Мы продолжаем поддерживать и внедрять инновации в среду выполнения Windows Forms. В этой статье мы обсудим, что мы сделали в .
NET 6.0.
Улучшения и исправления специальных возможностей

Сделать приложения Windows Forms более доступными для большего числа пользователей — одна из главных целей нашей команды.
Опираясь на импульс, полученный при разработке .
NET 5.0, мы внесли в эту версию дальнейшие улучшения, включая, помимо прочего, следующее:
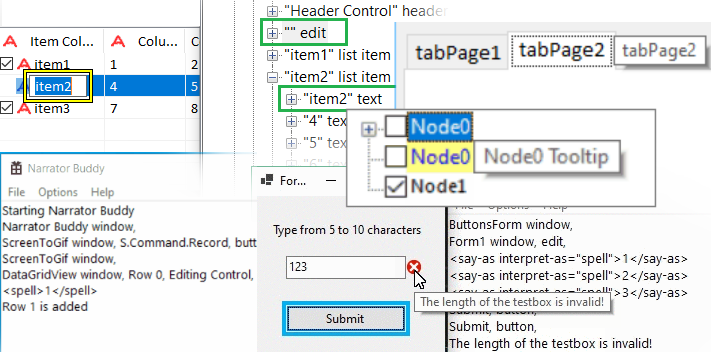
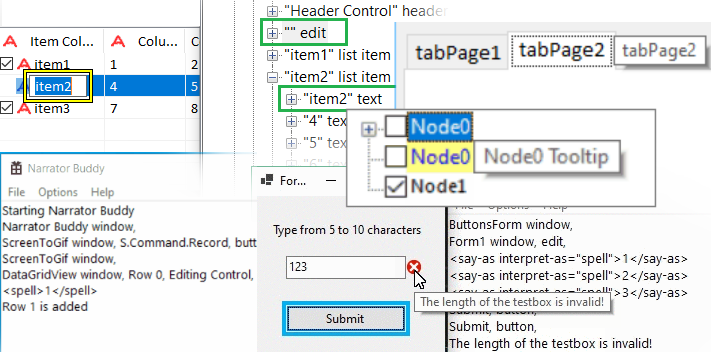
- Улучшена поддержка вспомогательных технологий при использовании приложений Windows Forms. Поставщики UIA (Microsoft UI Automation) позволяют таким инструментам, как экранный диктор и другие, взаимодействовать с элементами приложения.
UIA также часто используется для автоматизации тестирования приложений.
Мы добавили поддержку UIA для следующих элементов управления: CheckedListBox; метка ссылки; Панель; Полоса прокрутки; ТабКонтроль; Трекбар.
- Улучшены уведомления экранного диктора в элементах управления заголовками столбцов DataGridView, ErrorProvider и ListView.
- Подсказки клавиатуры для элементов управления TabControl-TabPage и TreeView-TreeNode.
- Шаблон элемента управления ScrollItem поддержка ComboBoxItemAccessibleObject.
- Исправлены типы элементов управления для лучшей поддержки.
- РазвернутьСвернуть Шаблон управления поддержка DateTimePicker.
- Вызов шаблона управления поддержка компонента UpDownButtons в DomainUpDown и NumericUpDown.
- Улучшен цветовой контраст в следующих элементах управления: CheckedListBox, DataGridView, Label, PropertyGridView, ToolStripButton.
Первоначальная загрузка приложения
Выпустив .NET Core 3.0, мы начали модернизировать и обновлять Windows Forms. В рамках этой инициативы мы изменили шрифт по умолчанию на Segoe UI, 9f ( дотнет/винформс#656 ), и быстро понял, что многое зависит от показателей шрифта по умолчанию.
Например, дизайнер больше не был по-настоящему WYSIWYG, поскольку процесс Visual Studio работает под управлением .
NET Framework 4.7.2 и использует старый шрифт по умолчанию (Microsoft Sans Serif, 8.25f), а приложение .
NET использует новый шрифт в время выполнения.
Это изменение также затруднило некоторым пользователям перенос своих больших приложений с настроенными макетами.
Несмотря на то, что мы предоставили миграционные стратегии , применение их к сотням форм и элементов управления может оказаться серьезной задачей.
Чтобы упростить миграцию этих приложений с точностью до пикселя, мы представили новый API (подробнее см.
