Редактор «Нетологии» Светлана Шаповалова разбирается, кто такой фронтенд-разработчик, что он должен уметь (или не должен) и почему ему платят отличную зарплату (или не очень).
Кто такой фронтенд-разработчик
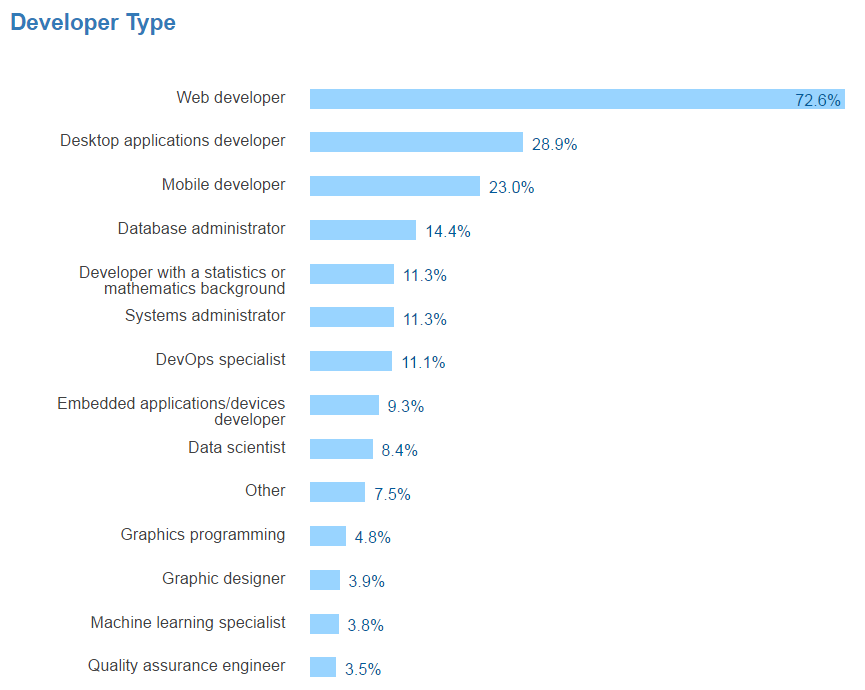
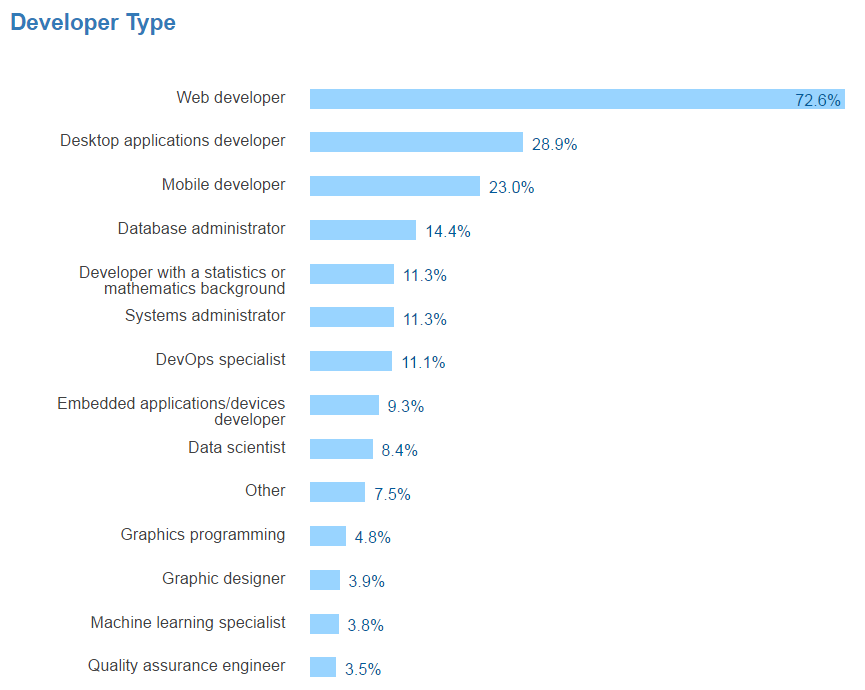
По данным ежегодного исследовать StackOverflow, самая популярная профессия среди пользователей сервиса в 2017 году — веб-разработчик.В эту категорию попадают все фронтенд-разработчики.

