
Недавно мы выпустили новую версию CUBA Platform и CUBA Studio. Если в версии 6.3 мы сосредоточились на архитектурных и технических нововведениях, то в этом релизе в платформу добавлено множество возможностей, благодаря которым процесс разработки стал быстрее и удобнее.
Мы добавили новые визуальные компоненты для универсального пользовательского интерфейса, механизм централизованной проверки данных, механизм создания альтернативного внешнего интерфейса на основе Google Polymer и другие важные улучшения.
Подробности под катом.
Отказ от ответственности: эта статья адресована в первую очередь разработчикам, уже знакомым с Платформа КУБА .
Шаблоны Студии
Раньше Studio предлагала на выбор несколько шаблонов с фиксированным экраном.Теперь существует целый набор настраиваемых и расширяемых шаблонов для создания универсального пользовательского интерфейса и альтернативных экранов интерфейса в Polymer. Список шаблонов Generic UI, как на скриншоте выше, можно открыть, нажав кнопку Новый на вкладке Общий пользовательский интерфейс навигатор.
Другой способ — выбрать объект, нажать Новый а потом Общий экран пользовательского интерфейса .
Во втором случае список шаблонов будет фильтроваться и отображать только шаблоны для экранов просмотра и редактирования объектов.
Вы не можете редактировать шаблоны, поставляемые со Studio, но можете копировать их и изменять по своему усмотрению.
Чтобы создать собственный шаблон, выберите базовый и нажмите Копировать шаблон .
Теперь вы можете изменить свойства нового шаблона, написать код для XML-дескриптора и контроллера экрана, а также установить локализованные сообщения.
Содержимое шаблона хранится в папке studio-templates проекта, откуда его можно зафиксировать в репозитории исходного кода.
Это касается и шаблонов для Polymer UI, с той лишь разницей, что шаблон будет содержать HTML-файл с компонентом Polymer.
Элементы управления макетом экрана

С помощью визуального верстальщика можно задать размер холста или переместить линии, обозначающие границы компонентов.
Если для размера холста задан абсолютный размер, например 1600x900, и содержимое не умещается на холсте, на холсте будут отображаться полосы прокрутки.
Тип поиска

При создании атрибутов ссылки теперь можно сразу указать, как эта ссылка должна вести себя в пользовательском интерфейсе.
По умолчанию ссылки открываются через экран поиска.
Вы также можете выбрать DROPDOWN, чтобы ссылки открывались в виде раскрывающегося списка, и указать, какие действия должны отображаться в компоненте PickerField. На что влияет этот выбор:
- Если в качестве метода отображения выбран DROPDOWN, Studio создаст источник данных параметров для раскрывающегося списка при формировании экрана редактирования.
Кроме того, компонент «Фильтр» позволит пользователям выбирать параметры фильтрации из раскрывающегося списка, а не с экрана поиска.
- Если вы установите флажки «Поиск действий», выбранные действия будут использоваться в компоненте FieldGroup по умолчанию, и вам не придется вручную настраивать действия в коде контроллера.
Настройки типа представления хранятся в коде с помощью аннотации @LookupType в атрибуте сущности.
Источники данных значений

