[Примечание перевода]: Предлагаю вашему вниманию перевод статьи Марка Отто, разработчика GitHub, бывшего разработчика Twitter, создателя самого известного CSS-фреймворка Bootstrap. В этой статье он рассказывает о внутреннем устройстве CSS-проектов на GitHub. Меня всегда интересовали детали процесса разработки других продуктов, особенно их рекомендации и подход к использованию CSS. Учитывая мою склонность к деталям CSS-кода других людей, я решил написать о подходе к CSS на GitHub.
Несколько фактов
Обзор нашего текущего состояния CSS:
В качестве препроцессора мы используем SCSS. У нас есть более 100 отдельных исходных файлов стилей, которые мы компилируем перед выпуском в производство.Исходники скомпилированы в 2 отдельных CSS-файла (чтобы избежать проблемы с максимальным количеством селекторов для IE).
<10).
Эти 2 файла весят в сумме около 90 кб.
Мы не используем никакой специальной «CSS-архитектуры».
Мы выбрали пиксели для определения размера, но у нас еще есть несколько «em».
Мы используем Normalize.css, смешанный с несколькими нашими собственными стилями, для сброса свойств.
Препроцессор
Как упоминалось выше, мы используем SCSS. Этот выбор был сделан до того, как я начал участвовать в разработке, но я с ним согласен (хотя Bootstrap написан на LESS).Наш SCSS компилируется и подключается с использованием конвейера ресурсов Rails и Sprockets (на данный момент).
Более подробно будет описано ниже.
Как насчет LESS, или Stylus, или.
? Я не думаю, что GitHub когда-нибудь перейдет на LESS. Нам не хотелось бы что-либо менять в этом плане, поскольку явных преимуществ нет. Зачем препроцессор? Наша внутренняя структура включает набор переменных (таких как шрифты и фирменные цвета) и примесей (в основном для префиксов), которые делают написание кода быстрее и проще.
В настоящее время мы не используем Автопрефиксер , но мы должны это сделать.
Таким образом, мы могли бы свести на нет все существующие примеси.
Я надеюсь, что мы это реализуем в ближайшее время.
Мы также не используем исходные карты, но это скоро изменится.
(Для тех, кто не знает, карты исходного кода позволяют вам увидеть в отладчике, какому исходному файлу SCSS принадлежит определенный набор стилей, в отличие от скомпилированных и минифицированных файлов.
Они потрясающие.
) Наше использование инструментов SCSS весьма ограничено.
У нас есть переменные для определения цветов, примесей, цветовых функций, математических функций и уровней вложенности.
Нам не нужно перебирать классы, создавать глобальные настройки или что-то в этом роде.
Мне нравится простота, которую мы получили.
Архитектура
Обычно архитектура CSS — BEM или OOCSS. Мы склоняемся к OOCSS, но целостного подхода у нас нет. Наши основные правила: Избегайте ненужных вложений Используйте (одинарные) тире при названии классов.Пишите как можно меньше, чтобы не создавать путаницы.
О предпочитаемой мной архитектуре CSS я напишу в другой статье.
На этом этапе я описываю подход GitHub, который хоть и не идеален, но достаточно хорошо служит своей цели.
Анализ кода
Еще несколько недель назад мы не использовали анализаторы кода.У нас были некоторые общие соглашения, но у каждого разработчика был свой стиль, и у каждого из нас было свое уникальное форматирование.
На данный момент каждая сборка проходит процесс анализа кода SCSS и аварийно завершает работу, если: CSS описывает класс, который не используется в шаблонах приложений/представлений/.
Один и тот же селектор используется несколько раз (поскольку их всегда необходимо комбинировать).
Нарушены основные правила форматирования (максимальная вложенность, переносы строк между наборами правил и т.п.
).
В целом, есть несколько правил, которые помогут поддерживать порядок в нашей кодовой базе.
Они не учитывают различий в стиле комментариев или архитектуре, но это именно то, что нужно каждой команде.
И каждый из нас может что-то предложить и улучшить.
Два пакета
CSS проекта GitHub состоит из двух файлов: github и github2. Это разделение было добавлено несколько лет назад для решения проблемы работы с IE, который ограничивает количество селекторов до 4095 на файл.Это ограничение распространяется на версии IE 9 и ниже.
Поскольку для GitHub требуется как минимум IE9, нам необходимо разделить файлы.
На сегодняшний день наши 2 файла состоят примерно из 7000 селекторов.