публикации о шрифтах по умолчанию для всего приложения):
Однако этого API было недостаточно, чтобы позволить дизайнеру отображать формы и элементы управления с использованием одного и того же нового шрифта.void Application.SetDefaultFont(Font font)
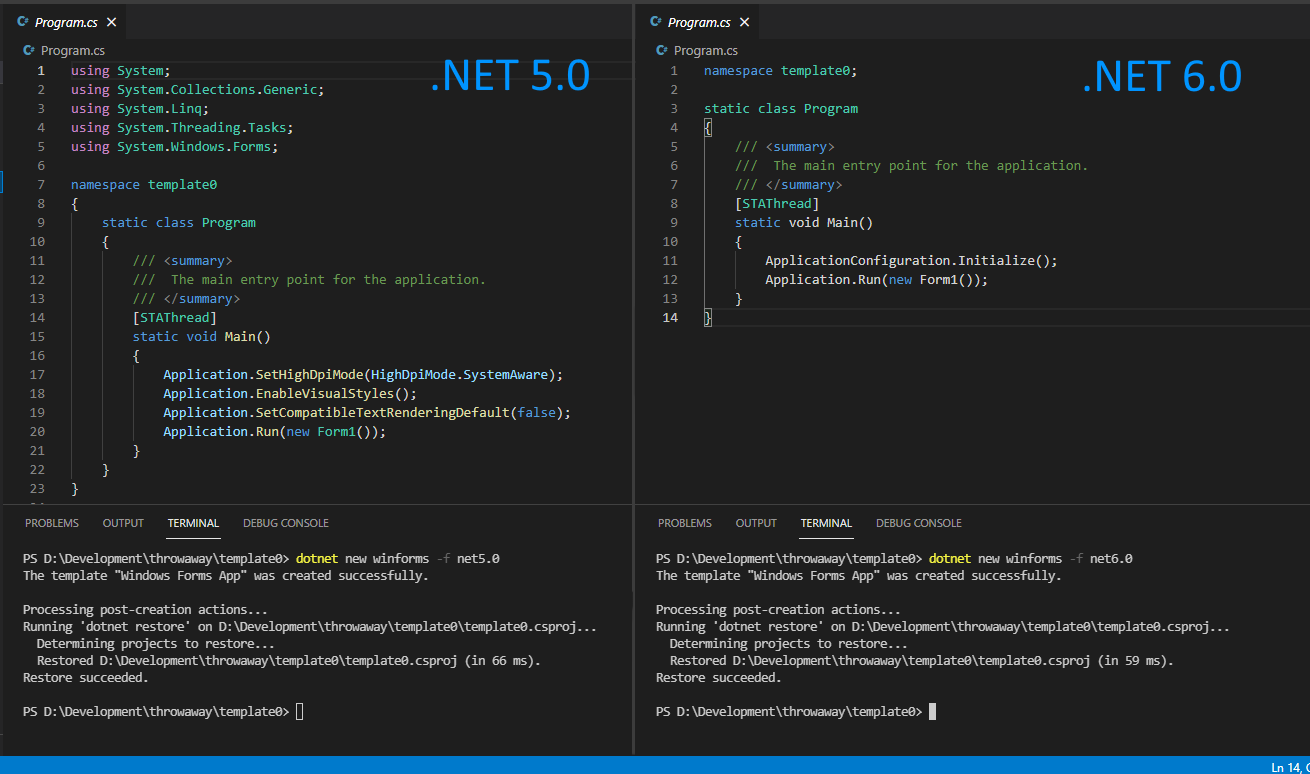
В то же время из-за того, что другие наши команды настаивали на небольших шаблонах приложений, наш Program.cs и его метод Main() стали выглядеть очень устаревшими, и мы решили последовать общей тенденции .
NET и сократить шаблон.
Встретиться новый Загрузочная программа Windows Forms: class Program
{
[STAThread]
static void Main()
{
ApplicationConfiguration.Initialize();
Application.Run(new Form1());
}
}
ApplicationConfiguration.Initialize() — это API, созданный исходным кодом, который генерирует следующие вызовы: Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.SetDefaultFont(new Font(.
