Сегодня мы анонсируем альфа-версию TypeScript 1.5, первую предварительную версию предстоящего выпуска TS1.5. В этой версии представлено множество новых функций, которые мы планируем включить в финальную версию.
Три ключевые новые вещи, которые мы добавляем в инструменты TypeScript: более широкие возможности ES6, декораторы и новый плагин для Sublime Text .
Вы можете попробовать альфа-версию сегодня, установив новый компилятор через НПМ .
Улучшенный опыт ES6.
В TypeScript 1.5 мы добавили несколько новых функций ES6. Мы связали эти функции с системой типов TypeScript, чтобы предоставить вам дополнительную инструментальную поддержку при работе с новыми шаблонами кодирования, встроенными в ES6.Модули
Синтаксис модулей ES6 — это мощный способ работы с модулями.Вы можете взаимодействовать с ними, импортируя весь модуль или работая с отдельными импортированными сущностями.
ES6 также поддерживает ряд опций для указания того, какие элементы предоставляются.import * as Math from "my/math"; import { add, subtract } from "my/math";
Вы можете предоставлять объявления, такие как классы или функции.
Вы также можете экспортировать «по умолчанию» для импорта напрямую из модуля.
Например: // math.ts
export function add(x, y) { return x + y }
export function subtract(x, y) { return x – y }
export default function multiply(x, y) { return x * y }
// myFile.ts
import {add, subtract} from "math";
import times from "math";
var result = times(add(2, 3), subtract(5, 3));
Если вы раньше использовали TypeScript, вы можете заметить, что он очень похож на собственные плагины TypeScript. Это не случайно: когда мы создавали синтаксис внешних модулей в TS, мы работали над теми же проблемами.
Однако дизайн ES6 расширяет эти возможности, демонстрируя мощный и зрелый дизайн.
Мы продолжим поддерживать внешние модули TS, но призываем разработчиков начать использовать более мощный синтаксис модулей из ES6.
Деструктуризация
Деструктуризация — это новая функция, появившаяся в TS в рамках нашей поддержки стандарта ES6. С его помощью вы можете разделять или уничтожать объекты и массивы.
var [x, y] = [10, 20];
[x, y] = [y, x]; // a simple swap
Вы также можете использовать разрушение для управления параметрами функции: var myClient = {name: "Bob", height: 6};
function greetClient({name, height: howTall}) {
console.log("Hello, " + name + ", who is " + howTall + " feet tall.");
}
greetClient(myClient);
В приведенном выше примере функция GreetingClient принимает один объект со свойствами имени и высоты.
Используя синтаксис «height:howTall», мы можем переименовать свойство высоты в HowTall внутри GreetingClient.
И далее.
Мы также добавили поддержку for-of для улучшения итерации, компиляцию let/const в ES5, поддержку Unicode, режим генерации кода ES6 и улучшения поддержки вычисляемых свойств.
Декораторы
Мы работаем с командами Угловой , Эмбер И Аурелия (от создателей Durandal) выше предложение по декораторам в ES7, которое мы рассмотрели в альфа-версии TypeScript 1.5. Декораторы позволяют четко указать особенности вашего кода.
В приведенном ниже примере мы видим, как можно использовать декоратор @memoize, чтобы указать, что пара геттеров и сеттеров может быть запомненный : class Person {
@memoize
get name() { return `${this.first} ${this.last}` }
set name(val) {
let [first, last] = val.split(' ');
this.first = first;
this.last = last;
}
}
Разработчики смогут создавать новые декораторы и смешивать их при работе с системой типов.
Плагин для Sublime Text

Наряду с альфа-версией TypeScript 1.5 мы также выпускаем превью плагина для Sublime Text для работы с TypeScript , чтобы те разработчики, которые используют этот редактор, также имели возможность работать с TypeScript. Этот плагин работает как с Sublime Text 2, так и с Sublime Text 3 и дает вам представление о преимуществах системы типов TypeScript. Плагин Sublime Text и TypeScript доступен для OSX, Linux и Windows.

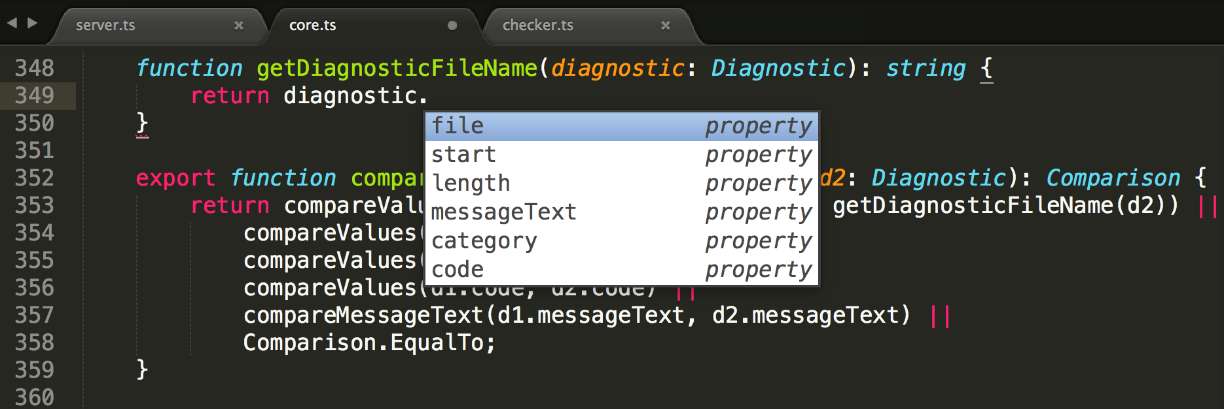
Команды TypeScript, доступные в Sublime Text Плагин Sublime Text позволяет вам легко перемещаться, рефакторить, форматировать и исследовать ваш код. Тем, кто пробовал плагин, показанный во время демонстрации на ng-conf, обновленный плагин покажется заметно более отзывчивым, особенно на больших файлах.
Мы хотели бы услышать ваши отзывы.
Если вы хотите оставить комментарий, сообщите о проблеме на трекер на GitHub .
Также не стесняйтесь присылать нам свои предложения через запрос на вытягивание вместе, чтобы сделать плагин Sublime еще лучше.
Что дальше
Эта альфа-версия показывает, что можно будет делать с TypeScript 1.5, когда он будет выпущен, и мы рады услышать, что вы об этом думаете.Мы активно работаем над TS1.5, и вы можете помочь нам сделать этот выпуск лучше, опробовав его и сообщать нам о любых проблемах с которым вы столкнетесь.
Теги: #Разработка сайтов #JavaScript #typescript #ES6 #ES6 #плагин #ecmascript 6 #sublime text #typescript 1.5
-
Ванневар Буш: Как Мы Можем Думать. Часть 2
19 Oct, 24 -
Windows + Google Android В Нетбуках От Acer
19 Oct, 24