Как это соотносится с другими сайтами? Bootstrap v3.2.0 — менее 1900 селекторов Твиттер – менее 8900 селекторов NY Times — менее 2100 участников отбора SoundCloud — всего менее 1100 селекторов (отредактировано: ранее я говорил 7400, но это был старый SoundCloud) Эти данные были собраны с помощью cssstats.com. Это небольшой инструмент, который смотрит на ваш CSS под углом, который большинство людей, включая меня, обычно не делают. У нас также есть графики на GitHub, которые мы используем в своих целях.
Подключение через звездочки
В GitHub CSS и JavaScript подключены с помощью Sprockets и require. Мы храним оба наших пакета CSS в отдельных каталогах внутри app/assets/stylesheets. Вот как это выглядит:/* = require primer/basecoat/normalize = require primer/basecoat/base = require primer/basecoat/forms = require primer/basecoat/type = require primer/basecoat/utility = require_directory .Мы включаем наши зависимости (Primer — это наша внутренняя структура), а затем загружаем все файлы из каталога scss. Каким будет порядок подключения, решает Sprockets (мне кажется, в алфавитном порядке)./shared = require_directory .
/_plugins = require_directory .
/graphs = require primer-user-content/components/markdown = require primer-user-content/components/syntax-pygments = require primer/components/buttons = require primer/components/navigation = require primer/components/behavior = require primer/components/alerts = require primer/components/tooltips = require primer/components/counter = require primer-select-menu = require octicons = require_directory .
*/
Легкость, с которой мы можем включать наши таблицы стилей (просто указав require_directory), поразительна.
Но у этого подхода есть свои недостатки.
Порядок применения стилей важен.
Из-за использования звездочек у нас иногда возникают специфические проблемы.
Это связано с тем, что новые файлы можно добавлять в любой пакет в любое время.
В зависимости от имени файла новые стили могут появляться в разных местах скомпилированного CSS. Кроме того, используя Sprocket, вы не получаете немедленного и автоматического доступа к глобальным переменным и миксинам в ваших файлах SCSS. Это означает, что вам придется импортировать их явно в начале каждого файла, который ссылается на переменную или миксин.
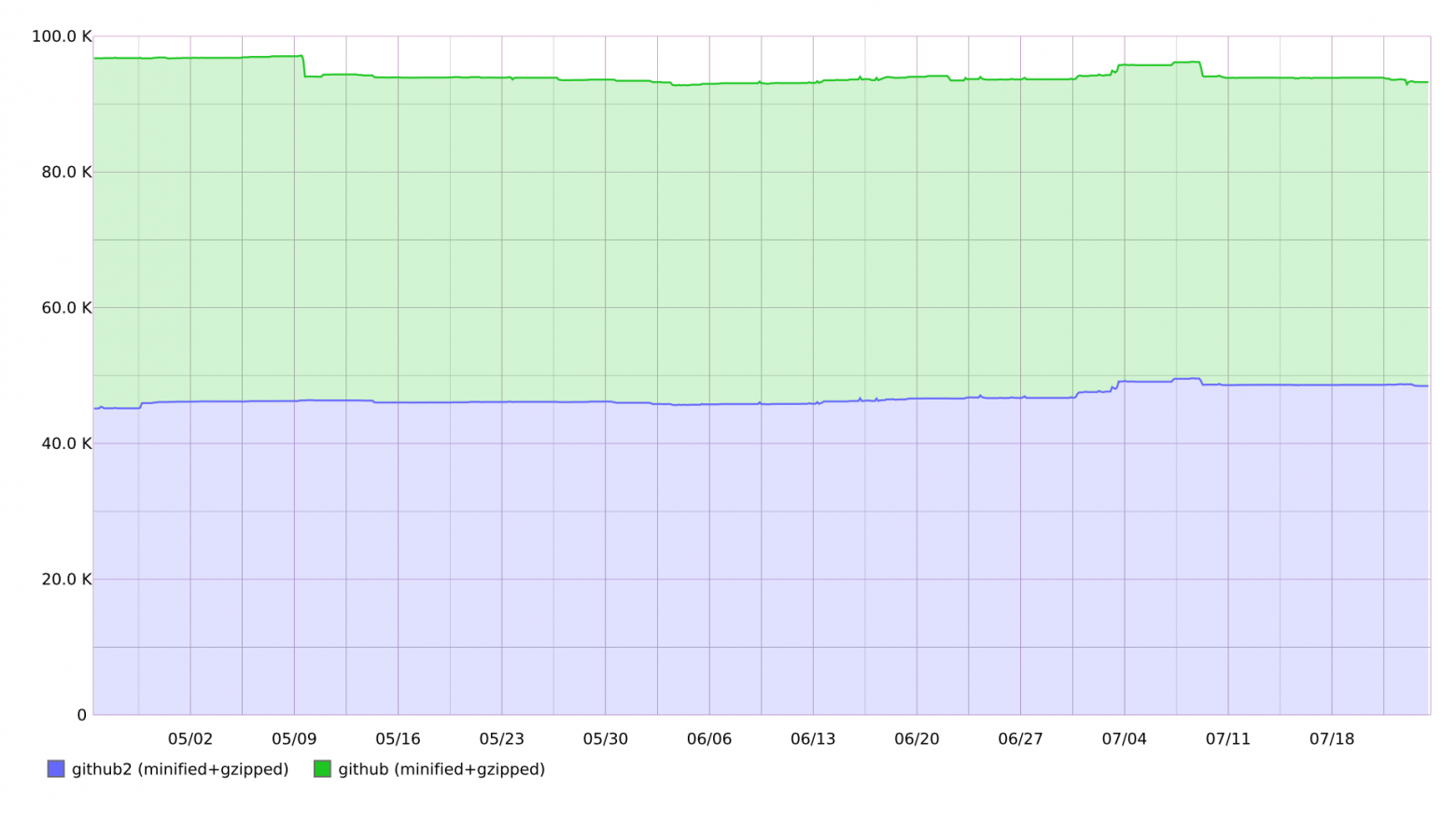
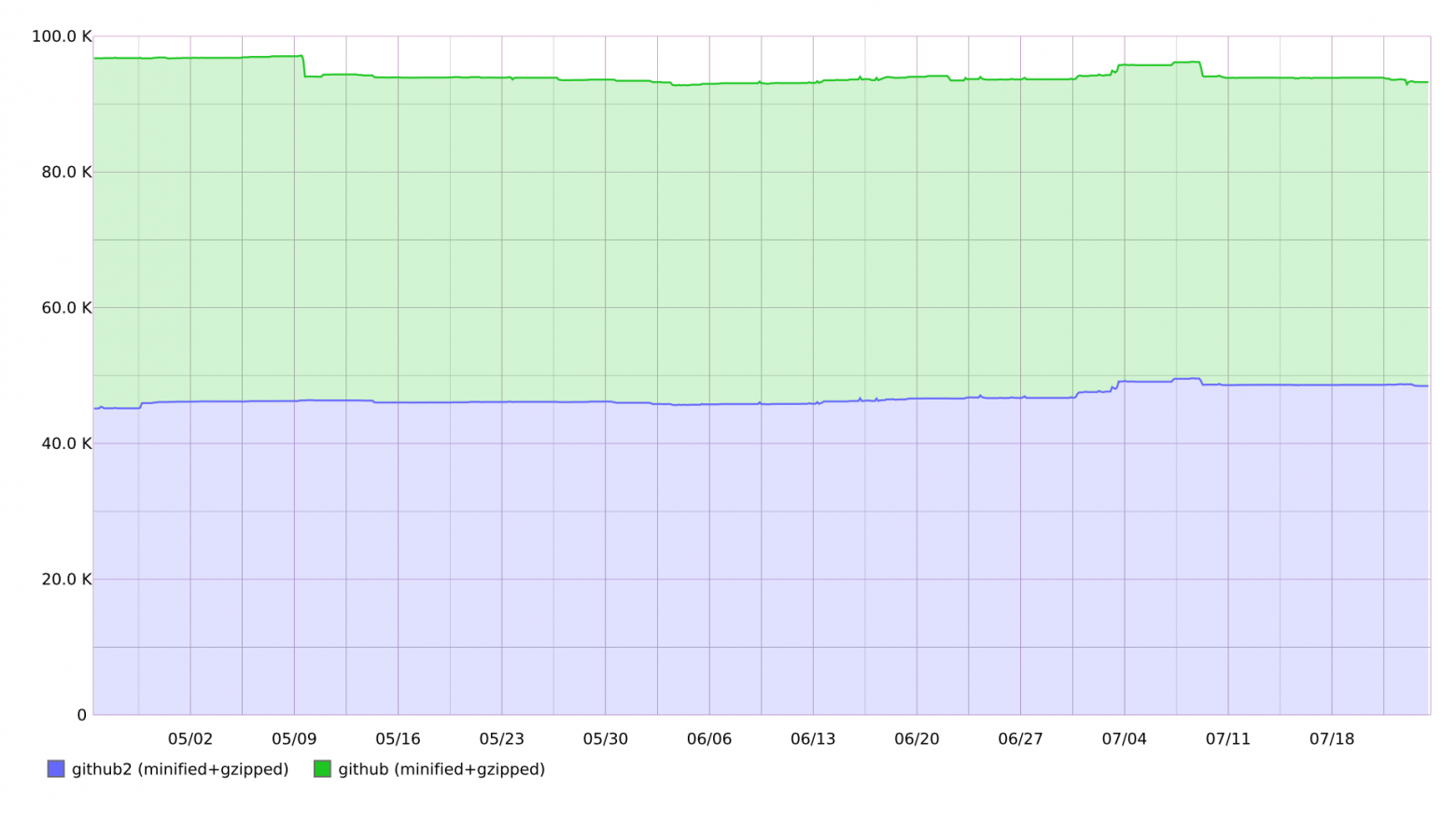
Производительность
У нас есть огромное количество графиков для мониторинга производительности сайтов и нашего API. Мы также отслеживаем интересную статистику по интерфейсу.
