
У нас, фронтенд-разработчиков, есть категория инструментов, которые не решают стоящие перед нами проблемы, а скорее влияют на процесс их решения.
Они меняют это.
Отношение к таким инструментам очень разное — от мании в духе «давайте пихать эту штуку повсюду, это так круто» и заканчивая оправданиями типа «если это не решает проблемы бизнеса, значит, оно нам не нужно».
Но, так или иначе, сегодня мы поговорим о PostCSS — одном из таких инструментов.
Волна ажиотажа давно прошла; в последнее время о PostCSS говорят очень мало.
Многие новички даже не знают, что это такое.
Думаю, пора посмотреть на этот инструмент с точки зрения практического использования в самых обычных проектах, где люди решают задачи, а не играют с модными технологиями.
PostCSS против SASS
Ох.Видимо, стоит сказать по этому поводу пару слов.
Думаю, сейчас редкость, чтобы верстальщик не столкнулся с препроцессорами.
SASS или мой любимый LESS, реже Stylus, используются как в больших, так и в маленьких проектах.
Некоторые стараются выжать из них максимум, другие используют минималистичный набор — вложенность, переменные, импорт. Но, так или иначе, эти инструменты помогают с проблемами синтаксиса.
Они делают нам удобнее писать код. Два-три года назад PostCSS постоянно сравнивали с препроцессорами.
И это понятно.
Формально с его помощью можно сделать то же самое, создать какой-то синтаксис, который будет удобнее, чем чистый CSS. Но все это вызвало ажиотаж в массах, главным образом потому, что каждый делал что-то свое, используя PostCSS. Бесчисленное множество неизвестных плагинов, миллионы комбинаций, и кроме автора того или иного конфига никто не понимал, как он работает и что делает. Это как Vim или Emacs — из него можно сделать космический корабль, но научить им пользоваться другого разработчика будет очень сложно.
Но если отбросить эти сравнения, PostCSS — это инструмент, который позволяет нам взять CSS и что-то с ним сделать.
Никто не мешает вам использовать SASS ради синтаксиса, а после сборки подключить PostCSS и что-то сделать с результатом.
Они не противоречат друг другу.
Старый не значит сломанный
В последнее время у нас модно создавать комбайны, которые могут все, что только можно придумать, и их развитие никогда не останавливается.А если в репозитории пару месяцев нет свежих коммитов, то всё — можем считать его устаревшим и использовать его сейчас не комильфо.
Я, конечно, утрирую, но думаю, вы сами заметили, до какой абсурдности это порой доходит. В мире PostCSS обычно один плагин решает одну проблему.
Здесь вы можете увидеть элементы философии Unix. Отсюда следует логичный вывод — если плагин уже решает свою проблему, то ничего особенного с ним делать не нужно.
Вы можете встретить плагины, которые не обновлялись годами, но это не значит, что они внезапно перестают решать проблемы, для которых были созданы.
Но давайте начнем.
Я собрал десяток плагинов, которые на практике показали свою способность упрощать жизнь верстальщикам и экономить время при разработке.
Но вы всегда можете что-то добавить в комментариях.
№1. Дуся
https://github.com/anandthakker/doiuse Думаю, мы все сталкивались с такой проблемой: пишешь код, проверяешь его в Chrome — все ок.Вы регистрируетесь в ФФ – ок.
И тут в мобильном Safari всё разваливается.
Или в Эдже.
А ты сидишь и не понимаешь, в чем дело.
Потом вы долго смотрите на код, пьете чай, и вдруг до вас доходит, что какое-то свойство не поддерживается в каком-то браузере.