Обычные источники данных, предназначенные для работы с набором экземпляров сущностей, могут загружать только целые сущности, что и требуется для операций CRUD. Но иногда возникает необходимость отображать произвольные данные, содержащие отдельные атрибуты и агрегированные значения.
Раньше для этого требовалось создавать непостоянные сущности, писать сервисы для их заполнения и добавлять возвращаемые экземпляры в источник данных контроллера экрана.
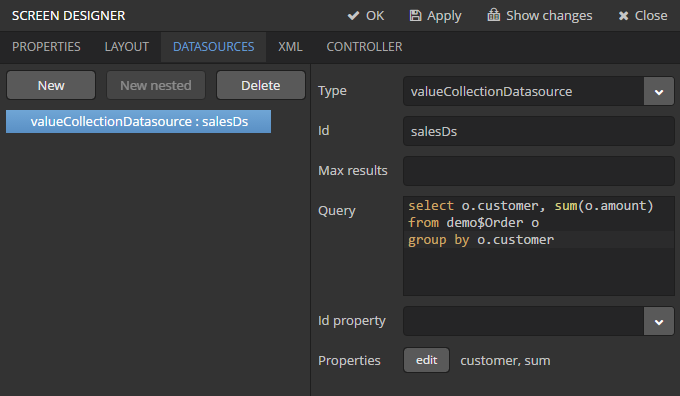
Теперь вы можете использовать источники данных о стоимости для выполнения запросов JPQL, возврата скалярных и агрегированных результатов и отображения их в стандартных компонентах, поддерживающих данные.
Источники данных значений содержат экземпляры специального KeyValueEntity, не имеющего предопределенной структуры.
Вы сами определяете структуру сразу в источнике данных, создавая атрибуты в соответствии с полями, возвращаемыми в вашем запросе.
Проверка bean-компонента
Механим проверка bean-компонента позволяет добавлять ограничения к объектам, которые должны проверяться другими механизмами платформы, такими как компоненты, поддерживающие визуальные данные, экраны редактирования и API-интерфейсы REST. Вы также можете проверить параметры метода службы и вернуть их значения.
Проверка компонентов основана на спецификации JSR 349 — Bean Validation 1.1 и ее эталонной реализации: Hibernate Validator.
Межхранилища данных

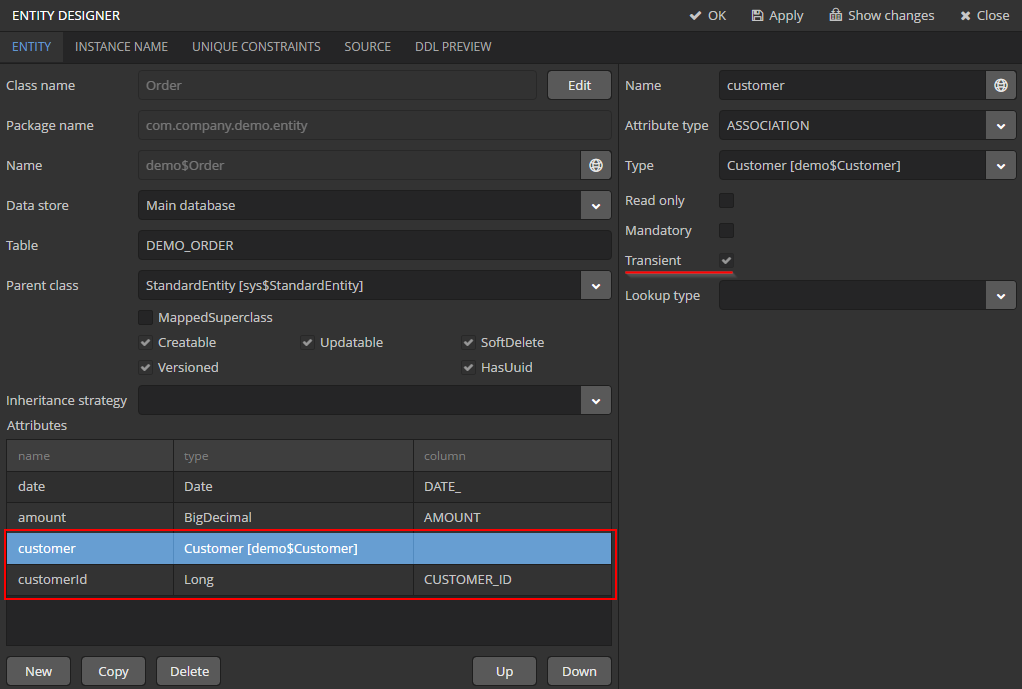
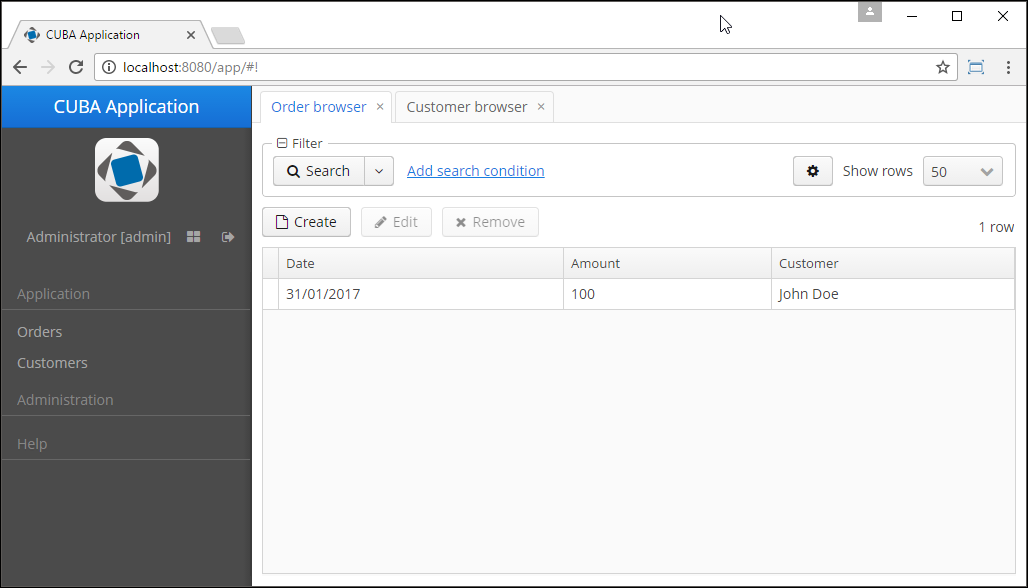
Стало возможно создавать отношение между сущностями из разных хранилищ данных.
Например, если сущность «Заказ» хранится в основном хранилище данных, а «Клиент» — во вторичном хранилище данных, Studio предложит создать атрибут связи Order.customer с отношением «многие к одному».
Этот атрибут будет непостоянным, и к сущности Заказ будет автоматически добавлен новый дополнительный атрибут с первичным ключом Заказчика.
Теперь вам просто нужно включить атрибут customer в представления и подключить его к визуальным компонентам и их источникам данных, и соответствующий экземпляр сущности Customer будет сохранен и загружен из дополнительного хранилища данных.
Слушатели транзакций
Списки транзакций позволяют вам писать код, который будет выполняться после завершения транзакции.Их можно использовать вместо прослушивателей сущностей, которые прослушивают события жизненного цикла экземпляров сущностей, когда вам необходимо выполнить вычисления с использованием сущностей разных типов.
В этих случаях удобно объединить всю логику в одном месте для лучшей производительности.
Боковое меню

