Восемь месяцев назад я начал писать приложение на Electron. Чтобы выполнить эту задачу, мне пришлось разработать три отдельных субприложения, которые работают в разных средах.
Ниже я расскажу о том, чему я научился на этом пути.

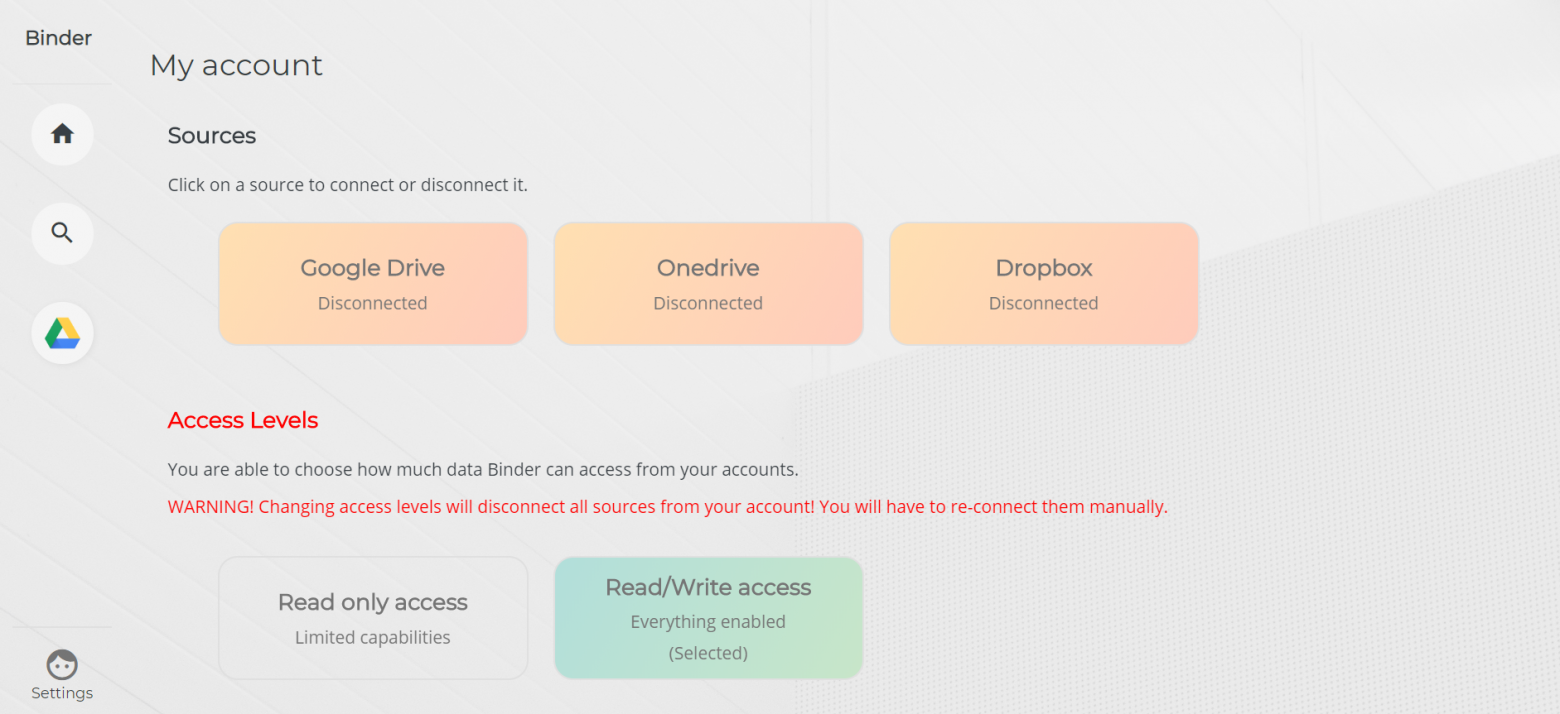
Биндер в первоначальном виде
Контекст
Прежде чем вдаваться в подробности, я начну с предоставления некоторой общей информации, необходимой для понимания ситуации.В начале 2019 года я начал искать стажировку, как того требует программа сотрудничества для получения моей степени.