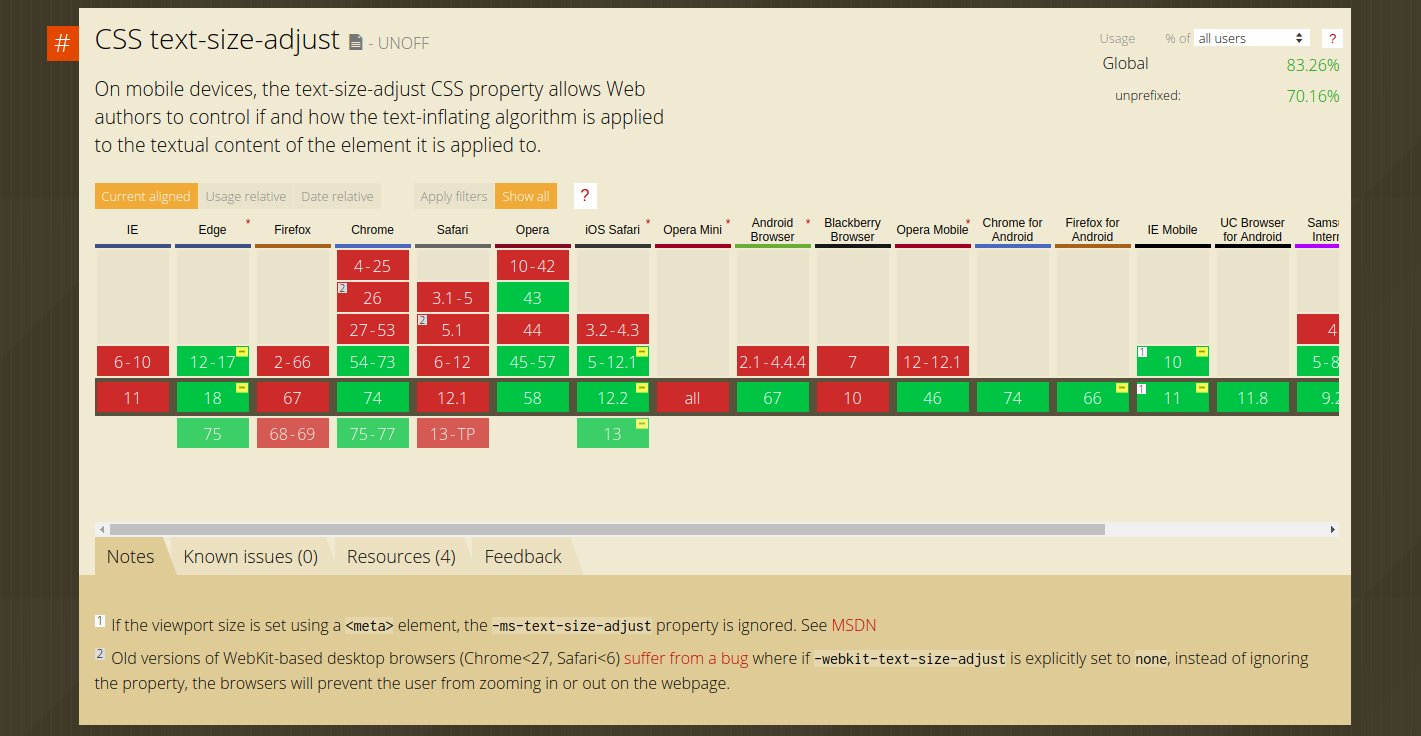
Ты собираешься могу ли я использовать и вы видите подтверждение очевидного.

Конечно, с опытом руки сами запоминают, каких свойств следует избегать, но всякое бывает. Вы можете не выспаться, могут быть сжатые сроки и нервы, может измениться список браузеров, которые необходимо поддерживать.
И здесь опыт начинает подводить.
Doiuse — это инструмент, который очень помогает в таких ситуациях.
Принцип работы прост — подаем ему список браузеров и наш CSS. Плагин обращается к базе данных caniuse и в режиме реального времени дает нам ответ на то, что мы использовали и что не поддерживается.
Мы можем установить список браузеров непосредственно в package.json. Просто и удобно.
PostCSS использует список браузеров и, если вы не видели его раньше, оно выглядит примерно так:
Также есть конфиг для самого doiuse, в котором можно заставить его игнорировать некоторые группы свойств, если вы уверены, что это ни на что не влияет. Например, если вы используете полифилы или потеряете поддержку какого-то свойства, ничего не изменится:"browserslist": [ "> .5% and last 2 versions", "not dead", "not OperaMini all", "ie >= 11", "Edge >= 12" ]
ignore: [
'will-change',
'object-fit'
]Стандартный журнал, предоставляемый плагином, не очень читаем.
Он содержит много информации и не очень удобен для восприятия.
Но это поправимое дело.
В этом же конфиге мы можем создать свою функцию для генерации лога.
Используйте console.log, чтобы выяснить, как работает объект, который передает PostCSS в эту функцию.Моя практика показала, что наиболее удобный вариант — отображать селекторы и конкретные свойства, которые не поддерживаются, без указания браузеров и строк кода.Там много интересного.