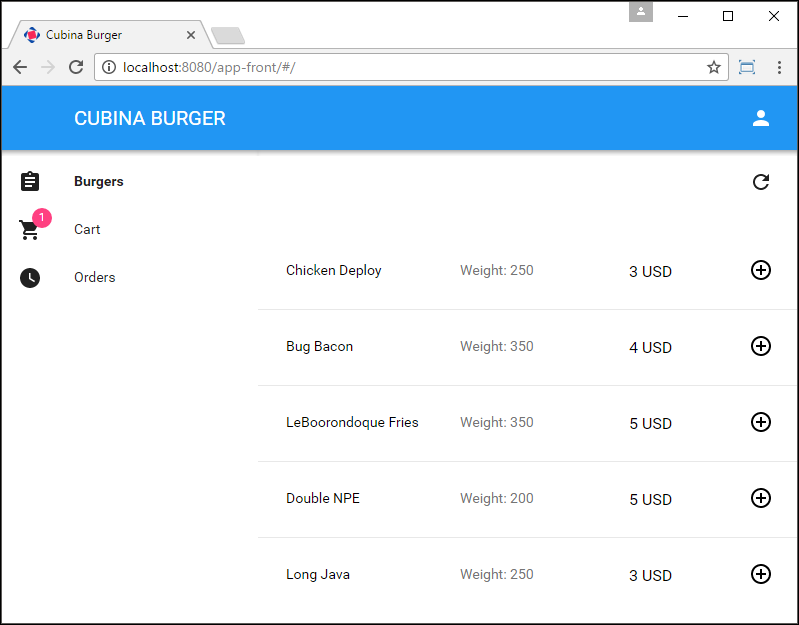
Боковое меню — визуальный компонент, который можно использовать на главном экране приложения для отображения бокового меню.
Богатый API позволяет программно добавлять пункты меню, динамически устанавливать значки и метки.
Чтобы использовать боковое меню в проекте, создайте универсальный экран пользовательского интерфейса в Studio с помощью шаблона.
Главное окно бокового меню .
Сетка данных
Визуальная составляющая DataGrid разработан как альтернатива компоненту «Таблица».Он имеет большие преимущества в производительности, особенно при работе с большими наборами данных, и позволяет отображать динамический контент различными способами.
DataGrid — это оболочка для компонента Vaadin Grid. Мы поддерживаем все его встроенные функции, обеспечивая при этом совместимость с механизмами CUBA и добавляя недостающие функции Table, такие как группировка.
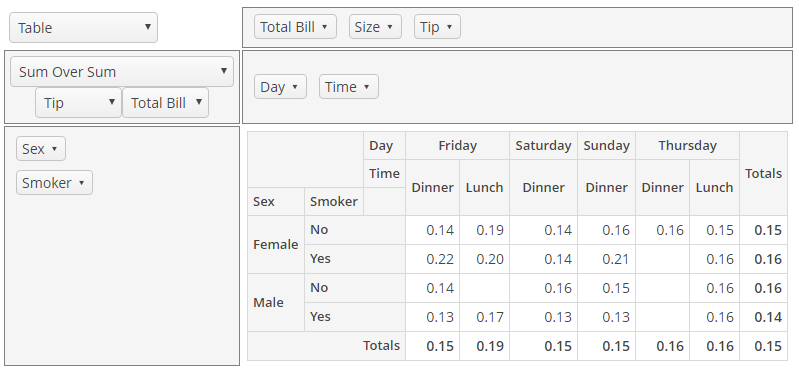
Сводная таблица