Например, размер наших двух CSS-пакетов за последние 3 месяца: 
Мы также отслеживаем количество селекторов на странице.
Перед нами по-прежнему стоит задача сократить количество селекторов на тег.

Поскольку мы регулярно обновляем наш CSS и делаем это много раз каждый день, нам приходится постоянно сбрасывать кэширование наших довольно больших файлов.
Мы пока не добились большого прогресса в оптимизации размера этих файлов и ограничении очистки кэша, но начали думать об этом более серьезно.
Было бы неплохо иметь основной пакет, который меняется редко, и второстепенный пакет, который меняется время от времени.
Когда я работал в Twitter, у нас было 2 пакета (не уверен, что это до сих пор): основной и дополнительный.
В основном были описаны все стили, которые требовались для максимально быстрого отображения первого твита.
Все остальное хранилось в доп.
Учитывая любовь GitHub ко всему быстрому, мы планируем заняться этим в ближайшем будущем.
В настоящее время деление файлов является случайным.
Обычно мы не занимаемся производительностью селектора.
Мы знаем о плохих практиках — большой вложенности, использовании селекторов по идентификаторам и элементам и т. д., но мы не пытаемся слишком сильно это оптимизировать.
Единственным исключением является страница различий.
Из-за обширной разметки, необходимой для отображения diff-a, мы избегаем селекторов атрибутов, таких как [class^="octicon"].
