В этой статье я решил собрать более 20 инструментов AngularJS, которые уже несколько лет облегчают мой процесс разработки AngularJS каждый день.
Когда я перешел с чистого JavaScript на AngularJS, я хотел быть в курсе всех новых вещей в AngularJS и для этого провел небольшое исследование.
Для меня было очень важно быть на правильном пути.
По моему опыту, когда вы знаете и используете все новые продукты, освоение этого JS-фреймворка идет быстрее.
После всех этих двухлетних исследований я попробовал следующие инструменты.
Здесь вы найдете инструменты для тестирования, фронтенд-разработки, IDE, текстовые редакторы, библиотеки, модули, расширения, генераторы кода, инструменты Grid и многое другое.
Перейдем к списку.
Для начала я хотел бы познакомить вас с тремя, на мой взгляд, лучшими инструментами тестирования AngularJS: 1. Карма 
Karma — один из моих любимых инструментов тестирования AngularJS. Он обеспечивает идеальную среду тестирования, которая позволяет тестировать ваше приложение на реальных браузерах и реальных устройствах, таких как телефоны и планшеты.
2. Транспортир 
Protractor — это среда комплексного тестирования, основанная на WebDriverJS, которая заменяет исходные тесты e2e AngularJS. Запускает тесты в реальном браузере.
Его можно запустить как отдельный двоичный файл или включить в тесты как библиотеку.
Запускает тесты в реальном браузере, взаимодействуя с приложением, имитирующим пользователя.
3. Жасмин 
Jasmine — это платформа BDD (разработка на основе поведения) для тестирования кода JavaScript. Его можно успешно использовать для тестирования JavaScript как на стороне клиента, так и для Node.js. 4. Мокка.
js 
Mocha — многофункциональный фреймворк, позволяющий легко и просто писать тесты и запускать их.
Формирует отчеты в различных вариантах, а также умеет создавать документацию по тестам.
Закончим с тестовыми фреймворками и перейдем к редакторам: 5. Возвышенный текст 
Sublime Text — отличный легкий текстовый редактор, который делает разработку проще, чем когда-либо.
Удобный пользовательский интерфейс, богатые возможности и отличная производительность.
Редактор является условно-бесплатным и стоит 59 долларов за лицензию (при покупке сразу большого количества предоставляется скидка), но вы также можете использовать его бесплатно.
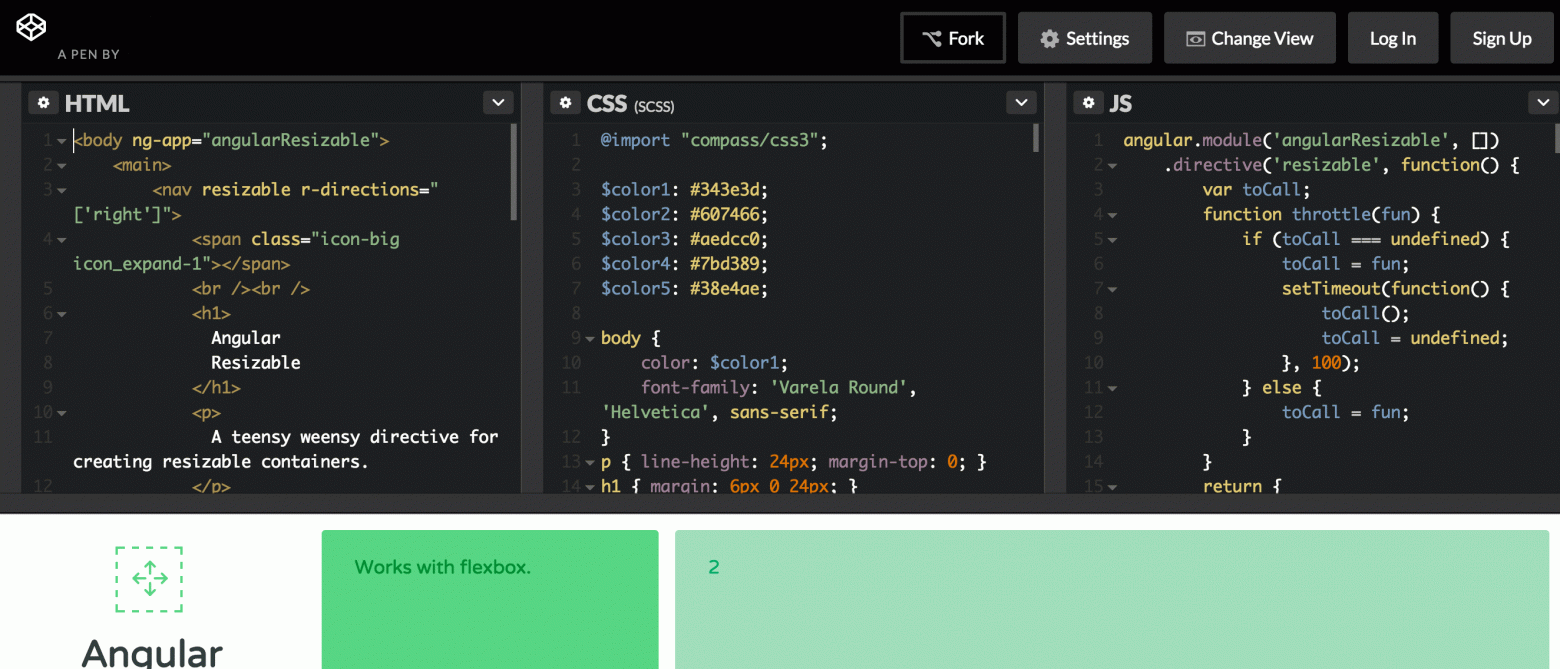
6. КодПен 
CodePen — инструмент для фронтенд-разработки, который позволяет легко работать с CSS/HTML/JS-проектами, позволяет подключать js-библиотеки: jQuery, MooTools и т. д. В нем можно делать предварительный просмотр и отладку в режиме онлайн.