Данные StackOverflow
Если вы зайдете на первый попавшийся сайт по поиску работы, например, hh.ru, у вас сложится впечатление, что фронтенд-разработчик специалист по хамелеонам.
Все начинается с путаницы в названиях должностей: можно найти и «фронтенд-разработчик», и «фронтенд-разработчик», и «фронтенд-разработчик», и «фронтенд-разработчик», и «веб-разработчик», и «фронтенд-разработчик».
Иногда можно даже увидеть какого-нибудь «веб-дизайнера» с требованиями к full-stack разработчику.
Реакция на это только одна: WTF?! Беда в том, что некоторые работодатели не отличают (или не хотят отличать) верстальщика от фронтенд-разработчика — это ясно из должностных инструкций.
Давайте разберемся, какие навыки отличают фронтенд-разработчика от «верстака» (верстальщики, не обижайтесь, вы тоже молодцы).
Верстальщик — боец узкого фронта.
Его задача — верстка полученного от дизайнера макета с помощью HTML+CSS. Он может немного знать JavaScript, но чаще всего ограничивается возможностью установить какой-нибудь плагин jQuery. Фронтенд-разработчик не просто создает макеты.
Он хорошо знает JavaScript, разбирается в фреймворках и библиотеках (и активно использует некоторые из них), понимает, что находится «под капотом» на серверной стороне.
Не боится препроцессоров и ассемблеров LESS, SASS, GRUNT, GULP, умеет работать с DOM, API, SVG-объектами, AJAX и CORS, умеет писать SQL-запросы и копаться в данных.
Получается мешанина навыков, к которым добавляется понимание принципов UI/UX дизайна, адаптивной и отзывчивой верстки, кроссбраузерность и кроссплатформенность, а иногда и навыки мобильной разработки.
Фронтенд-разработчик должен уметь работать с контролем версий (Git, GitHub, CVS и т. д.), пользоваться графическими редакторами и «играть» с различными шаблонами CMS. Также крайне желательно знать английский, чтобы не переводить спецификацию в Google Translator, уметь работать в команде, иногда многоязычной, разбираться в веб-шрифтах, понимать тестировщиков и сам процесс тестирования.
Итак, какие технологии должен освоить фронтенд-разработчик: HTML и CSS (включая сетки и CSS-фреймворки, спецификации W3C и WHATWG, полифилы HTML5/CSS3) Препроцессоры CSS (Sass, Less, Stylus и т. д.) JavaScript Популярные фреймворки и библиотеки: jQuery, Angular.JS, React.JS, Backbone.js и др.
) ООССС/БЭМ/СМАКСС SVG ДОМ HTML5 API ECMAScript 6 Популярные CMS (WordPress, Drupal, Joomla и др.
) Понимать принципы построения бэкэнда и разбираться в серверных технологиях (Node.js, PHP, Ruby, .
NET и т. д.) Инструменты отладки (Chrome Dev Tools, Firebug и другие) Транспиляторы JavaScript (Babel) Инструменты контроля версий (Git, GitHub, CVS и т. д.) Базы данных и языки запросов ( SQL , MySql, NoSQL, MongoDB и т. д.) Графические редакторы (Photoshop, Illustrator и др.
) Что вы должны понимать: кроссбраузерная и кроссплатформенная разработка; постепенное улучшение и плавная деградация; мобильная разработка; адаптивная и отзывчивая верстка; веб-шрифты; принципы SEO-оптимизации.
Конечно, это все идеально.
Вы всегда можете выбрать стек навыков по душе и развиваться в более узком направлении.