При слишком частом использовании эти селекторы атрибутов могут (и уже приводили) к сбою браузера.
Для любопытных Джон Рохан, разработчик GitHub, выступил на GitHub с отличным докладом о производительности CSS, в котором освещаются эти проблемы.
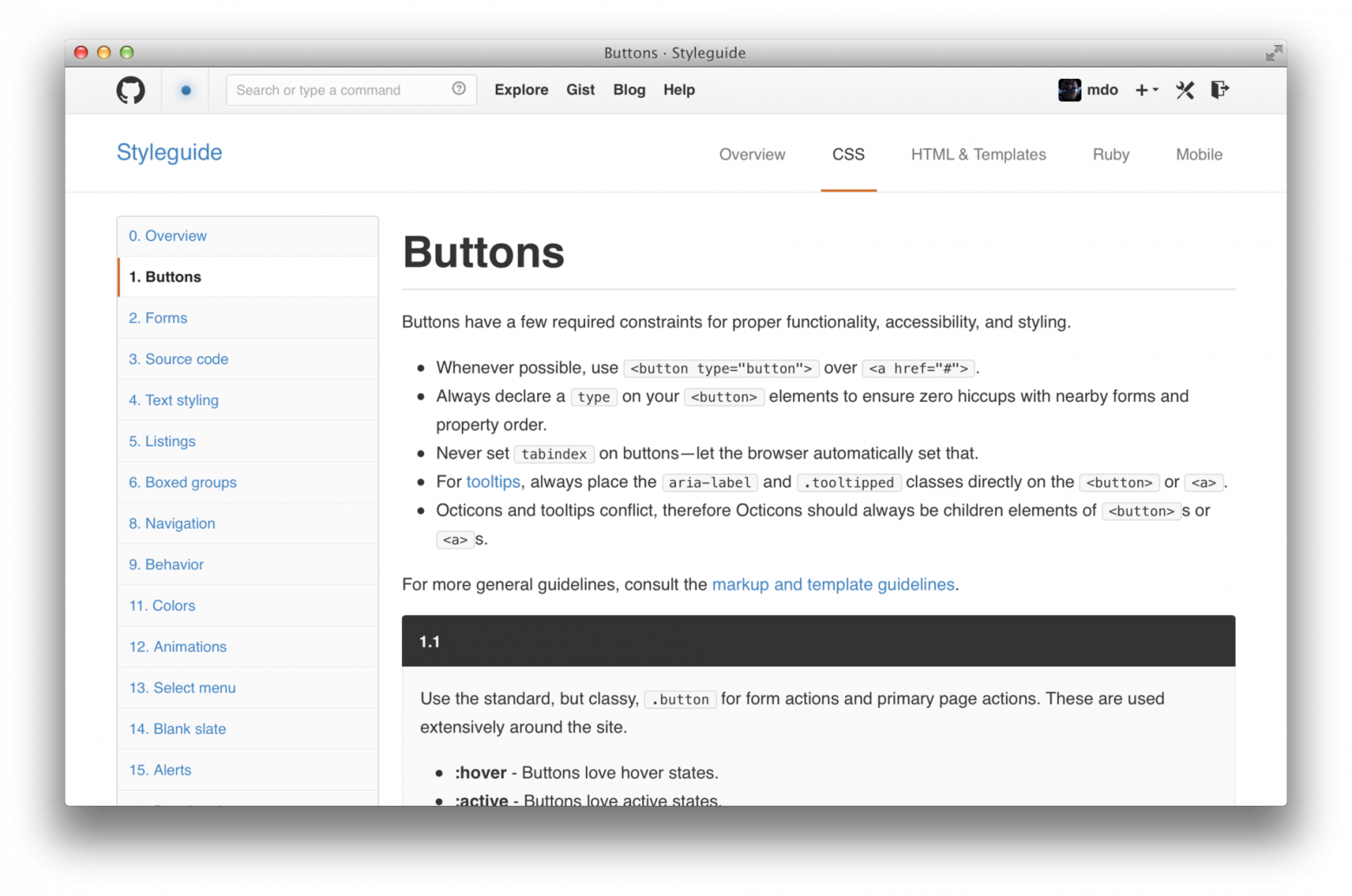
Документация

Говоря о документации, мы проделали большую работу над ней, но все еще работаем над ее улучшениями.
Мы сделали общедоступным наше руководство по CSS и все основные правила написания CSS. Мы также разместили примеры большинства наших компонентов.
Он был скомпилирован с использованием KSS, генератора руководств по стилю.
Наша документация не идеальна, но она помогает людям находить и использовать то, что они хотят. Это также отличный способ показать новичкам, как мы работаем, чтобы ускорить процесс разработки (как я сделал около 2 лет назад).
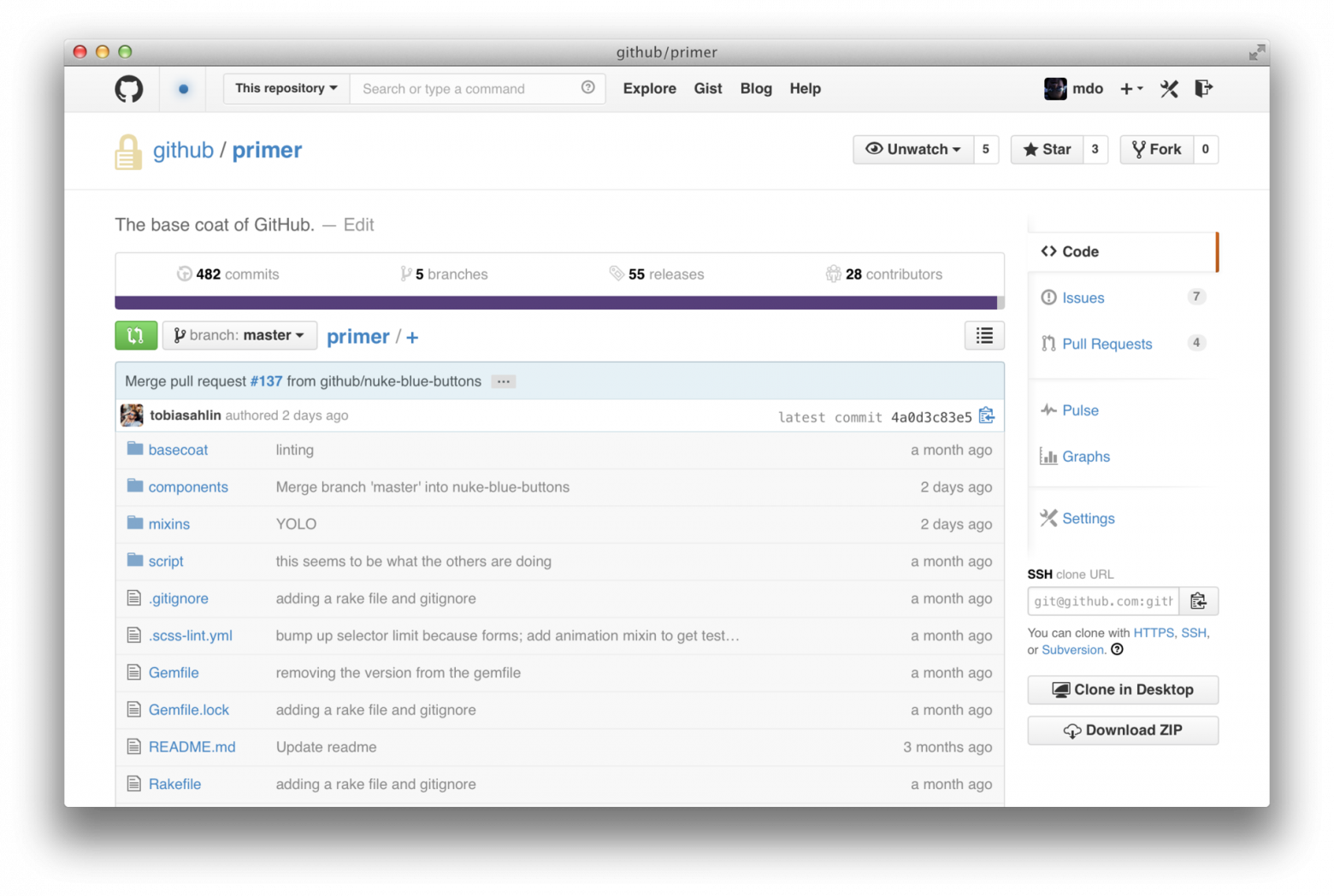
Праймер

Ранее я упоминал Primer, но для тех, кто не знает, Primer — это наша внутренняя структура, содержащая стили и компоненты, используемые как в общедоступных, так и в наших внутренних проектах.
Оно включает: Нормализовать Глобальные стили для размеров блоков, типографики, ссылок и т. д. Ээлементы навигации Формы Сетки Пользовательский элемент выбора Мы используем его на GitHub.com, Gist и в нескольких внутренних приложениях.
