Прошлой зимой (скорее всего в солнечный день:) я заинтересовался графической библиотекой AndEngine, так как хотел работать с двухмерной графикой на мобильном телефоне (с использованием OpenGL), и это решение показалось мне наиболее интересным и доступным.
.
Сделав несколько графических приложений, я решил создать живые обои, тем более, что в комплект поставки AndEngine входит специальная библиотека для их создания.
Теперь я поделюсь с вами своим опытом создания живых обоев.
я специально к этому готовился проект (есть много комментариев), «шаблон», показывающий, как работают живые обои.

Подготовка
Прежде всего необходимо установить сам AndEngine и в частности библиотеку AndEngineLiveWallpaperExtension (рекомендую установить сразу все доступные библиотеки), так как она будет служить базой.
Поскольку данная статья не является базовой для изучения AndEngine, я не буду рассказывать, как устанавливать библиотеки, тем более, что эту информацию вы легко найдете, например здесь — http://www.matim-dev.com/how-to-setup-andengine.html .
Теперь вам нужно открыть прикрепленный проект и запустить его.
Если сразу не запускается, то скорее всего нужно проверить подключенные библиотеки к проекту.
В результате у вас должно получиться что-то вроде этого: http://youtu.be/HRKzBma9vz0 Функциональный А теперь коротко и по порядку (большая часть функционала также применима и ко всем остальным приложениям AndEngine GLES2).
Предком основного класса проекта является «BaseLiveWallpaperService», именно этот класс отвечает за всю работу с GLES2. Для переопределения необходимы следующие функции:
public void onSurfaceChanged (final GLState pGLState, Final int pWidth, Final int pHeight) — функция определения размера экрана и установки камеры.onSurfaceChanged onCreateEngineOptions onCreateResources onCreateScene
общедоступные EngineOptions onCreateEngineOptions() — функция настройки работы движка живых обоев.
Эта функция возвращает в систему выбранные параметры для настройки GLES2. public void onCreateResources (OnCreateResourcesCallback pOnCreateResourcesCallback) — как следует из названия, эта функция предназначена для создания всех (медиа) ресурсов, которые будут участвовать в работе приложения.
public void onCreateScene (OnCreateSceneCallback pOnCreateSceneCallback) — функция создания сцены и размещения на ней всех нужных объектов.
Загрузка текстур Загрузка текстуры происходит в три этапа: определение атласа; определение текстуры; загрузка текстуры в атлас.
Давайте рассмотрим их на примере загрузки фона: this.mOnScreenControlTexture0 = new BitmapTextureAtlas(this.getTextureManager(), 1930, 1050, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
this.bg_TextureRegion = BitmapTextureAtlasTextureRegionFactory.createFromAsset(this.mOnScreenControlTexture0,this,"gfx/bg.jpg", 0, 0);
this.getEngine().
getTextureManager().
loadTexture(this.mOnScreenControlTexture0);
Первая строка определяет размер атласа текстур.
Необходимо заранее определить, какие текстуры и в каком порядке будут располагаться на этом атласе и рассчитать его размер.
Если вы неправильно рассчитаете положение текстур в атласе или сделаете его меньше необходимого размера, программа не будет работать корректно.
В нашем случае атлас будет содержать только одну картинку (спрайт) и поэтому размер атласа будет равен размеру картинки.
Если вам необходимо загрузить две картинки (спрайты) и более, то размер атласа придется рассчитывать.
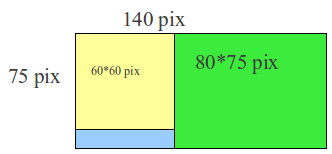
Например: Мы хотим загрузить два изображения размером 60*60 и 80*75 пикселей.
Чтобы найти ширину атласа, сложим ширину первой и второй картинки, получим 140. В этом случае высота атласа должна быть равна наибольшей из этих картинок.
При необходимости макет атласа может быть любой сложности; все ограничено только фантазией программиста и максимальными размерами (2048*2048).

Вторая строка определяет объект, с помощью которого позже можно получить интересующую текстуру.
Аргументы конструктора следующие: атлас для хранения текстуры; контекст; адрес расположения текстуры; Координата X, начиная с которой расположена текстура; Координата Y, от которой расположена текстура.
Все текстуры должны храниться в парке «gfx» ( проект/активы/gfx ).
Третья строка содержит сам загрузчик, с помощью которого в атлас загружается вся графика.
Создание сцены Сцена создается всего одной строкой — mScene=new Scene(), далее происходит самое интересное — размещение всех необходимых объектов на сцене.
Основной строительной единицей всех приложений, созданных с помощью AndEngine, являются спрайты (поскольку библиотека работает исключительно с двумерными объектами).
Давайте рассмотрим пример создания простого спрайта: bg = new Sprite(0, 0, this.bg_TextureRegion, getVertexBufferObjectManager());
bg.setSize(bg.getWidth() * 2, bg.getHeight() * 2);
bg.setPosition(10, 20);
mScene.attachChild(bg);
Первая строка создает спрайт. Конструктор имеет следующие аргументы: положение на сцене по оси X; положение на сцене по оси Y; текстурный объект; менеджер буферов.
Вторая строка переопределяет размер спрайта, по умолчанию он равен размеру текстуры.
Третья строка переопределяет положение спрайта на экране.
Четвертая строка непосредственно добавляет спрайт на экран.
Если вы посмотрите на прилагаемый пример кода, вы заметите, что он определяет класс Sun. Это потомок класса Sprite. Этот класс содержит логику анимации объекта, заключающуюся в вращении объекта относительно его центра.
Также определен класс LiveWallpapperSettings, отвечающий за настройку живых обоев.
Поскольку это достаточно стандартная вещь, я не буду описывать логику работы настроек (интересующую информацию вы легко найдете в Яндексе или других поисковых системах).
Заключение Библиотека очень проста в использовании и функциональна.
Главным его недостатком является механизм заморозки, который срабатывает при скрытии обоев и не всегда отключается, когда они продолжают отображаться.
Этот минус хорошо виден, когда обои имеют относительно большое количество спрайтов на сцене (как например здесь - https://play.google.com/store/apps/detailsЭid=com.livewallpaper.summermeado_wfull ).
Если кто-нибудь решил проблему с зависанием, поделитесь, пожалуйста, решением.
Я намеренно не стал раздувать пример и добавлять максимальное количество функционала, чтобы показать, что графические приложения для Android — это быстро и просто.
Приятного тестирования! Проект живых обоев - http://www.anprog.com/documents/AE_gles2_LiveWallpaper.zip Теги: #Android #для начинающих #java #andengine #GLES2 #Разработка под Android

-
Хроники Вуду: Первый Знак
19 Oct, 24 -
Есть Ли Жизнь Без Стандартов В Javascript?
19 Oct, 24 -
Жадность?
19 Oct, 24 -
Лаборатория Данных
19 Oct, 24


