Новым платформам обычно не хватает хороших вариантов использования, учебных пособий и инструментов.
Но не в случае с Jetpack Compose: параллельно с разработкой фреймворка Google разрабатывал репозиторий, богатый вариантами использования.
Появился набор полезных утилит, многоразовых виджетов и других удобств для разработки.
Вот оно и выросло из репозитория с примерами Аккомпаниатор — набор библиотек для Jetpack Compose, которые можно добавить в ваш проект в качестве зависимости.
В статье мы подробнее рассмотрим, какие инструменты он предоставляет. 
Адаптер темы AppCompat
В устаревшем проекте тема может быть довольно большой и иметь большое поддерево тем и пользовательских атрибутов.В устаревших проектах это обычно тема AppCompat, а Compose использует MaterialTheme. Поэтому необходим «мост» между двумя темами.
В состав Accompanist входит AppCompatTheme, удобная оболочка, которая перенесет тему из мира наследия и XML в мир Compose. Исходники просты: вы можете дополнить их или сделать свою реализацию по тому же образу, если в теме много кастомных параметров.

Если в проекте уже используется Material Design Theme, то, согласно документация, должен быть использован Адаптер темы MDC-Android Compose из компонентов материального дизайна.
Системуиконтроллер
SystemUiController — удобная обертка для ОкноИнсетсКонтроллерКомпат .Помогает управлять свойствами системных панелей из кода: видимостью и цветом.
Незаменимая вещь, если вы поддерживаете в своем проекте API от 21 версии (Android 5.0).

Вставки
Insets — это оболочка WindowInsetsCompat и набор расширений для совместимости с Compose. Поможет подписаться на изменения во Insets.
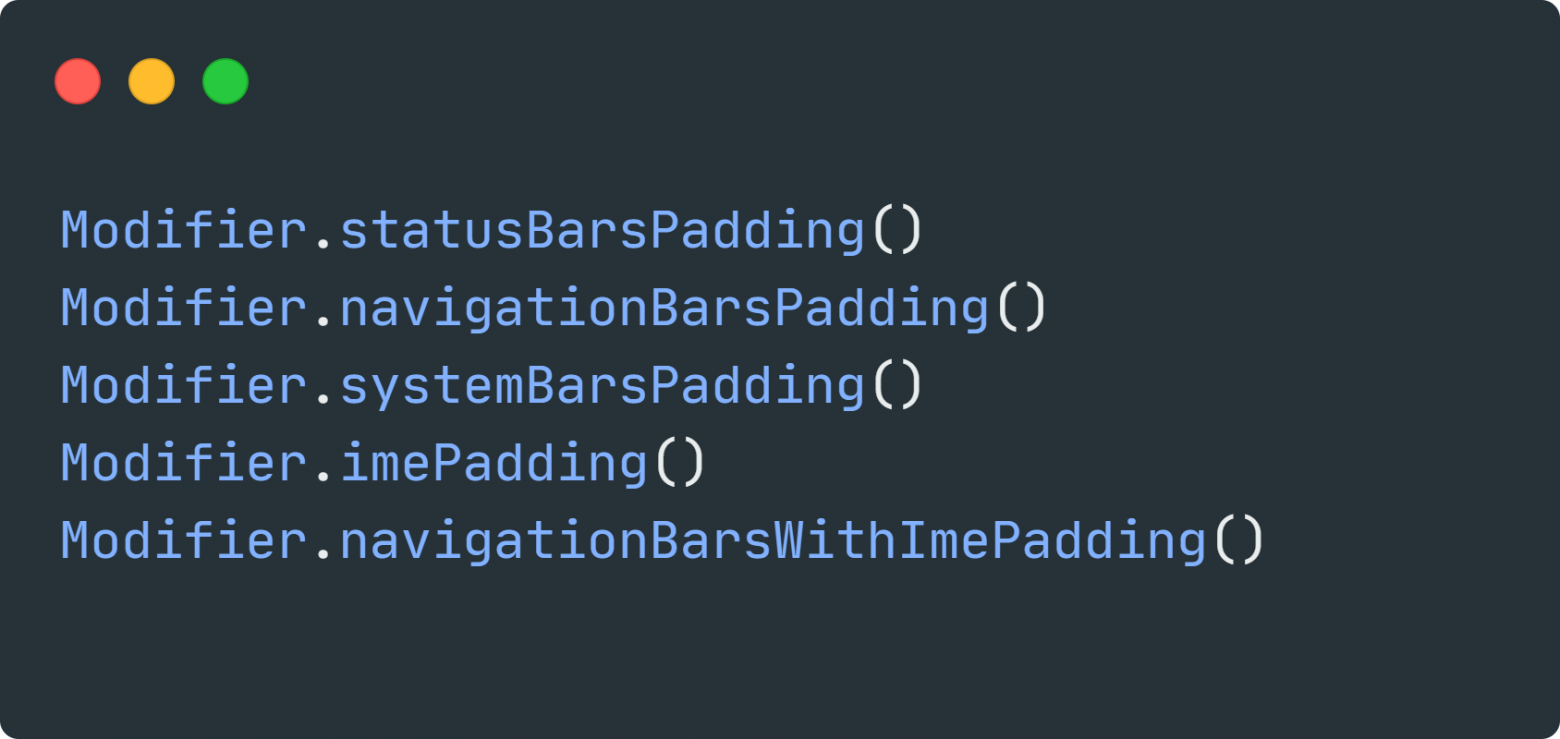
Помимо параметров из WindowInsetsCompat, вы можете использовать расширения для модификатора.
Для работы с отступами: 
Для работы с размерами: 
Разрешения
Работайте с опасные разрешения требует некоторых усилий.Нужно:
- Запросить разрешение у пользователя.
- Используя настраиваемый диалог (представление, панель закусок и другие), объясните пользователю, почему необходимо разрешение.
- Правильно обработать ответ пользователя.
- Предоставьте возможность зайти в настройки приложения, чтобы пользователь мог решить, какой доступ ему предоставить.
И самое крутое, что они сделали запрос на разрешение через АктивностьResultLauncher : Больше не нужно переопределять onActivityResult в Activity, и контракт для запроса разрешения теперь написан явно.
API довольно простой.

