Вам приходится работать с дизайном, который присылает сам клиент (дизайн делает не ваша студия)? Всегда ли можно воплотить в жизнь полет фантазии, изображенный на PSD? Возможно, вам даже знакома ситуация, когда чисто технически не удавалось точно напечатать присланный материал.
Ты помнишь? Хотите, чтобы дизайнер понимал верстальщика, продолжая мыслить своими художественными категориями, не вдаваясь во все эти «аштиемелы» и «цеесы»? Предоставил верстальщику качественный макетный материал, что является одним из основных Факторы, влияющие на сроки и качество верстки ? Соблюдения пяти приведенных правил достаточно, чтобы найти общее понимание с клиентом (предоставьте ему эти правила и объясните, что только следуя им, вы можете гарантировать 100% соответствие того, что нарисовано, и того, что выложено), а также обеспечить продуктивное сотрудничество между дизайнером и программистом.
18.11.07. Раньше статья называлась «5 правил хорошего веб-дизайна», но некоторым это название показалось подменой понятий.
Эта статья не об эстетических аспектах дизайна сайта, а о технических правилах подготовки дизайна к верстке.
Спасибо всем, кто меня поддержал, и тем, кто понял, что означает оригинальное название.
Правило №1: Учитывайте динамические изменения информации в блоке.

Некоторые дизайнерские решения ограничивают длину контента.
Использовать такие элементы в дизайне не рационально, потому что… контент — это динамическая часть, предполагающая возможное расширение.
Следует быть очень осторожным при использовании ограниченной области для динамического контента.
Полукруг на картинке выше ограничивает высоту меню.
Поскольку растянуть полукруг невозможно, то при добавлении в меню еще нескольких пунктов дизайн сломается.
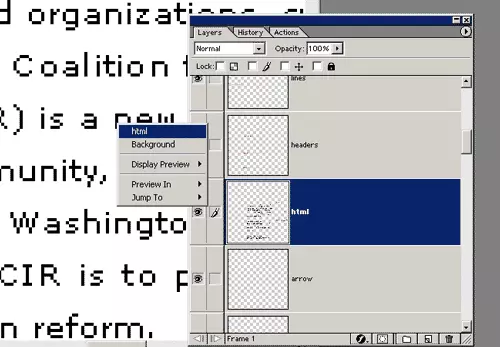
Правило №2: Текст должен находиться на отдельном слое (не растрированном).

При верстке HTML-дизайна программисту необходимо определить все свойства текста (размер, название шрифта, межбуквенный и межстрочный интервал, высоту строки и т. д.).
Когда текстовый слой растрируется, текст становится изображением, а это означает, что он теряет все перечисленные выше свойства.
На рисунке показан пример растрированного текста (без информации о свойствах).
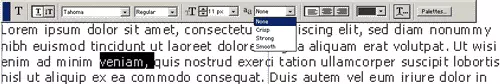
Правило №3: не используйте сглаживание или размытие текста.

К сожалению, ни один из браузеров не поддерживает это свойство.
Поэтому, чтобы действительно увидеть, что нарисовано на вашем сайте, не используйте сглаживание текста в Фотошопе (значение должно быть установлено «нет», т.е.
без сглаживания — см.
рисунок).
Правило не распространяется на элементы дизайна, являющиеся картинками: логотипы, баннеры и т.п.
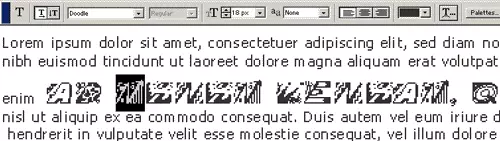
Правило №4: Используйте собственный шрифт только для изображений.

При использовании нестандартного шрифта для текста (см.
картинку) вы должны понимать, что у посетителя он может быть не установлен.
В этом случае текст будет отображаться стандартным шрифтом (который определяется в настройках браузера).
У вас все будет отображаться так, как вы и планировали (у вас установлен этот шрифт).
Используйте нестандартный шрифт для элементов, которые будут картинками на сайте; в остальных случаях используйте стандартные шрифты, входящие в состав ОС Windows. Возможна загрузка шрифта на компьютер пользователя (хотя это может быть заблокировано) и технология СИФР (спасибо за ссылку Лев Идинов ), однако я не могу назвать оба этих метода стабильными.
В связи с этим я считаю правило №4 по-прежнему актуальным.
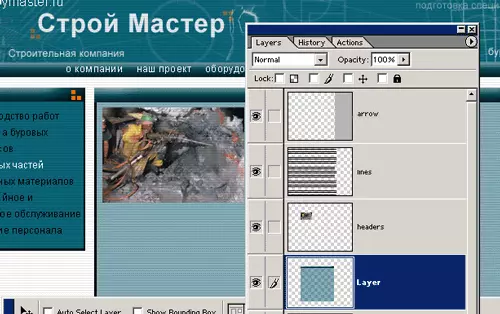
Правило №5: Все элементы дизайна должны находиться на независимых слоях.

Логические элементы желательно группировать в наборы.
Процесс верстки порой требует нетривиальных решений для реализации дизайнерской идеи, поэтому элементы не следует склеивать в один слой.
Использование нескольких слоев дает возможность работать с каждым компонентом отдельно.
Это хорошая практика, но это уже не важно, называть слои по их содержимому.
Источник: Блог о веб-разработке и способах ее улучшения Теги: #HTML #psd #верстка #дизайн #разработка сайтов

-
Ниренберг, Маршалл Уоррен
19 Oct, 24 -
Практический Js: Ускорение Обработки Событий
19 Oct, 24 -
"Теория Большого Взрыва"
19 Oct, 24 -
"Пацанский" Web 2.0
19 Oct, 24