К апрелю я разослал десятки резюме, каждое из которых было составлено под конкретного работодателя, и в общей сложности получил ровно ноль ответов.
Можете себе представить, как я на это отреагировал – у меня отказали руки, казалось, что я ни на что не годен и вообще не стою никакого труда.
Но вместо того, чтобы позволить этим чувствам взять верх, я решил доказать себе, что я все еще что-то знаю и могу претендовать на какие-то должности.
В конце концов я обнаружил, что на самом деле знаю меньше, чем думал.
Я начал пересматривать свои проекты в поисках того, что можно было бы превратить во что-то масштабное и сложное, что могло бы меня подстегнуть.
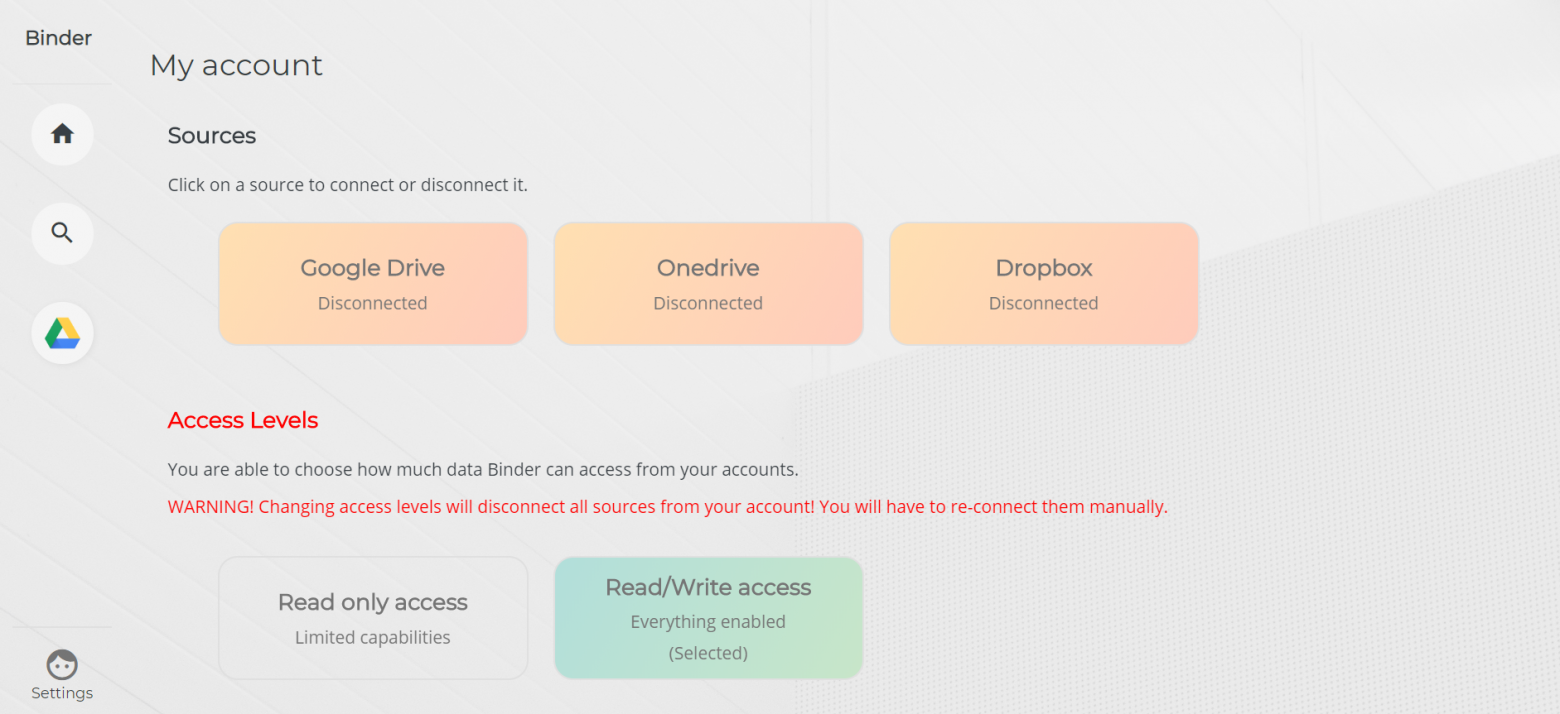
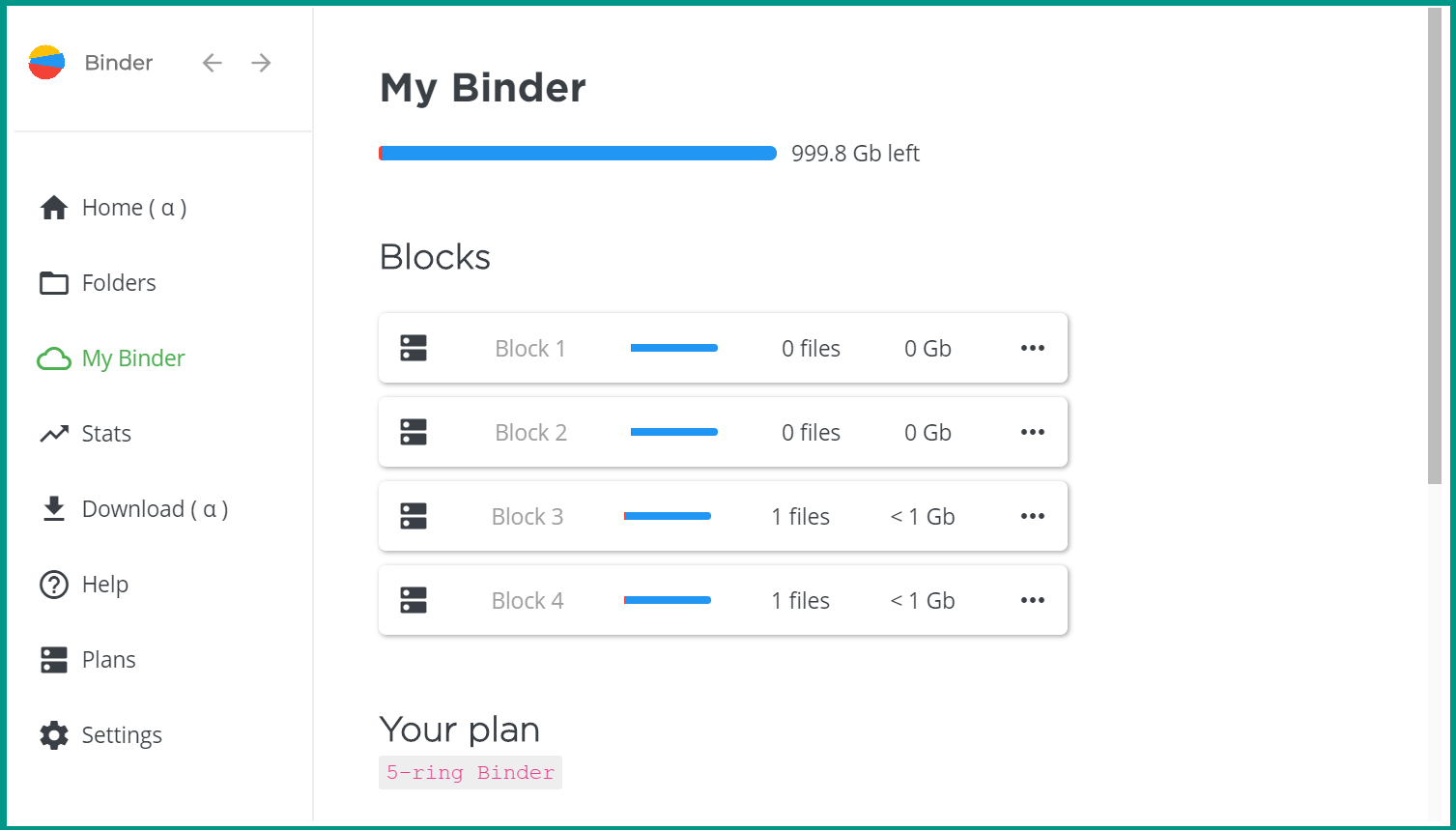
Наконец, я остановился на Binder, простом на тот момент веб-приложении, которое позволяло мне одновременно управлять файлами из Onedrive, Google Drive и Dropbox. Целью было разработать сервис резервного копирования, сравнимый по функциональности с этими тремя, за вычетом возможности передавать файлы другим пользователям.