состояние разрешения — состояние с параметрами разрешения.
Помимо логических флагов необходимо запросить разрешение.
разрешениеNotGrantedContent — контент для состояния, когда нет разрешения.
разрешениеNotAvailableContent — контент для состояния, когда разрешение невозможно запросить.
Затем пользователя необходимо направить в настройки приложения.
содержание — контент для состояния, когда пользователь дал разрешение.

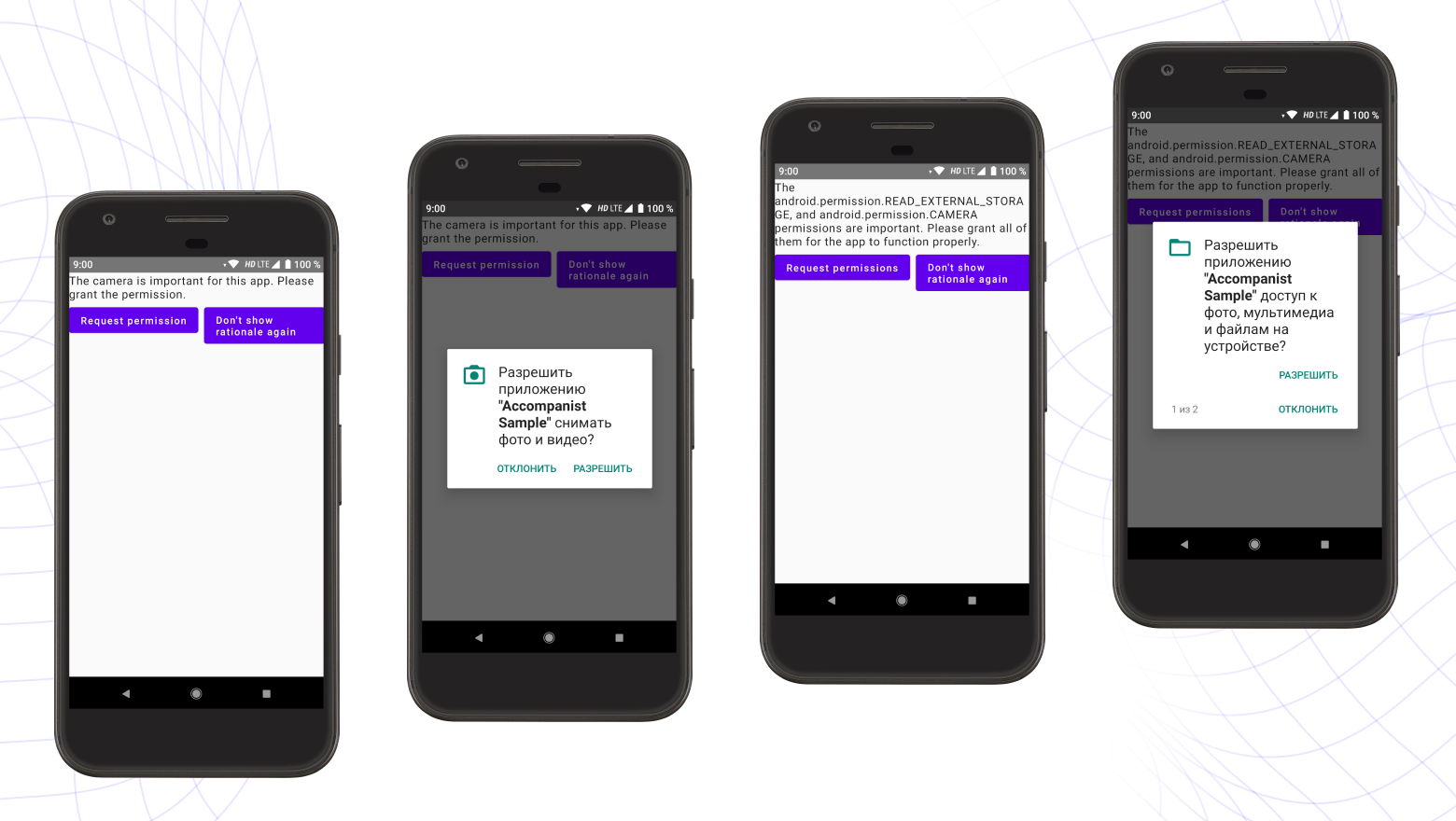
Пара скриншотов с примерами работы из образца Запросить образец разрешения
Флолайаут
Флексбокслайаут — контейнер для гибкой компоновки.Это позволяет удобно располагать элементы по горизонтали или по вертикали: например, для отображения коллекции элементов.
Он сам рассчитает размеры и поймет, как лучше переместить элемент на следующую строку или столбец.

FlexBox для Android не является собственным контейнером макетов.
Первая версия FlexBoxLayout для CSS представлен в 2009 году.
До мира Android-разработки он добрался гораздо позже: в 2016 году вышла первая альфа-версия.