Сводная таблица — визуальный компонент для анализа данных.
Он может отображать набор данных в виде диаграммы или сводной таблицы, а также позволяет пользователю изменять структуру данных с помощью перетаскивания.
Сводная таблица основана на библиотеке JavaScript. github.com/nicolaskruchten/pivottable , его можно объявить в дескрипторе экрана XML и подключить к источнику данных.
PivotTable поставляется с надстройкой премиум-класса «Диаграммы и карты».
Полимерный интерфейс

Полимерный интерфейс — это новый способ быстрого создания внешних порталов с адаптивным веб-интерфейсом, ориентированным на мобильные устройства.
Мы рекомендуем использовать эту технологию для создания адаптивных интерфейсов, которые люди смогут использовать на мобильных устройствах; или пользовательские внешние порталы.
Административный и бэк-офисный интерфейс предлагается создавать по-прежнему с использованием платформы Generic UI, как наиболее быстрого и эффективного способа разработки.
Пользовательский интерфейс Polymer основан на платформе Google Polymer и работает со средним уровнем CUBA через стандартный REST API. Система сборки Polymer полностью интегрирована в систему сборки проекта.
Для создания порталов с Polymer UI платформа предоставляет набор веб-компонентов для работы с промежуточным ПО, а также обширный и расширяемый набор шаблонов для генерации компонентов, работающих с сущностями модели данных.
Заключение
Как видите, в этом релизе действительно много новых функций.Помимо них, мы также реализовали ряд предложений и идей сообщества CUBA, размещенных на нашем сайте.
Форум .
Список таких изменений можно найти в баг трекер платформы.
Полный список изменений можно найти в соответствующих примечаниях к выпуску (на английском языке): платформа-6.4-релиз студия-6.4-релиз В заключение мы хотели бы поблагодарить активных участников нашего сообщества за вклад в развитие платформы и тестирование версий-кандидатов.
Теги: #программирование #открытый исходный код #java #платформа Cuba #haulmont #apache 2.0 #apache 2.0

-
Выпущена Freebsd 9.1
19 Oct, 24 -
Выпущен Firefox 8.0
19 Oct, 24 -
Agiledays 2019
19 Oct, 24 -
Производительность Gridfs
19 Oct, 24