Начало пути
Наверное, я бы вообще не завершил проект, если бы с самого начала не поставил перед собой несколько сумасшедшие цели.Первой вехой, которую я поставил перед собой, было создание работающей альфа-версии к своему дню рождения, который я отмечаю в середине июля.
Я немедленно приступил к работе.
К началу мая я создал клон Binder и начал его разбирать, отбрасывая многие функции, которые мне уже не нужны.
В общем, я взял вполне приличное приложение и превратил его в неприглядный кусок кода где-то на уровне туториала.
Я решил написать четыре отдельных приложения.
Первый — это клиент, который будет работать на компьютере пользователя.
Второй — API с бэкендом, он облегчит отправку защищенных запросов.
В-третьих, облачный сервис, который отвечает за целостность всех хранящихся на нем данных.
И, наконец, «маркетинговая» веб-страница, ведь продукт не может обойтись без сайта, переливающегося всеми красками.
И теперь начинается веселье
Ладно-ладно, признаю: все, что я сказал до сих пор, не имеет никакого отношения к Electron и тем более к разработке масштабных приложений.Но мне нужно было уточнить контекст, чтобы вы поняли, откуда я взял свои знания.
Вот пять ключевых уроков, которые я усвоил: #1 Обязательно используйте традиционные структуры для фронтенда и бэкенда, потому что межпроцессное взаимодействие — глупая штука Я чаще, чем хотелось бы, сходил с ума по поводу того, насколько примитивна межпроцессная связь в Electron (а теперь снова схожу с ума).
Да, межпроцессное взаимодействие совершенно не предназначено для осуществления абстракции данных в духе Javascript, с функциями, представленными в виде объектов и все такое прочее.
Но насколько это облегчило бы жизнь! И вот, вместо того, чтобы делать минималистичное клиентское приложение, при этом основная часть кода располагалась бы в основном процессе, я был вынужден чётко разделять, что будет взаимодействовать с пользователем, а что нет. Критерий, по которому я определял, что будет идти в основной процесс, а что — в процесс рендеринга, был сформулирован как простой вопрос: служит ли этот код чему-нибудь? Размер фрагмента не имел значения.
Если он обслуживал другие фрагменты кода, он отправлялся в основной процесс.
Единственным исключением стала конечная точка платежной системы Stripe — в целях безопасности мне хотелось, чтобы она располагалась как можно ближе к пользователю.
№2. Обеспечить целостность данных очень и очень сложно.
Пока я не начал работать над Binder, я не осознавал, насколько сложно обеспечить, чтобы все данные, поступающие от случайного и впечатляющего числа пользователей, оставались верными и всегда доступными.
Да и просто обеспечить для них безопасное хранение – задача непростая, и теперь вы еще и хотите, чтобы я все это проверил и убедился в отсутствии противоречий с другими данными, при этом понятия не имея, что это за данные?! Я, конечно, здесь немного утрирую, но сути проблемы это не искажает. Проверка должна происходить как можно раньше, а затем повторяться (в меньшем масштабе) по мере продвижения потока данных.