));
Application.SetHighDpiMode(HighDpiMode.SystemAware);
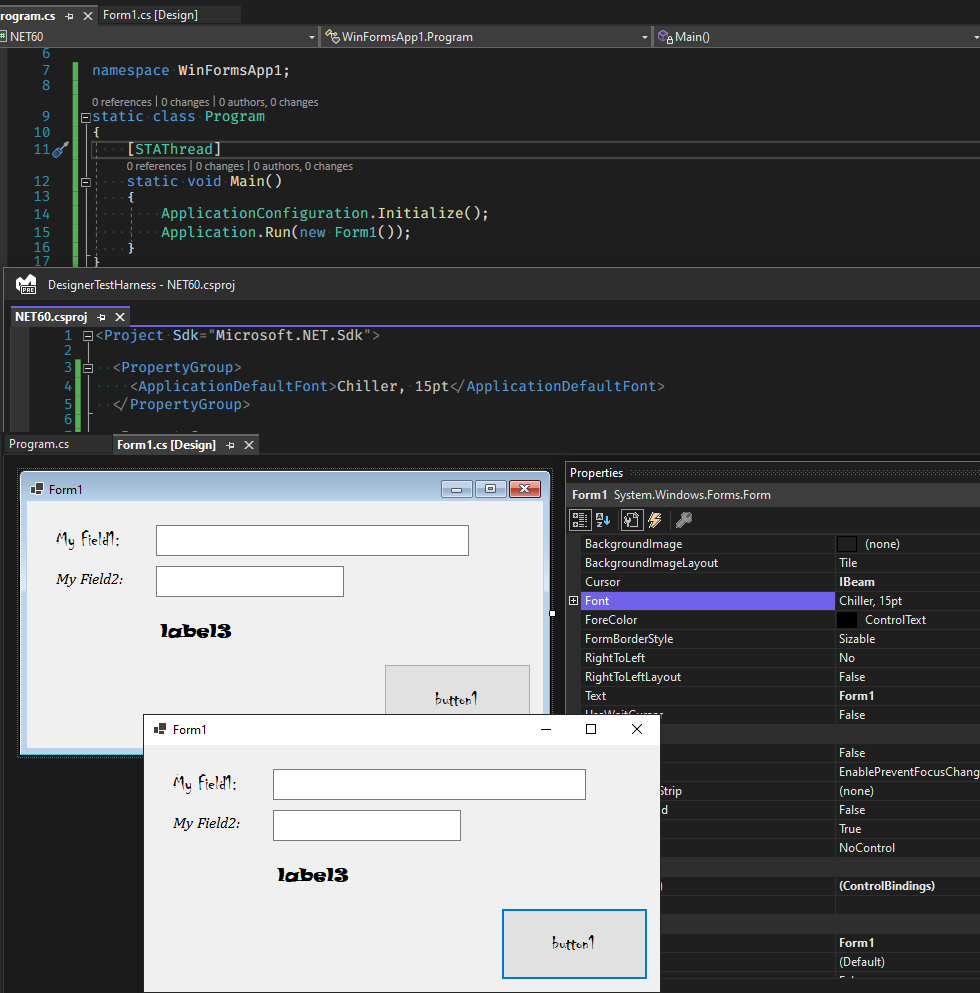
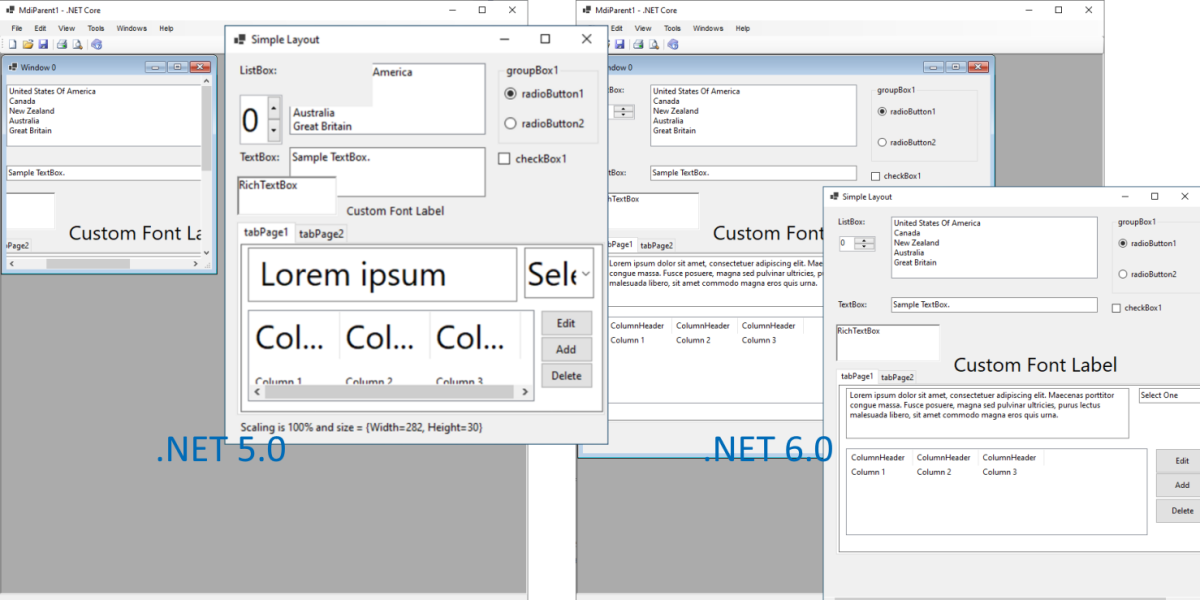
Параметры этих вызовов настраиваются с помощью свойств MSBuild в файлах csproj или props. Конструктор Windows Forms в Visual Studio 2022 также знает об этих свойствах (на данный момент он считывает только шрифт по умолчанию) и может показать вам ваше приложение (C#, .
