Так получилось (и прошу считать это удачным совпадением), как раз сегодня тема про практическое использование теней CSS3 для создания интересных эффектов , а мы в свою очередь подготовили тему об основах этого творчества.
Попробуем понять, как работают тени в новых модулях CSS3. С практической точки зрения рассмотрим два правила: коробка-тень И тень текста , определенные соответственно в модулях CSS3-фоны и границы И CSS3-текст .
Оба правила работают схожим образом (вплоть до соответствующей ссылки в спецификации), поэтому имеет смысл рассматривать их вместе.
В то же время есть и некоторые различия, которые также нельзя игнорировать.
Первая часть посвящена работе с box-shadow, во второй мы пройдемся по теням для текста.
коробка-тень
Сдвиги и цвет

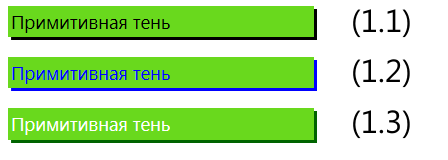
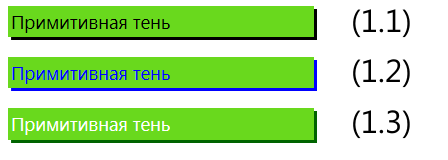
В самом простом варианте для установки тени достаточно указать два параметра, задающие горизонтальное и вертикальное смещение тени соответственно (1.1):
Положительные значения смещения перемещают тень вправо и вниз, отрицательные значения смещения перемещают тень влево и вверх.box-shadow: 3px 3px;
По умолчанию, если цвет тени не указан, в большинстве браузеров (всех, кроме webkit-based) он берется из цвета текста (цвета) в текущем контексте (1.2), однако, похоже, этот момент в статье не обсуждается.
спецификация: box-shadow: 3px 3px; color:blue;
Чтобы задать цвет тени, достаточно указать его дополнительным параметром (1.3): box-shadow: 3px 3px darkgreen;
Очевидно, что цвет можно задать любым из доступных способов: от непосредственного указания имени и шестнадцатеричного кода до rgb или rgba и hsla с прозрачностью (такие примеры мы рассмотрим чуть позже).
Размытие

Третий «линейный» параметр, который можно задать при описании тени, — это радиус размытия (размытия), положительное значение, указывающее, насколько тень нужно размыть в пространстве (2,1–2,3):
box-shadow:3px 3px 3px darkgrey;По умолчанию радиус размытия равен 0, и в этом случае тень будет четкой.
В сочетании с разными сдвигами тени можно получить разные эффекты, например, в (2.3) оба смещения тени равны нулю, но из-за размытия тень выступает с разных сторон: box-shadow:0 0 9px black;
Сам алгоритм размытия в спецификации не описан, за исключением указания, что это должен быть эффект, аналогичный размытию по Гауссу с половиной радиуса по обе стороны границы тени (2.4): 
Растяжка

Еще один интересный параметр — растяжение или распространение тени (спрей), который позволяет увеличивать или уменьшать ее размер (по умолчанию размер тени соответствует размеру исходного объекта).
Следует отметить, что этот параметр появился в спецификации не сразу, поэтому во многих примерах в Интернете он просто не учитывается.
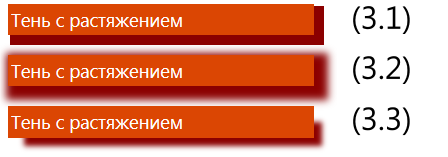
Чтобы увеличить тень, нужно указать положительный параметр распыления (3.1, 3.2): box-shadow:6px 6px 0px 4px darkred;
На уменьшение – отрицательно (3,3): box-shadow:12px 12px 8px -4px darkred;
Растягивание или сжатие тени можно рассматривать как операцию масштабирования, но в спецификации она описана несколько умнее (по аналогии с размытием и удалением прозрачных или непрозрачных пикселей), что, однако, не меняет сути дела: 
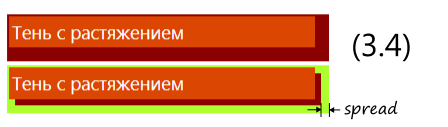
В приведенном выше примере (3.4) тень перемещается на 6 пикселей вниз и влево и увеличивается на 8 пикселей с каждой стороны: box-shadow:6px 6px 0 8px grey;
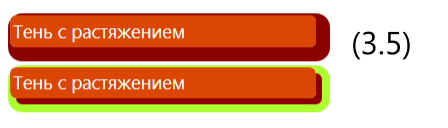
Если в вашем блоке используются закругленные углы, будьте готовы к тому, что в расширенной тени радиус скругления также будет пропорционально масштабироваться (3.5): 
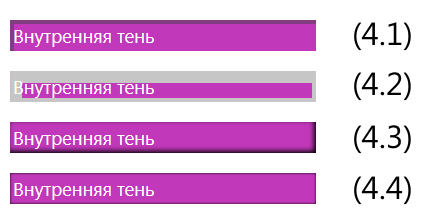
Внутренняя тень