Поддерживать согласованность становится проще, если вы используете транзакционную модель при каждом изменении данных.
Честно говоря, помимо самих данных есть еще и много метаданных, управлять которыми не намного проще.
Всегда казалось отличной идеей написать функцию, которая бы считывала пользовательские данные, а затем выполняла проверку целостности.
Но после долгих раздумий я пришел к выводу, что секретные входы ничем не отличаются от парадных — разница лишь в том, кто ими пользуется.
№3. Интерфейсы похожи на обувь, которую делают на заказ.

Отличный способ создать красивый и хорошо работающий интерфейс — это представить его как пару обуви (или сшитого на заказ костюма, что угодно).
Первый вопрос, который я задал себе, когда начал проектировать Binder, был: кто будет смотреть на интерфейс приложения? Обратите внимание: я не говорил о том, кто будет пользоваться интерфейсом.
Это должен быть второй вопрос, ведь все завязано именно на внешности.
В прошлом я руководил множеством проектов и могу сказать вам с полной уверенностью: людям плевать на ваше приложение, если оно выглядит не так.

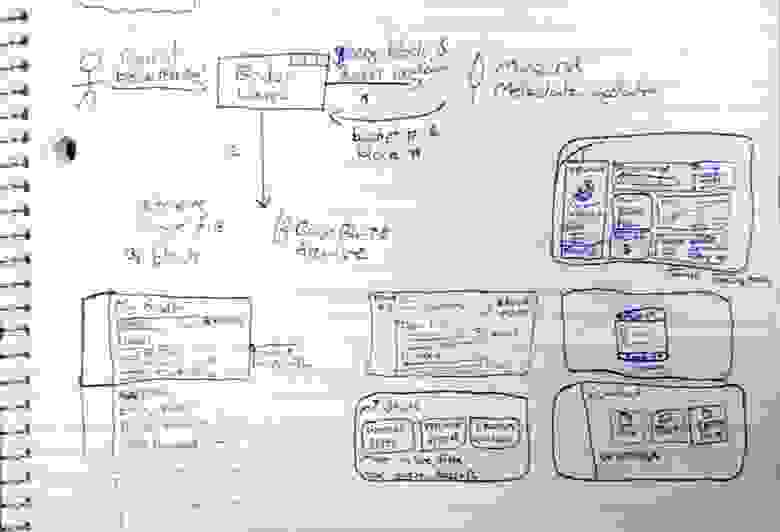
Я начал с небольших зарисовок в блокноте (шариковой ручкой, так как имею привычку постоянно сомневаться в своих идеях).
В первых набросках упор был сделан на общую структуру интерфейса, и только потом, рисуя дальше, я подробно обрисовал, как должна выглядеть каждая из «страниц».
На мой взгляд, не так важна представленная информация, как ее читабельность.
#4 Не бывает слишком высокой отказоустойчивости Не знаю, как у вас, а у меня мысль о том, что API выйдет из строя после того, как я принял оплату, заставляет меня прошибать холодный пот. Когда я начал работать над платежной системой, я сказал себе: «Теперь ты не можешь позволить себе пропустить ни одной ошибки».
Я позаботился о реализации механизмов безопасности на протяжении всего процесса: с момента получения API запроса на покупку пакета услуг до передачи Stripe информации о платеже в систему уведомлений о событиях и активации пакета.
Такая паранойя, конечно, тормозит процесс разработки, но я ни о чем не жалею.
Но у меня всегда есть полная информация о том, когда был получен платеж, какова его цель и каков статус действий, которые должны за ним последовать.
# 5 Не идеально? Не страшно Я перфекционист, и мои попытки создать что-то потрясающее часто выходят из-под контроля и заканчиваются бесконечными придирками к каждой строчке кода и сомнениями в том, имеют ли они право на существование.
Мне приходится снова и снова бороться с самим собой о том, что важнее: эффективность или читабельность.