Если в проекте используется BЭM или какие-то аналоги, а код компонента разнесен в отдельные файлы, то такой подход позволяет быстро найти проблемное место, не нагружая мозг.
onFeatureUsage(info) {
const selector = info.usage.parent.selector;
const property = `${info.usage.prop}: ${info.usage.value}`;
let status = info.featureData.caniuseData.status.toUpperCase();
if (info.featureData.missing) {
status = 'NOT SUPPORTED'.
red; } else if (info.featureData.partial) { status = 'PARTIAL SUPPORT'.
yellow;
}
console.log(`\n${status}:\n\n ${selector} {\n ${property};\n }\n`);
}
Чтобы не писать в консоли специальные последовательности символов для цветов, можно подключить пакет цвета , с ним будет удобнее.
При сборке в консоли будет что-то вроде этого вывода: NOT SUPPORTED:
html {
-ms-text-size-adjust: 100%;
}
NOT SUPPORTED:
html {
-webkit-text-size-adjust: 100%;
}
PARTIAL SUPPORT:
body {
display: flex;
}
№2. Автопрефиксер
https://github.com/postcss/autoprefixer Даже как-то неловко об этом говорить, но слишком часто я вижу людей, которые в 2019 году пишут приставки от руки, а также уверяют других, что точно знают, какие из них нужны, а какие нет. Подобные действия приводят к тому, что код обрастает кучей ненужных префиксов и становится совершенно нечитабельным.Это влияет на производительность труда.
С другой стороны, если вам понадобится поддержка динозавров, вы всегда можете что-то забыть.
Так что стоит избавиться от ручного труда при решении этой задачи.
Автопрефиксер работает с той же базой данных caniuse, использует тот же список браузеров и может добавлять в CSS те префиксы, которые действительно нужны в указанных нами браузерах.
При этом сам код становится чище, а работа идет быстрее.
№3. Стайллинт
https://github.com/stylelint/stylelint Когда ты печатаешь много и быстро, рано или поздно начинаешь делать много ошибок, даже не замечая их.Глаз затуманивается.
В случае с CSS это может дать забавный (не совсем) эффект, когда вы смотрите в браузер и видите проблему с макетом.
Смотришь на код — его нет. Смотришь в браузере — оно там.
А в коде - нет. В результате вы можете долго искать сложную проблему, совершенно не замечая, что просто сошли с ума.
Чтобы этого не произошло, были придуманы линтеры.
Stylelint — популярный вариант. Умеет работать с синтаксисами основных препроцессоров, знает о последних тенденциях CSS и может быть настроен под свой вкус — конфиги аналогичны конфигам eslint. Формально этот инструмент можно использовать и самостоятельно, без PostCSS, но не упомянуть о нем здесь было бы неправильно.
№4. Postcss-flexbugs-fixes
https://github.com/luisrudge/postcss-flexbugs-fixes Или в более широком смысле postcss-исправления , который включает в себя этот плагин.Медленно, но верно гибкий подход заменяет старый подход к плавающей компоновке.
Это хорошо, но мы все знаем, что с ними связан ряд ошибок.
Они описаны в репозитории гибкие ошибки .
Некоторые из них требуют особого внимания, но есть и несколько вещей, которые настолько просты, что постоянно вылетают из головы.
Например, IE игнорирует функцию Calc в сокращенной записи свойства flex. Это нужно не так часто, но при необходимости ваши руки сами смогут написать сокращенный вариант и тогда вам придется долго думать, в чем проблема.
К счастью, эту проблему можно исправить автоматически.
На помощь приходит плагин postcss-flexbugs-fixes. В примере с Calc он найдет в коде такие фрагменты: .
foo {
flex: 1 0 calc(1vw – 1px);
}
И разворачивает их: .
foo {
flex-grow: 1;
flex-shrink: 0;
flex-basis: calc(1vw - 1px);
}
Просто и удобно.
№ 5. Postcss-preset-env
https://github.com/csstools/postcss-preset-env Раз уж мы говорим о поддержке браузеров, не помешало бы поговорить и о postcss-preset-env. Ранее исполнял ту же роль cssnext .
Этот плагин будет полезен, если вы интересуетесь новыми тенденциями в CSS. 
Многие нововведения технически можно реализовать старыми методами, просто это будет долго, многословно и некрасиво.
Preset-env помогает вам написать код по-новому, сэкономить на нем время, а затем преобразовать его в старую надежную версию.
Конечно, некоторые вещи, такие как пользовательские свойства, вообще не реализованы в старых браузерах, поэтому там будут использоваться резервные варианты.
