможность разместить их в разных углах экрана, сделав концептуально близкими к софт-клавишам мобильных телефонов.
После этого появилась возможность плотно прижимать их к краям окна, облегчая удар пальцами.
Во-вторых, мы решили вообще не делать окна, а отображать рамку настроек на весь экран, как и саму программу.
Благодаря этому под полезную информацию и элементы управления выделяется максимальная площадь экрана.
В-третьих, чтобы человек не забывал, где он находится, сделаны эффекты перехода между кадрами:
 |
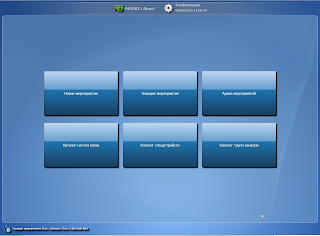
| Главное окно: меню.
|
 |
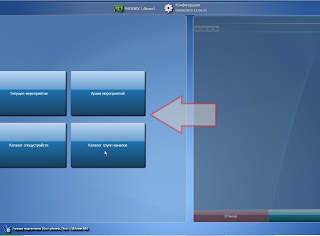
| Показать настройки — сдвиг влево |
Кнопка «Применить», наоборот, сдвигает экран дальше влево.
В этом случае человек видит тот же кадр, но с новыми данными.
 |
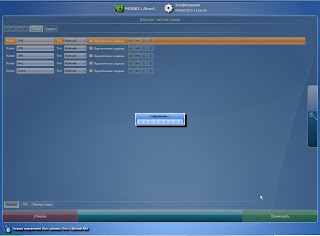
| Сохранение настроек |
 |
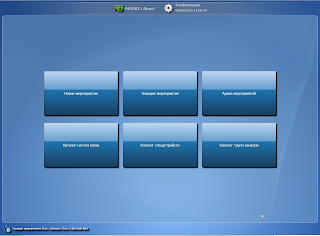
| Подтверждение настроек – дальше слева |
Дизайн-проект, графика и немного xaml — fo2rist , кодирование и много xaml — Евгений «враг» Коваленок.
P.S. Если появится возможность, выложу видео по релизу и расскажу о других интересных решениях.
Теги: #ui #interface #XAML #wpf #Chulan

-
Postgresql 13: Параллельный Вакуум
19 Oct, 24 -
Кризис С Носиком
19 Oct, 24 -
Установка Reactos С Usb-Накопителя
19 Oct, 24