В первые несколько месяцев я еще не видел света и не понимал, что многое из того, на что я трачу силы, на самом деле не имеет никакой практической пользы – смысл в том, чтобы сделать продукт, которым можно будет пользоваться со спокойной душой, и не обидеться на какую-то престижную награду.
Забавно, что мой пятый урок несколько расходится с четвертым, но это и хорошо.
Четвертый урок напоминает мне, что нужно быть осторожным и обращать внимание на ожидания пользователей, а пятый устанавливает границы, чтобы я не зацикливался на бесконечном улучшении одной функции.
Прежде чем мы попрощаемся
Вы дочитали мою статью до конца и возможно заметили (ну или нет), что Binder еще не совсем готов к использованию.На момент написания я только что выпустил первую публичную версию (бета-4).
Я не особо заинтересован в превращении Binder в полноценный продукт, но я все же разработал его так, чтобы он функционировал как обычное приложение на случай, если у меня возникнут амбиции.
Вы можете полюбоваться переливающейся всеми цветами веб-страницей.
Здесь .
Все, что я счел безопасным обнародовать, публикуется.
на странице проекта на Гитхабе.
Туда же буду выкладывать обновления (и там же можно скачать клиент, чтобы он сам обновлялся).
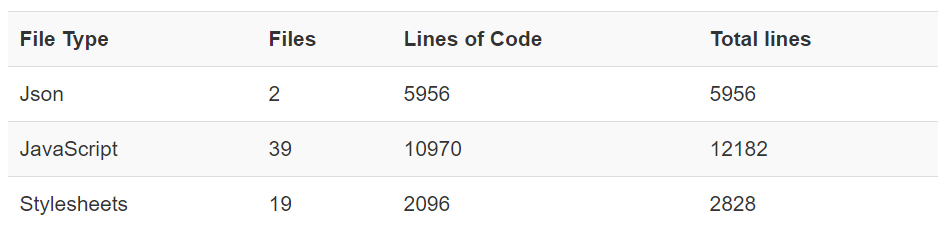
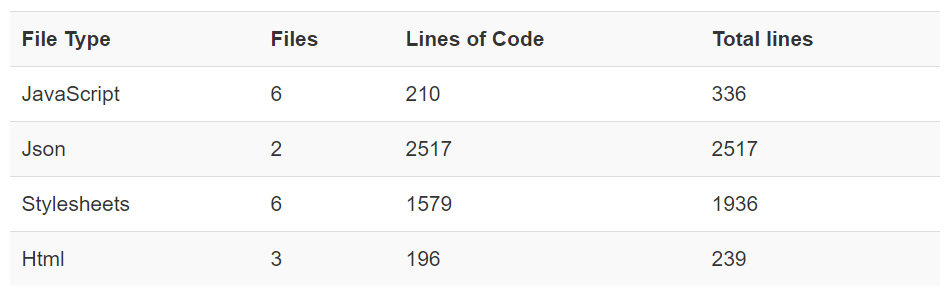
Ах да, вот статистика, которую я собрал для четырех субприложений, чтобы тешить свое самолюбие: связыватель-локальный (электронный клиент) 
Binder-Web (веб-страница с красавицами) 
В оставшихся двух я не считал строки кода автоматически из соображений безопасности.
связыватель-API
- JavaScript: 21 файл, 4117 строк.
- Другие файлы: ~150 строк.
- JavaScript: 16 файлов, 2374 строки.
- Другие файлы: ~140 строк.

-
Фьючерсный Контракт
19 Oct, 24 -
Почему Гик Должен Перейти На Linux
19 Oct, 24 -
Жизнь За Один День
19 Oct, 24 -
На Заметку Хозяйке
19 Oct, 24 -
Талисман Для Стабильной Связи
19 Oct, 24 -
Проект Твц - История Государства Российского
19 Oct, 24 -
Roverpc G6: Современный 3G-Коммуникатор
19 Oct, 24