7. JS-скрипка 
JS Fiddle Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Просто, удобно, можно подключить дополнительные библиотеки.
Вы можете писать и выполнять код, используя отдельные панели для JavaScript, CSS, HTML. Вы можете использовать JS Fiddle для распространения фрагментов кода, анализа кода, тестирования и отладки в режиме реального времени.
Ниже мы рассмотрим три отличные IDE для работы с AngularJS: 8. Вебшторм 
Webstorm — удобный и умный редактор для JavaScript, Node.js, CSS и HTML. и всех их современных преемников.
Делает разработку проще и удобнее, обеспечивая подсветку кода и автодополнение, анализ во время редактирования, быструю навигацию и рефакторинг, а также предоставляя разработчику мощные инструменты отладки и интеграцию с системами контроля версий.
WebStorm обнаруживает возможные проблемы еще до того, как вы откроете проект в браузере, и предлагает решения.
Встроенные в IDE инструменты для тестирования и работы с проектом помогут в разработке и сделают ее более удобной и продуктивной.
9. Аптана 
Aptana — бесплатная среда разработки, созданная на платформе Eclipse. Поддерживаемые операционные системы: Linux, Windows и Mac OS X. Универсальный редактор, позволяющий работать с HTML, CSS, JavaScript, PHP, а также практически со всеми библиотеками и фреймворками JavaScript, включая AngularJS. 10. Аппери 
Appery — облачный сервис для создания мобильных приложений на Android, iOS и Windows Phone, включающий фреймворк Apache Cordova (Phone Gap) с открытым исходным кодом и доступом к встроенным компонентам.
Поскольку это облачный сервис, его не нужно устанавливать или загружать, и начать работу легко.
Визуальный редактор компонентов с возможностью перетаскивания создает пользовательский интерфейс с помощью компонентов JQuery Mobile, AngularJS, HTML5 и Bootstrap. Библиотеки AngularJS: 11. AngularFire 
С помощью этого инструмента вы можете легко создать бэкэнд для своего приложения Angular. Включает гибкий API, обеспечивает хранение данных, аутентификацию и статический хостинг веб-сайтов.
12. Угловой маршрутизатор пользовательского интерфейса 
Библиотека UI-Router для организации навигации между разными частями приложения.
Фреймворк маршрутизации для AngularJS, созданный командой AngularUI. Он обеспечивает другой подход, чем ngRoute, и изменяется в зависимости от состояния приложения, а не только от URL-адреса маршрута.