Что говорит статистика
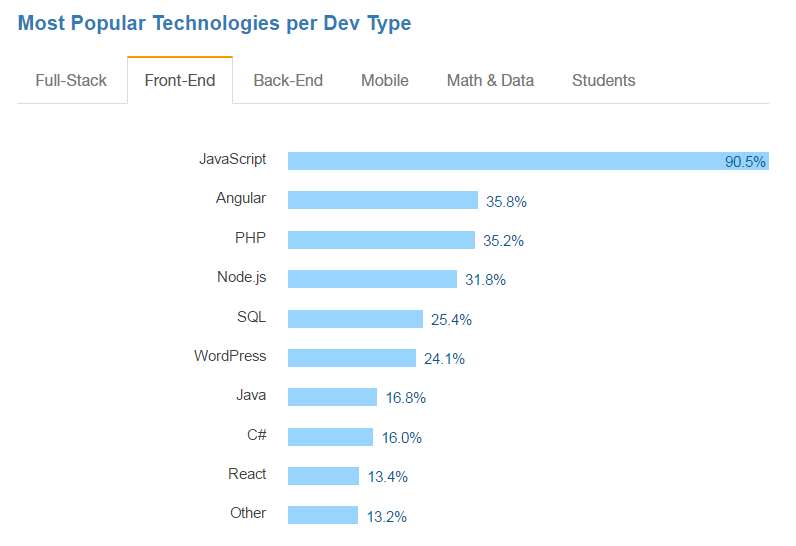
Какие технологии и инструменты чаще всего используют фронтенд-разработчики? Во-первых, сложно представить фронтенд-разработчика, не знающего JavaScript. Опросы подтверждают это: По данным StackOverflow, JavaScript лидирует в списке интерфейсных инструментов с огромным отрывом (90,5%).изучать Опрос европейских программистов, проведенный О'Рейли в конце 2016 года, также поставил JavaScript на первое место.
Далее идут разного рода фреймворки и библиотеки, наиболее популярные из которых: Angular, Node.js, React. Помимо обязательного JavaScript, фронтенд-разработчики используют и другие языки, хотя и не так часто.
PHP лидирует SQL , Джава и С#.
И, конечно же, фронтенд-разработчику не обойтись без навыков работы с CMS. Самый популярный выбор — WordPress. 
Данные StackOverflow
Если сгруппировать самые популярные инструменты в стеки, то получится следующая ситуация: 
Данные StackOverflow
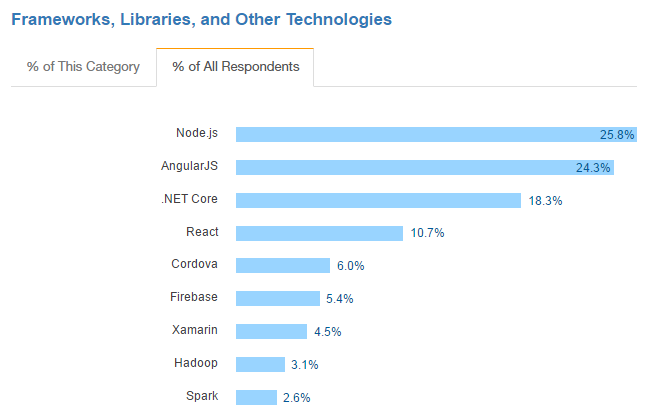
А набор самых популярных фреймворков и библиотек всех разработчиков выглядит так (см.
иллюстрацию).
Приятно видеть в этом списке интерфейсные инструменты: 
Данные StackOverflow
Карьерный путь и зарплата фронтенд-разработчика
Карьерный путь фронтенд-разработчика обычно начинается с верстальщика — это наиболее логичный и общепринятый вариант. Сначала изучается связь HTML+CSS , то на него «наслаивается» знание JavaScript, библиотек и фреймворков.Будущий специалист также изучает ключевые концепции построения серверной части и добавляет инструменты, необходимые для выбранной специализации.
Потом все это шлифуется умением работать с контролем версий, графическими редакторами и пониманием принципов работы.
Есть другие варианты.
Если начинающий программист изначально знает, в какой области он планирует развиваться, ничто не мешает ему изучить ключевой стек технологий сразу, а не по частям.
Все зависит от целей и времени, которым располагает будущий фронтенд-разработчик.
Любой вариант приемлем, лишь бы конечным результатом был толковый специалист. У готового фронтенд-разработчика обычно есть три основных варианта разработки: горизонтальный (совершенствоваться как специалист, тем самым постоянно повышая свою ценность на рынке труда); вертикальный (расти по карьерной лестнице); диверсификация (освоение смежных специальностей, становление фул-стеком и переподготовка кадров).