Обычно, если что-то можно использовать в другом приложении, мы включаем это в Primer. Большинство компонентов Primer описаны в нашем руководстве.
Рефакторинг
В наших проектах есть определенное количество устаревшего кода, и в него включен CSS. В отличие от операционных проектов со строгими правилами управления версиями, мы часто об этом забываем.Мы решаем удалить часть кода в двух случаях: Мы вручную находим места, которые выглядят похоже, но описываются другим кодом HTML или CSS. В данном случае мы просто объединяем их.
Запускаем скрипт, который ищет в CSS-коде классы, отсутствующие в представлениях.
(Теперь мы автоматизировали этот процесс, включив его в наши тесты).
Процесс рефакторинга CSS на GitHub не уникален.
Находим плохой код, удаляем его и максимально быстро выкатываем.
Любой член команды может удалить код. К нашей команде присоединилось много крутых разработчиков, но есть и зануды, которые следят за тем, что можно удалить, а что нельзя.
Вопросы?
Если у вас есть вопросы по этой статье, Bootstrap, GitHub или чему-либо еще, спрашивайте.Твиттер или мой репозиторий для обратной связи.
Теги: #CSS #scss #github #CSS #программирование #github

-
Рений
19 Oct, 24 -
Медлер, Иоганн Генрих
19 Oct, 24 -
С Днем Рождения, Mandriva Linux 2009.1!
19 Oct, 24 -
Часть 1. Mpi – Введение И Первая Программа
19 Oct, 24 -
Монолит Ci/Cd Авито: От Коммита До Моржа
19 Oct, 24 -
Лан На Куриных Ножках
19 Oct, 24


