Браузера — сразу определимся, что это не очередной бесплатный сервис скриншотов.
Данный сервис позволяет проводить автоматизированное кроссбраузерное тестирование вашего макета, то есть считывается ваш html-код, стили, скрипты и моделируется их отрисовка в соответствии с особенностями конкретного браузера.
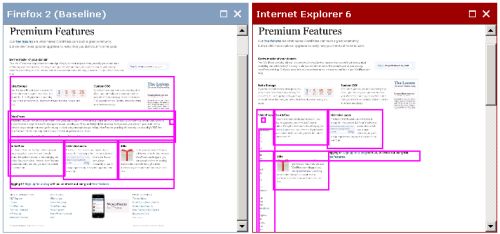
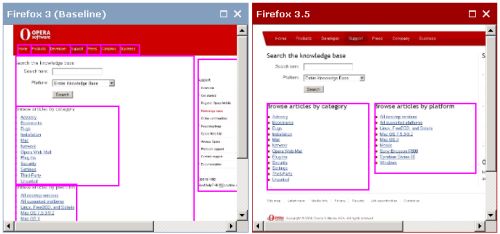
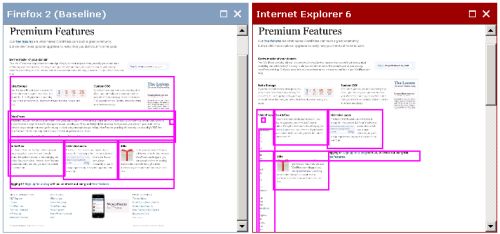
Однако сервис также генерирует скриншот для каждого браузера: будет что отправить верстальщику.

При добавлении сайта вы указываете адрес конкретной страницы, список браузеров (на данный момент доступны IE6-8, FF2-3.5 и Safari3.2-4), эталонный браузер (его интерфейс будет считаться образцом для сравнения).
), возможность «ходить» по ссылкам (задается глубина), при необходимости сервис может зайти в защищенный раздел, да — можно авторизоваться.
Результата долго ждать не придется; как только тест будет завершен, страница обновится, в процессе вы сможете слушать музыку, пить чай или даже закрыть страницу сервиса полностью, уведомление о готовности вы получите на электронную почту.

Глава " Уникальные различия в планировке » покажет количество элементов, расположение которых на страницах разных браузеров отличается от эталонного, то есть в буквальном смысле — элементы вашего блока подсвечиваются цветом, при наведении на каждый в окнах других загорается его брат-близнец.
браузеры, поэтому если у вас достаточно большой монитор, то вы сможете видеть поведение любого блока одновременно.
Глава " Уникальные ошибки сценария " покажет ошибки в скриптах этой страницы, появившиеся в каждом браузере.
возможно, покажет, потому что в моем Firefox 3.0.11 (Ubuntu) в админке сервиса я видел только цифру с количеством ошибок , и больше никаких объяснений - что и где пошло не так, то есть никакой конкретики.
обновление : Закладка " Ошибки Java-скрипта "появился в интерфейсе при загрузке и волшебным образом тут же исчез - видимо, они не особо тестировали интерфейс со своим сервисом.
К сожалению, нет возможности публикации результатов теста - просмотр доступен только зарегистрированным пользователям, но вы можете увидеть результаты кроссбраузерного теста пары сферических сайтов в вакууме: результаты тестирования главной страницы сайта Opera.com и страницы одного из разделов WordPress.com .
Приятно осознавать духовную близость с гигантами: они, как и я, забили болт на совместимость с IE6! Теперь о стоимости этого удовольствия: да, оно недешевое! Да расслабьтесь - для анархистов есть тарифный план "Бесплатный" - вы можете бесплатно протестировать 25 страниц в месяц.
Это не значит, к сожалению, вылизывать до победного конца верстку на 25 страниц: всего 25 тестов на 1 страницу, или 1 тест на 25 разных страниц, или - в любой удобной для вас комбинации, но опять же не более 25 тестов на каждую.
месяц.
Немного, но в принципе студенту-фрилансеру должно хватить.
Для студий предлагают 500 тестов за 45 евро в месяц, 2000 тестов за 99 евро, а при $499 ограничения снимаются — тестирую вволю! Мне кажется, что последний тарифный пакет рассчитан на плохо разбирающихся в математике менеджеров студий, ведь максимум полгода безлимитного тестирования потребляют сумму, эквивалентную 3-м приличным компьютерам, на которых вполне можно было бы проводить такие тесты «вживую».
Но я слышал по телевизору, что демократия и плюрализм принесли нам свободу выбора, которой было бы глупо не воспользоваться - так что пусть каждый выбирает то, что ему выгоднее.
Поэтому желаю всем приятной жизни и 100% кроссбраузерности! Теги: #кроссбраузерность #тестирование веб-сайта #тестирование верстки #ИТ-стандарты

-
Linux 2017: Самые Перспективные Дистрибутивы
19 Oct, 24 -
Экстендскрипт + Выражение
19 Oct, 24 -
Tocyrillic: Расширение Для Google Chrome
19 Oct, 24 -
Railsclub 2016: Интервью С Заком Бриггсом
19 Oct, 24 -
Ошибка: Успех И Что С Этим Делать
19 Oct, 24