С тех пор было выпущено множество релизов, последний из которых — 3.0.0. Также был выпущен FlexBoxLayoutManager для RecyclerView. Вещь удобная, и она не могла не появиться в Compose. Просто они назвали контейнер по-другому: FlowLayout. Название не менее лаконично – и столь же точно передает суть его творчества.

Как и его предки, он имеет те же параметры макета.
Поэтому, если вы уже сталкивались с ними раньше, то создавать макеты в Compose с его помощью не составит труда.
Проведите ОбновитьМакет
SwipeRefreshLayout — один из самых известных и используемых контейнеров в разработке для Android. Использовать его просто: в XML нужно обернуть контейнер контента в SwipeRefreshLayout и реализовать в коде интерфейс OnRefreshListener — например, чтобы начать перезагрузку контента на экране.Вроде все нормально, больше ничего не нужно.
Сложности начинаются, если разработчику необходимо настроить внешний вид загрузчика.
Возможности настройки ограничены — несмотря на громоздкую реализацию (~1200 строк).
Из коробки вы можете изменить цвет стрелки, размер и внешний вид индикатора.
Если вам нужно изменить цвет индикатора или (о боже) «давайте сделаем как на iOS», то вам придется искать стороннюю библиотеку или писать ее самостоятельно.
Но оба требуют времени и сопряжены с риском.
Концертмейстер помогает решить эти проблемы.