NET 6.0 и выше), как оно будет выглядеть во время выполнения: 
(Мы знаем, что форма в дизайнере по-прежнему выглядит как в Windows 7, мы работаем над этим.
) Обратите внимание, что Visual Basic по-разному обрабатывает эти значения по умолчанию в приложении.
В .
NET 6.0 Visual Basic представляет новое событие приложения.
ПрименитьApplicationDefaults , который позволяет вам определять настройки всего приложения (например, HighDpiMode или шрифт по умолчанию) как обычно.
способ Visual Basic. В ближайшем будущем также будет реализована поддержка дизайна шрифта по умолчанию, настроенного через свойства MSBuild. Для получения дополнительной информации перейдите на специальный быстрый в блоге Visual Basic, где обсуждаются новые возможности Visual Basic.
Обновления шаблонов
Как упоминалось выше, мы обновили наши шаблоны C#, чтобы отразить соответствующие изменения в рабочих нагрузках .NET, шаблоны Windows Forms для C# были обновлены для поддержки глобальных директив using, пространств имен в области файлов и ссылочных типов, допускающих значение NULL. Поскольку типичному приложению Windows Forms требуется атрибут STAThread и оно состоит из нескольких типов, разделенных на несколько файлов (например, Form1.cs и Form1.Designer.cs), операторы верхнего уровня отсутствуют в шаблонах Windows Forms. Однако обновленные шаблоны включают код начальной загрузки приложения.

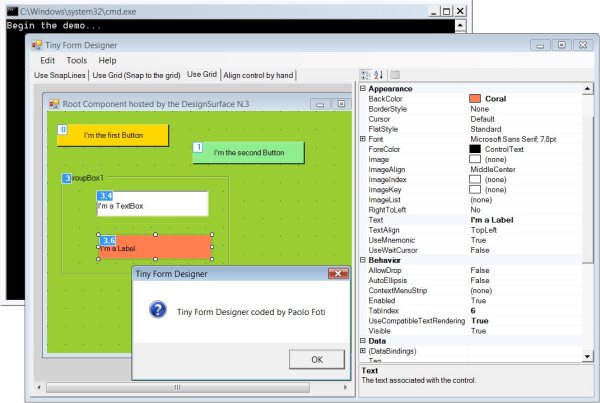
Больше конструкторов времени выполнения
Мы завершили миграцию недостающих дизайнеров и связанной с ними инфраструктуры, позволяющей создать универсальный дизайнер (например, дизайнер отчетов).Для получения более подробной информации, пожалуйста, обратитесь к нашему предыдущему объявление .

Если вы считаете, что мы забыли о конструкторе, от которого зависит ваше приложение, сообщите нам об этом в нашем репозитории.
GitHub .
Улучшения высокого разрешения и масштабирования
Мы работали в области высокого разрешения, чтобы приложения Windows Forms правильно поддерживали режим PerMonitorV2 из коробки.Это непростая задача, и, к сожалению, нам не удалось добиться того, на что мы рассчитывали.
Однако в этом выпуске мы добились некоторого прогресса, и теперь вы можете:
- Создавайте элементы управления с той же поддержкой DPI, что и приложение.
- Правильно масштабируйте дочерние окна ContainerControls и MDI в режиме PerMonitorV2 в большинстве сценариев.
Есть еще несколько конкретных сценариев (например, привязка) и элементов управления (например, MonthCalendar), в которых качество обслуживания остается плохим.

Другие заметные изменения
- Новые перегрузки методов Управление.
Вызов()
И Control.BeginInvoke() , которые принимают Action и Func и позволяют писать более современный и лаконичный код. - Новый API Control.IsAncestorSiteInDesignMode дополняет Component.DesignMode и указывает, размещен ли один из предшественников элемента управления и находится ли сайт в режиме разработки.
Скоро появится специальная запись в блоге об этом API, так что следите за обновлениями.
- Поведение всплывающей подсказки в стиле Windows 11 по умолчанию позволяет всплывающей подсказке оставаться открытой при наведении на нее курсора, а не исчезать автоматически.
Закрыть всплывающую подсказку можно с помощью клавиш CONTROL или ESCAPE.
NET #Visual Studio #.
net 6 #visual Basic #windows form

-
5 Советов По Лидерству В Дизайне. Часть 2
19 Oct, 24 -
Это Счастье Или Go Launcher Ex
19 Oct, 24 -
Фриланс - Практика
19 Oct, 24