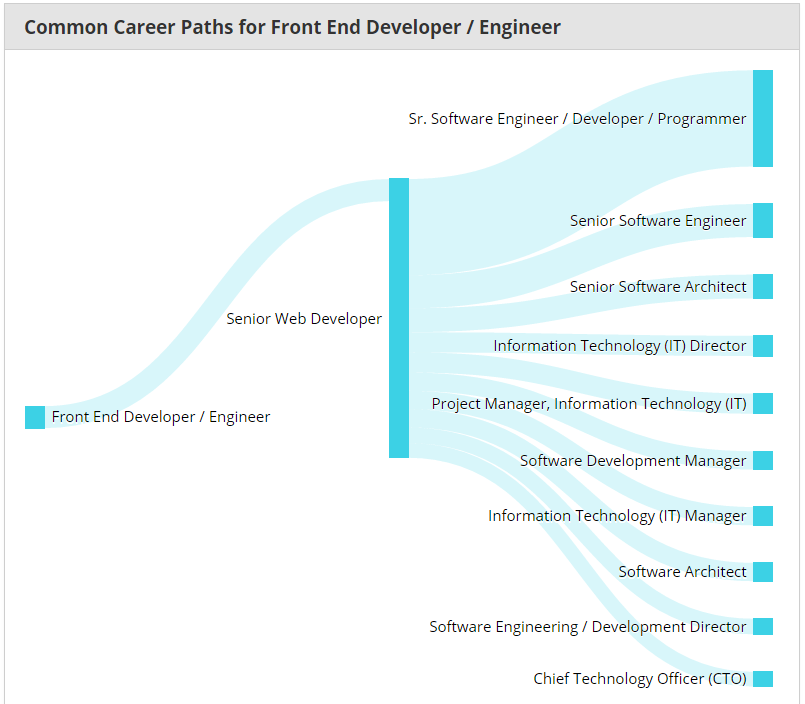
Сервис PayScale наглядно проиллюстрировал все возможные карьерные пути фронтенд-разработчика: 
Какой из них выбрать, зависит только от самого специалиста и его пожеланий/умений.
По поводу зарплат фронтенд-разработчиков: здесь, как и во всей ИТ-индустрии, нет единого стандарта оплаты.
Все зависит от навыков и умения подать себя.
Ну, иногда это просто везение :) Средняя зарплата фронтенд-специалиста в России, руб/мес.

Средняя зарплата фронтенд-специалиста в Москве, руб/мес.

По данным моего круга
Традиционно годовая зарплата фронтенд-разработчиков в США немного выше, чем в России.
Однако если вы работаете в филиале иностранной компании, такой разрыв вас, скорее всего, не пугает. 
По данным PayScale
Как стать фронтенд-разработчиком
Для начала снимите розовые очки.Обучение – это тяжелая работа и самодисциплина.
Большинство начинающих ИТ-специалистов отсеиваются на этапе «Я хочу стать программистом и получать зарплату в долларах, но я не думал, что мне придется столько учиться».
Уникальность программирования и любой IT-специальности в целом заключается в постоянном самообучении.
В этом и сложность, и красота ИТ-сектора.
Если это вас не пугает, круто! У вас есть все шансы стать отличным специалистом.
Главное правило будущего специалиста – ставить реалистичные цели в процессе обучения.
Планирование поможет в этом.
Составьте список инструментов, которые вы планируете изучить, и держите его перед собой.
Тем, кто начинает с нуля, нужно начинать с HTML и CSS и освоить их на уровне идеальной верстки PSD-макетов.
На этом этапе вам также необходимо научиться работать с текстовыми и графическими редакторами и знать основные принципы дизайна (как плюс).
Тогда займитесь JavaScript: синтаксисом, архитектурой и языковыми возможностями.
Освойте популярные фреймворки и библиотеки, а заодно влюбитесь в системы контроля версий и один из популярных таскраннеров.
Добавляйте препроцессоры и CSS-фреймворки, разбирайтесь в серверных технологиях.
А потом можно пить смузи на Бали и до бесконечности шлифовать полученные знания.

Примерный путь начинающего фронтенд-разработчика.
У вас будет свой собственный.
Пройти этот путь можно как в одиночку, так и с наставниками (университеты, курсы).
