
Энди Кларк показал сообществу демо-сайт возможности CSS3-анимация и объявил animatable.com с помощью которого была проведена демонстрация.
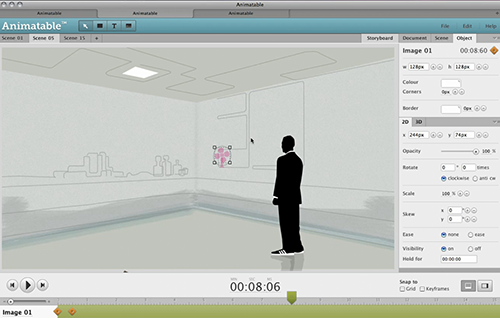
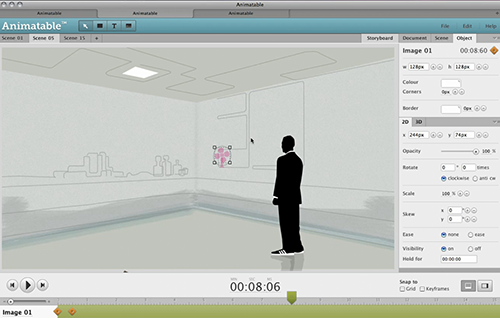
С помощью Animatable анимацию можно создать за пару кликов.
Интерфейс очень похож на видеоредактор.
Проект в настоящее время находится в стадии разработки.
Демо-версия безумной анимации работает в вебкит браузерах - Chrome, Safari, браузерах для мобильных платформ (Android, BlackBerry, Apple iOS, WebOS).
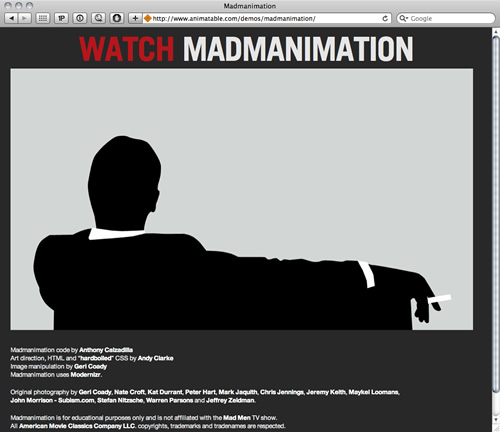
Они увидят всю красоту CSS (нужно нажать «смотреть»): 
Менее хорошие браузеры увидят упрощенные версии: 

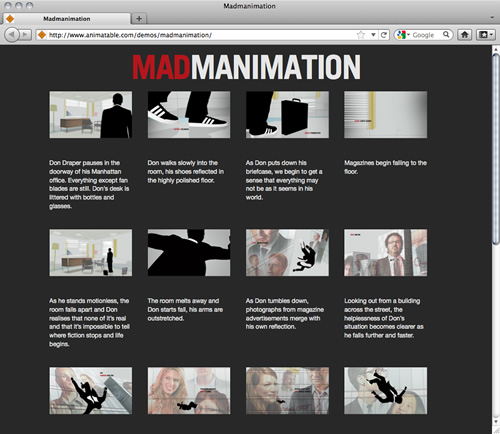
Демо-версия Mad Animation также использует Медиа-запросы .
То есть при уменьшении размера браузера сайт оптимально подстраивает свой внешний вид даже под мобильные платформы (вы можете поиграть с размером браузера).
Что действительно круто, так это то, что оптимальные параметры отображения сайта для обоих браузеров и их размеры сделаны только с помощью CSS. Теги: #анимация #css3 #медиа-запросы #CSS

-
Seo: Деньги Не Пахнут?
19 Oct, 24 -
О Nfc, Sms-Платежах И Будущем
19 Oct, 24 -
Epam, Создай Мне Геном
19 Oct, 24 -
Firefox 3.0 Доступен Разработчикам
19 Oct, 24