В Accompanist нет XML, но принцип использования не изменился: мы по-прежнему оборачиваем контент в SwipeRefresh и используем лямбду для действия обновления.

Давайте посмотрим, что SwipeRefresh может делать «из коробки» и что он может делать с помощью настройки.

состояние — хранит состояние загрузки и ход анимации индикатора.
onRefresh — лямбда-триггер для запуска, например, перезагрузки контента.
модификатор — модификатор контейнера: размер, отступы и т. д. смахивание включено — включить или отключить реакцию контейнера на свайп.
обновить триггердистанция устанавливает расстояние до триггера анимации.
Чем больше расстояние, тем позже индикатор отреагирует на свайп.
индикаторВыравнивание - аналог Гравитации.
Это интересный функционал, который пригодится при реализации пользовательского индикатора.
индикаторPadding — простая настройка отступов индикаторов.
Вы можете сделать отступ с определенной стороны или одинаковый со всех сторон.
индикатор — реализация показателя.
«Из коробки» имеется стандартная реализация индикатора от Material Design. Вы можете изменить его или написать полностью свой.
клипИндикаторТоПаддинг — флаг, позволяющий обрезать индикатор в зависимости от отступа содержимого.
содержание - непосредственно сам контент внутри SwipeRefresh. Примеры SwipeRefresh из образца библиотеки Аккомпаниатора.

ПроведитеОбновитьОсновнойПример SwipeRefreshTweakedIndicatorSample SwipeRefreshCustomIndicatorSample SwipeRefresh уже «из коробки» предоставляет хорошие возможности настройки SwipeRefreshLayout, знакомого разработчикам Android. Реализация контейнера и индикатора занимает примерно 600 строк.
Пейджер
На языке Pager UI — горизонтальный или вертикальный список, в котором каждый элемент занимает всю или почти всю область экрана.Ключевое отличие от обычного списка — эффект Snap, то есть «дополнительная прокрутка» элемента.

Pager, или ViewPager, прошел несколько стадий разработки как элемент пользовательского интерфейса Android. Сначала был ViewPager, позже появился RecyclerView, и его адаптировали под пейджинг.
Относительно недавно появился ViewPager2, который использует под капотом тот же RecyclerView. Давайте посмотрим, как может выглядеть Pager на «языке» Compose. ViewPager, ViewPager2 и RecyclerView имеют одну общую черту: им как элементам пользовательского интерфейса для отображения коллекций необходим адаптер для заполнения данными.
Пейджер на Compose этого лишен: вместо адаптера необходимо инициализировать PagerState. Начнем с него.