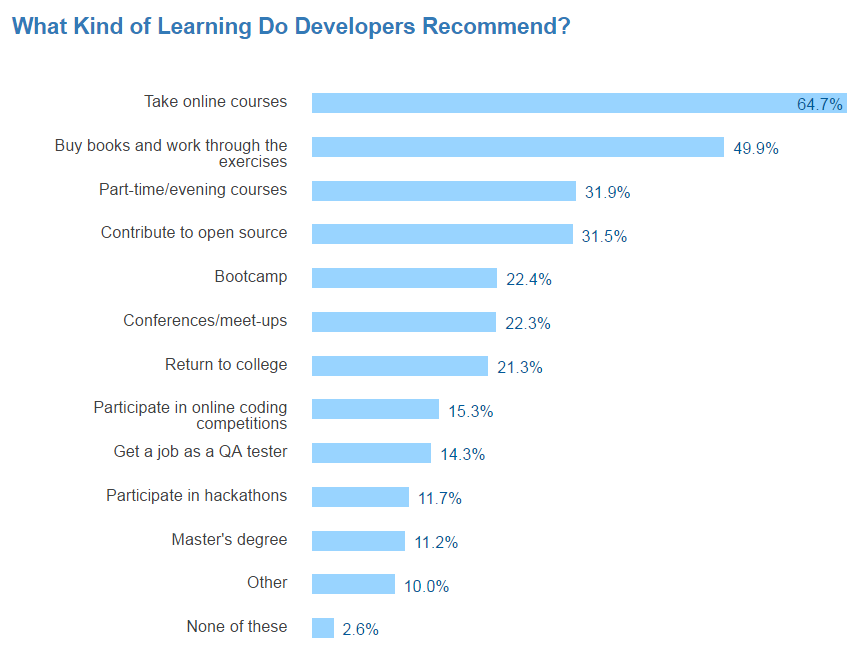
Вот самые популярные форматы обучения разработчиков по версии StackOverflow: 
Данные StackOverflow
На первом месте онлайн-курсы, за которые проголосовали 64,7% опрошенных разработчиков, за ними следуют: самообучение по книгам, оффлайн-курсы, разработка с открытым исходным кодом и лагеря.
Интересно, что высшее образование (магистратура) находится практически на последнем месте.
Заключение
Фронтенд-разработчик Является универсальным солдатом.Он выполнит верстку, построит веб-приложение и при необходимости освоит серверную часть.
Вам нужно знать очень много: HTML, CSS, JavaScript, JS-библиотеки и фреймворки, препроцессоры и фреймворки CSS, системы контроля версий и таскраннеры, бэкэнд-технологии, модульное тестирование и многое другое.
Кроме того, будут полезны мягкие навыки: взаимодействие с людьми и работа в команде, умение наладить эффективный рабочий процесс и решать поставленные задачи наиболее оптимальным образом.
Без уверенного знания английского языка здесь не обойтись.
Зарплата фронтенд-специалиста вполне приличная, и чем больше навыков, тем выше шансы получить «жирную» зарплату.
Фронтенд-разработчиком может стать каждый, кто не отдается самообучению: как мы выяснили, рассчитывать на университетское образование сложно.
Идеальный вариант — различные онлайн и оффлайн курсы + литература по теме, практика и великий Гугл.
«Нетология» запускает полноценную программу обучения фронтенд-специалистов — «Профессия Front-end разработчик» .
Это 6-месячный курс, охватывающий основные технологии фронтенд-разработки: HTML и CSS, JavaScript, веб-API, AJAX, веб-сокеты, библиотеки.
По окончании курса студенты создадут собственное одностраничное веб-приложение.
Обучение проводят 10 практикующих фронтенд-специалистов — это позволяет получить комплексное представление об инструментах и задачах фронтенд-разработки.
За все время обучения студенты получат не менее 100 практических заданий, максимально приближенных к «боевым», а также реализуют 3 средних проекта и 1 полноценный проект в качестве дипломной работы.
Все студенты, успешно окончившие курс, получают сертификат о повышении квалификации установленного образца и фирменный диплом «Нетологии».
P.S. На ваш взгляд, какие знания жизненно необходимы фронтенд-разработчику, а какие знания можно освоить по мере необходимости? Теги: #Разработка веб-сайтов #CSS #JavaScript #HTML #frontend #frontend development #frontend development #frontend development #front-end #frontend javascript #Front End Development #front-end разработчик #front-end разработчик

-
Генерируйте Веб-Трафик – Быстро
19 Oct, 24 -
Выпуск Nginx 1.19.10
19 Oct, 24 -
Официально Одобрено Слияние Alcatel И Lucent
19 Oct, 24 -
Инженер, Пренебрегающий Заметками, Небрежен
19 Oct, 24