13. Угловой кикстарт 
Angular Kickstart — это инструмент, который ускоряет разработку AngularJS и имеет масштабируемую систему сборки, что, в свою очередь, упрощает процесс разработки.
Расширения AngularJS: 14. НГ-Инспектор 
ng-inspector — это расширение для Chrome и Safari, которое добавит панель инспектора, которая поможет вам разрабатывать, отлаживать и понимать ваши приложения AngularJS. Предоставляет удобный обзор структуры области.
15. Угловой GetText 
Angular GetText — очень простой инструмент поддержки перевода для AngularJS. Вы можете просто ввести текст на английском языке, пометить его для перевода, а все остальное инструмент сделает за вас.
Другие не менее полезные инструменты AngularJS: 16. Прямоугольный 
Restangular — популярная альтернатива встроенной в сам Angular.js библиотеке для работы с REST API. Он поддерживает все методы HTTP и лишен различных неприятных ошибок библиотеки, встроенной в Angular.js. Restangular идеально подходит для любого веб-приложения, которое использует данные из RESTful API. 17. Йомен 
Yeoman — это не просто леса, а целый набор инструментов, которые прекрасно дополняют друг друга в процессе сборки и гармонично сочетаются в процессе разработки.
Yeoman «стоит на трех столпах», которые задают тон рабочему процессу: инструмент Yo, менеджер пакетов Bower и менеджер задач Grunt. При установке Yo также будут установлены Bower и Grunt, если они еще не установлены.
18. Угловое семя 
Angular Seed — это скелет приложения для типичных веб-приложений AngularJS. Seed содержит образец приложения AngularJS, предварительно настроенный для установки AngularJS, а также множество инструментов для разработки и тестирования.
19. Видеогуляр 
Videogular — видеоплеер HTML5, основанный на AngularJS. Плеер легко настраивается и содержит множество дополнительных опций.
Он имеет API и расширяемую систему плагинов.
Также стоит сказать, что Videogular отлично отображается на мобильных устройствах.
20. Угловая решетка 
Angular Deckgrid — это легкая модульная сетка, похожая на каменную кладку, для AngularJS, где директивы не зависят от визуального представления.
Angular Deckgrid использует файл CSS для всего визуального представления.
21. Иметь в виду 
Mean — это полный пакет средств разработки, сочетающий в себе некоторые из лучших технологий JavaScript, позволяющий быстро и легко перейти от разработки приложений к производству.
MEAN.js включает MongoDB, ExpressJS, AngularJS и Node.js. Он поставляется с предварительно сгруппированными и настроенными модулями, такими как Mongoose и Passport. 22. ЛюмХ 
Первый адаптивный интерфейсный фреймворк, основанный на спецификациях AngularJS и Google Material Design. Предназначен для разработчиков и дизайнеров, работающих с мобильными и кроссплатформенными приложениями.
Он действует как CSS Framework, созданный с помощью Sass, включая большое количество встроенных компонентов AngularJS.
Заключение
Что касается инструментов тестирования, я использую Jasmine вместе с Karma для тестирования сервисов и контроллеров.Это мне очень помогает в борьбе с ошибками и опечатками, что сэкономило много времени.
Все три представленных редактора хороши, но в каждом я нашел ряд недостатков, например, JSfiddle медленнее Codepen, невозможно закрыть или скрыть окна.
В свою очередь, Codepen не показывает ошибок в JS, не запоминает макет страницы, предварительный просмотр в других браузерах только при наличии платного аккаунта.
AngularJS — отличный, постоянно совершенствующийся фреймворк с большим сообществом.
Я постарался описать все современные инструменты, которые использую при работе с ним.
Но сегодня их можно найти очень много.
Поэтому, если вам есть что добавить к этому списку, обязательно оставьте комментарий своему помощнику по AngularJS. Теги: #angularjs #JavaScript #JavaScript #angular

-
Самый Простой Способ Получить Hd-Dvr
19 Oct, 24 -
«Уши» На Любой Вкус
19 Oct, 24 -
Программист Учится Рисовать. Дневник Емели
19 Oct, 24 -
Icann Проведет Голосование По Зоне .Xxx
19 Oct, 24 -
Обновление Безопасности Аккаунта Google
19 Oct, 24 -
45 Лет Полету Станции Венера-9.
19 Oct, 24 -
Минимализм
19 Oct, 24