Параметров немного, и для инициализации требуется только один.
количество страниц - количество элементов, текущая страница - текущая страница, currentPageOffset — отступ страницы.
Имеет значение от 0,0 до 1,0. Может использоваться для программной прокрутки страниц.
OffscreenLimit — лимит страниц для загрузки: количество загружаемых элементов слева и справа от текущего элемента.
бесконечная петля — зацикленный свиток.
Сразу видно, какой функционал самый крутой из коробки — конечно же, это зацикленный скролл.
Сколько костылей написано для зацикливания ViewPager и RecyclerView :) Аккомпаниатор предлагает две реализации пейджера: HorizontalPager и ВертикальныйPager. Если вы посмотрите исходный код, то увидите, что оба являются просто обертками Compose с функцией Pager. Единственное отличие заключается в инициализации параметра isVertical. 
Многие параметры могут быть знакомы по RecyclerView и ViewPager. Поэтому давайте посмотрим на те, которые не встречаются из коробки.
вертикальное выравнивание - аналог Гравитации.
Используется для центрирования элемента: например, чтобы элемент обрезался не до центра, а до края контейнера.
горизонтальное выравнивание — аналогично vercticalAligment, только для горизонтального.
бросокПоведение — конфигурация поведения прокрутки: настраивает анимацию, когда пользователь прекращает прокрутку или прекращает прокрутку.
Эти параметры примечательны тем, что их нелегко настроить для ViewPager и RecyclerView. Для ViewPager вам придется поиграться с параметрами адаптера и самим ViewPager. RecyclerView использует преемников SnapHelper для прокрутки.
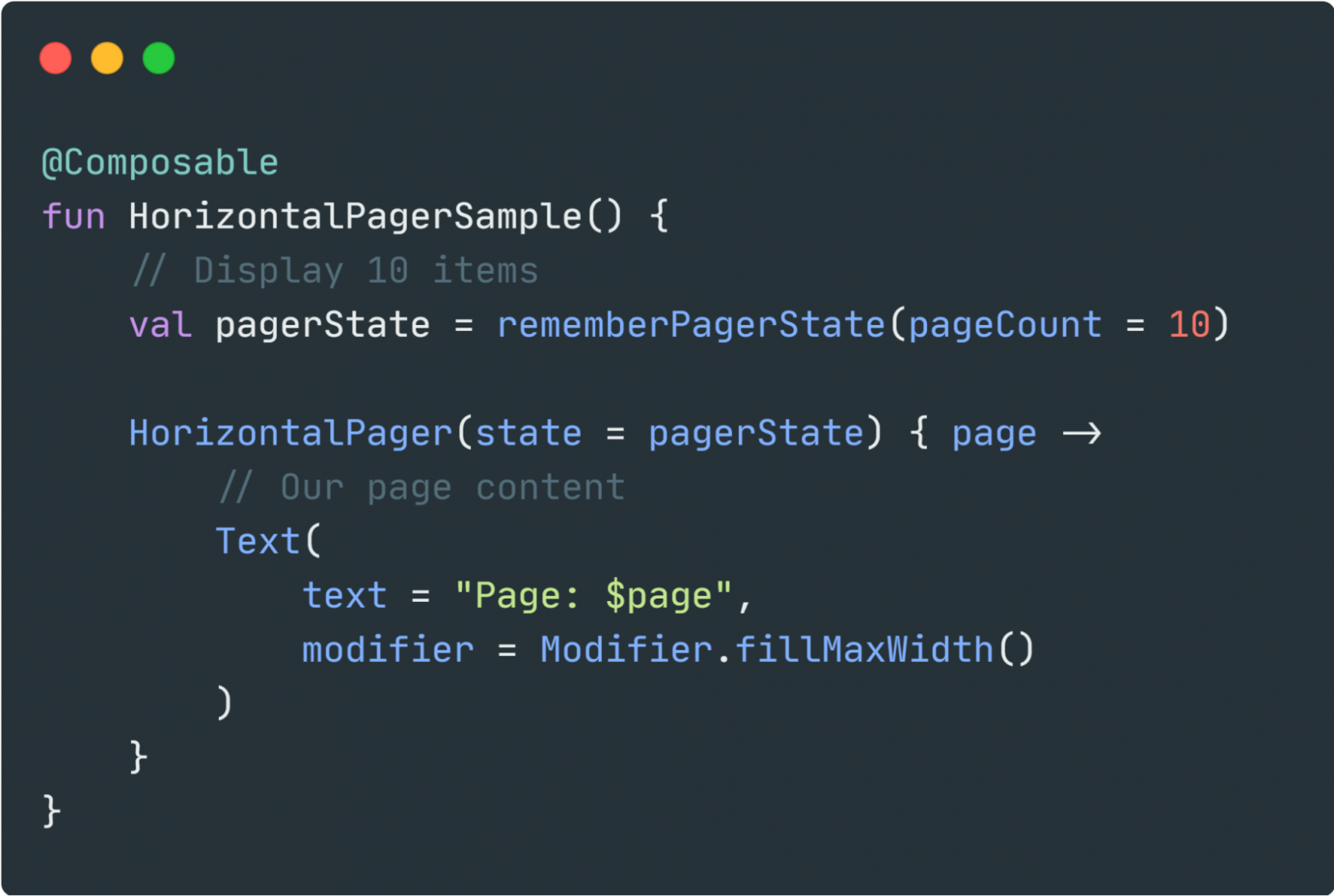
В коде все выглядит достаточно просто: инициализируем PagerState и заполняем пейджер элементами.

Пейджеры часто используются с индикаторами страниц, вкладками и преобразованием страниц при пролистывании.
И для этого у Аккомпаниатора тоже есть решение.