Наконец, еще один хитрый вариант — возможность применять тень внутри блока.
Для этого используется специальное ключевое слово вставка (4.1-4.4): box-shadow:inset 4px 4px rgba(66,66,66,0.5); /* (4.1) */
box-shadow:inset 4px 4px 0 8px rgba(198,198,198,1); /* (4.2) */
box-shadow:inset -2px -2px 8px 0px black; /* (4.3) */
box-shadow:inset 0 0 4px 0px black; /* (4.4) */
Обратите внимание, что внутренняя тень рисуется только внутри блока, к которому применяется соответствующее правило, а использование параметра распыления для внутренней тени (4.2), в отличие от внешней, приводит к уменьшению внутреннего периметра.
тени.
Несколько теней
Ну а теперь еще один нюанс: по сути, к блокам можно применять любое количество теней одновременно; для этого просто перечислите их через запятую при описании box-shadow.
Например, чтобы получить радужную тень (5.1), достаточно последовательно указать 7 теней с возрастающим растяжением:
box-shadow: 0 0 2px 1px red,
0 0 2px 2px orange,
0 0 2px 3px yellow,
0 0 2px 4px green,
0 0 2px 5px lightblue,
0 0 2px 6px blue,
0 0 2px 7px violet;Обратите внимание, что тени на самом деле складываются в обратном порядке и рисуются, начиная с последней, причем каждая из них применяется к исходному объекту, как если бы она была там единственной.

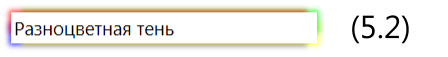
Поскольку тени независимы, вы можете легко комбинировать тени, выровненные в разных направлениях (5.2): box-shadow: -6px -6px 8px -4px rgba(255,0,0,0.75),
6px -6px 8px -4px rgba(0,255,0,0.75),
6px 6px 8px -4px rgba(255,255,0,0.75),
-6px 6px 8px -4px rgba(0,0,255,0.75);

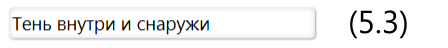
Аналогично можно сразу задать внутренние и внешние тени (5.3): box-shadow: inset 0 0 8px lightgray,
1px 1px 3px darkgray;

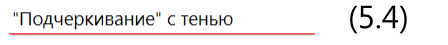
Или «расширенное подчеркивание» (5.4): box-shadow: 0 1px red,
0 3px 3px -2px black

Или, если проявить немного больше фантазии и дополнительных спецэффектов, сделать слик-коробочку, описано, например, Мэттом Хэммом (5.5): .
slick-box { position: relative; height: 50px; border: 1px solid #efefef; background: #fff; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset; } .
slick-box:before, .
slick-box:after { content: ''; z-index: -1; position: absolute; left: 10px; bottom: 10px; width: 70%; max-width: 300px; /* avoid rotation causing ugly appearance at large container widths */ height: 55%; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3); transform: skew(-15deg) rotate(-6deg); } .
slick-box:after {
left: auto;
right: 10px;
transform: skew(15deg) rotate(6deg);
}
(Для простоты я удалил код с вендорными префиксами, но вам нужно будет добавить -ms-transform, -webkit-transform и т. д.)
Общий синтаксис
Подводя итог, синтаксис описания теней следующий: box-shadow: <shadow> [ , <shadow> ]*;
<shadow> = inset? && [ <length>{2,4} && <color>? ]Последний полностью разворачивается в следующую диаграмму:
box-shadow: inset? h-offset v-offset blur-radius spread-distance color;Радиус размытия и растяжение не являются обязательными.
вставка переключает режим отображения теней с внешнего на внутренний.
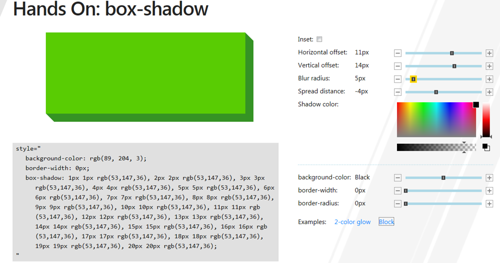
Интерактивный

Если вы просто хотите интерактивно поиграть с тенями, наши коллеги на конференции, прошедшей в сентябре, Строить Мы подготовили демо-страницу: " Практическое занятие: box-shadow ".
Интернет Эксплорер
Актуальный вопрос для многих: box-shadow поддерживается в IE9 и выше .И еще одна важная деталь: стандартные правила CSS, начиная с 9-й версии Internet Explorer, работают с использованием аппаратного ускорения — в отличие от нестандартных старых фильтров типа filter:DXImageTransform.Microsoft.Shadow. То есть использовать стандарты не только правильнее, но и эффективнее.
Мой совет: попробуйте использовать стандартные функции, основанные на идеях прогрессивного улучшения.
Теги: #CSS #css3 #box-shadow

-
Псевдо-Блики
19 Oct, 24 -
Я Хотел Бы Организовать Поддержку Safari
19 Oct, 24 -
Mail.ru Group Продолжает Эпоху Aol?
19 Oct, 24 -
Распаковка Lego Mindstorms Nxt 2.0
19 Oct, 24