Как я писал выше, состояние Пейджера хранится в PagerState. Его можно повторно использовать для анимации индикаторов и преобразования страниц при работе с вкладками.
Очень удобно: одно состояние для всех компонентов — не нужно добавлять слушателей.
В качестве бонуса мы получаем минимальную возможность подключения.
Катушка
Катушка ( Ко рутина я маг л oader) — сравнительно новая библиотека: первая версия вышла в 2019 году.Она написана на Kotlin и Coroutines — и в этом ее преимущество перед Glide и Picasso. Имеет простой и гибкий API, легко интегрируется с проектами Kotlin, а также может работать с Svg, Gif и видео.
До недавнего времени Accompanist также имел интеграцию с Coil and Glide. Начиная с версии 0.15.0 этот набор инструментов помечен как Устаревший: разработчики Coil добавили поддержку Compose и построили на Accompanist с небольшими изменениями.
Поэтому следующий код будет из примера работы Coil, а не из Accompanist. Чтобы понять, как интегрируются Coil и Compose, давайте рассмотрим параметры элемента ImageView в Compose. Почти все они могут быть знакомы разработчику Android. 
художник — сущность для рендеринга графики.
Это может быть цвет, растровое изображение или вектор.
содержаниеОписание — специальный параметр для работы с Доступностью.
Вы хороший разработчик и не ставите здесь null? :) модификатор — модификатор для задания параметров элемента: размера, отступов и так далее.
выравнивание - аналог Гравитации.
Масштаб контента — аналог ScaleType из ImageView. альфа — прозрачность для рисования художника.
ЦветФильтр — цветовой фильтр для рендеринга художника.
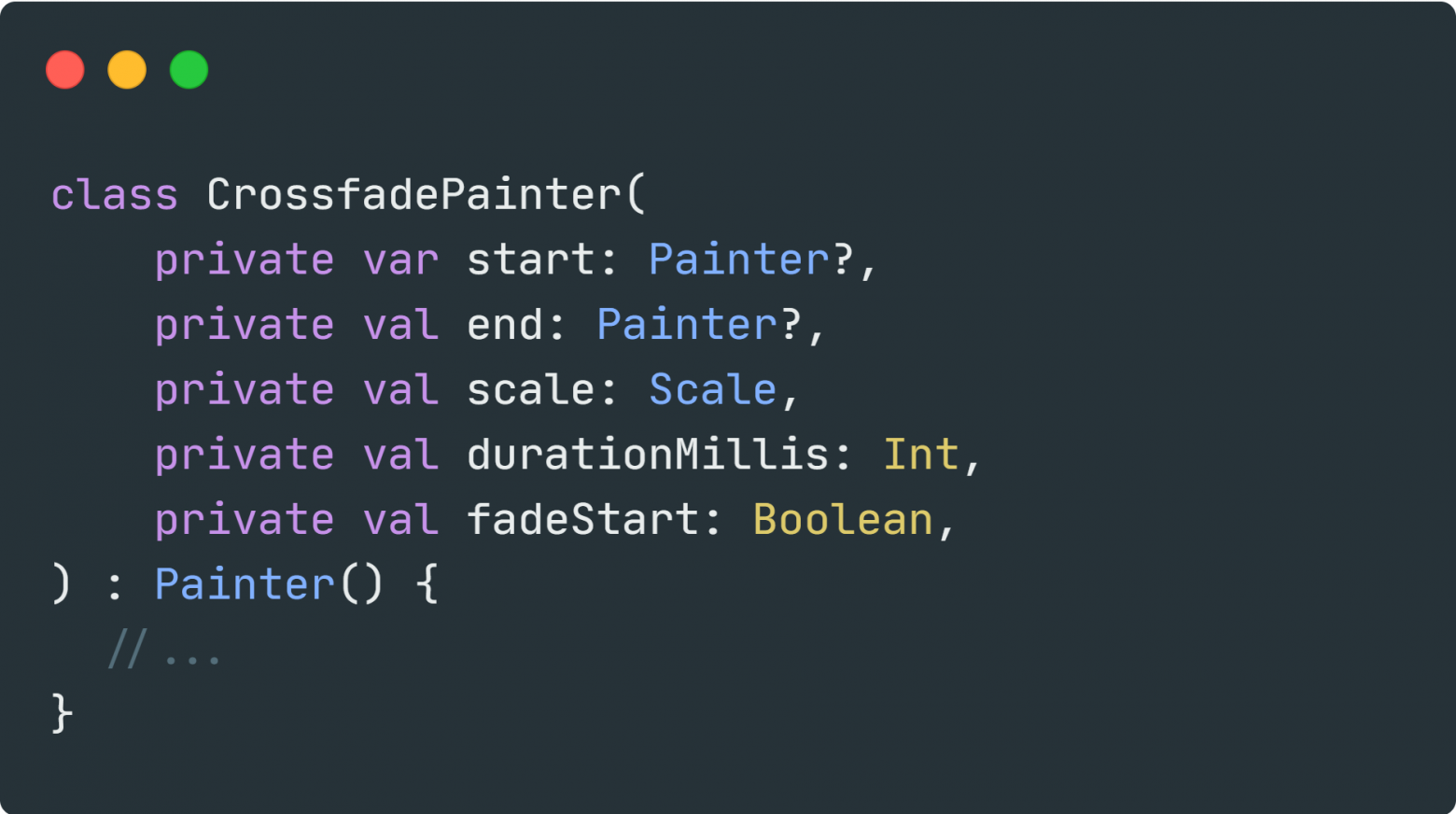
Вся магия происходит в Painter — точнее, в потомках абстрактного класса Painter. На самом деле Coil предоставляет для интеграции собственные реализации Painter. CrossFadePainter рисует плавный переход между двумя художниками.

КрестЗатуханиеЖивописец DrawablePainter — самый простой представитель Painter из библиотеки, но не менее полезный.
Может отображать Drawable и AnimatableDrawable. 
DrawablePainter ImagePainter делает больше всего.
Поддерживает загрузку String, Uri («android.resource», «content», «file», «http» и «https»), HttpUrl, File, DrawableRes, Drawable, Bitmap. ImageRequest и ImageLoader — базовые классы Coil.
- Используя ImageRequest, вы можете настроить параметры загрузки изображений: ссылку, прослушиватели, политики кэширования и декодирования.
- ImageLoader запускает ImageRequest и содержит настройки для работы с изображениями.
Обычно он настраивается один раз и повторно используется во всем приложении.

ИзображениеPainter
Местодержатель
Скелетные погрузчики уже давно стали стандартом для многих платформ.Во время загрузки пользователь видит псевдоразметку экрана: по размеру и форме фигур он может догадаться, где будет текст, где фото, а где кнопка.
Это создает положительный опыт для пользователя.
Аккомпаниатор предлагает несколько реализаций заполнителей для создания скелетных загрузчиков:
- Базовый — заполнитель без анимации.
- Fade — заполнитель с анимацией затухания.
- Shimmer — заполнитель с мерцающей анимацией.

Аккомпаниатор — отличная поддержка для разработчиков в начале внедрения Compose.
Аккомпаниатор еще не выпустил версию 1.0, но инструменты библиотеки уже достаточно богаты и помогут вам обойти множество граблей.
Стоит отметить, что Accompanist — не единственная библиотека, которая поможет поддерживать и интегрировать Compose. У вас уже есть интеграция с Compose c. Рукоять, прием, навигация на реактивном ранце, пейджинг на реактивном ранце .Теги: #Android #Разработка Android #Разработка мобильных приложений #разработка приложений #Дизайн мобильных приложений #интерфейсы #разработка мобильных приложений #Jetpack Compose #библиотеки #jetpack #surfstudio #AccompanistВ Лотти 4.0.0 Также была добавлена поддержка Compose.

-
Sony Clie Nx70V: Лопата Нашей Молодости
19 Oct, 24 -
Кто В Твоей Банде?
19 Oct, 24 -
Сделайте Это С Помощью Go Graphql Api
19 Oct, 24 -
Давайте Похороним Биткойн
19 Oct, 24 -
Bpmn: Моделирование Физических Событий
19 Oct, 24