Как можно догадаться по названию инструмента, он напоминает одноименный пресет Babel. Здесь все то же самое — множество конвертеров, собранных в один стабильный набор.
Некоторые преобразования требуют последующего включения скриптов-полифиллов на клиенте, но большинство из них реализуются исключительно с помощью CSS. Насколько я понимаю, для Stage2+ скрипты не нужны.
Во всяком случае необходимости в них я не встретил.
Поправьте меня, если я что-то там пропустил.
№6. Postcss-анимация
https://github.com/zhouwenbin/postcss-animation Я часто слышу от разных людей (в основном бэкендеров, которые не очень сильны в CSS), что они хотят использовать отдельные анимации из анимировать.css
, но они считают, что включать всю библиотеку — плохая идея.Вполне логично.
Но в результате они тратят много времени, пытаясь воспроизвести эти анимации самостоятельно.

Плагин postcss-animation значительно ускоряет этот процесс.
Пишем только название анимации, например: .
foo {
animation-name: bounce;
}
И сам подтягивает реализацию из animate.css и вставляет в код. .
foo {
animation-name: bounce;
}
@keyframes bounce {
from, 20%, 53%, 80%, to {
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
transform: translate3d(0,0,0);
}
40%, 43% {
animation-timing-function: cubic-bezier(0.755, 0.050, 0.855, 0.060);
transform: translate3d(0, -30px, 0);
}
70% {
animation-timing-function: cubic-bezier(0.755, 0.050, 0.855, 0.060);
transform: translate3d(0, -15px, 0);
}
90% {
transform: translate3d(0,-4px,0);
}
}
№7. Списки-селекторы
https://github.com/davidtheclark/list-selectors Когда у тебя несколько верстальщиков и много стилей, встает вопрос code review, что было бы неплохо иногда увидеть своими глазами общую картину со всеми селекторами, которые у нас есть.Узнайте, какие идентификаторы используются, есть ли селекторы тегов и насколько хорошо соблюдается принятая методология.
Это особенно важно, когда вы проверяете код новичка, который может писать странные вещи, которые формально будут работать, но на самом деле будут идти вразрез с принятыми соглашениями (не везде эти соглашения хорошо прописаны и можно такие вещи автоматизировать).
Перебирать многочисленные файлы со стилями, чтобы проверить адекватность селекторов, приходится долго.
Нам нужен способ изолировать их и показывать отдельно.
Селекторы списков как раз решают эту проблему.
Так же, как и doiuse, этот плагин позволяет использовать свою функцию для подготовки информации к отображению на экране.
Вы можете отображать только то, что вас интересует, или раскрасить все в разные цвета.
В качестве примера: require('list-selectors').
plugin((list) => { const inspect = require('util').
inspect; console.log('SELECTORS:'.
blue); console.log(inspect(list.selectors, { maxArrayLength: null }).
blue); console.log('IDS:'.
red); console.log(inspect(list.simpleSelectors.ids, { maxArrayLength: null }).
red);
})
В этом примере будет создан длинный-длинный список селекторов: SELECTORS:
[
'.
mui-progress-bar', '.
mui-progress-bar > .
indicator', '.
mui-progress-bar > .
value', '.
mui-progress-bar.-radial', '.
mui-progress-bar.-radial > .
indicator', '.
mui-progress-bar.-radial > .
indicator > .
background', '.
mui-progress-bar.-radial > .
indicator > .
progress', '.
mui-progress-bar.-radial > .
value', .
.
.
№ 8. Неизменяемый CSS
https://github.com/johno/immutable-css Еще одна вещь, на которую следует обратить внимание, — это захват стилей из сторонних библиотек.Если мы подключим какую-то библиотеку, а потом начнем писать из нее свои стили для селекторов, то получим запутанный код, в котором невозможно разобраться, что откуда взялось.
Это может привести к случайным ошибкам, которые неожиданно отнимают слишком много времени.
Чем больше раз мы что-то переопределяем, тем труднее в конечном итоге понять, что происходит, даже если проблема, которую нужно решить, может быть очень простой.
В этой ситуации может пригодиться инструмент immutable-css. В целом принцип его работы прост: он берет файлы со стилями, если находит совпадения в селекторах, то начинает возмущаться: ! .
button was mutated 2 times [line 93, col 1]: /css/basscss.css [line 3, col 1]: /css/custom.css [immutable-css] ! .
left was mutated 2 times
[line 291, col 1]: /css/basscss.css
[line 4, col 1]: /css/custom.css
[immutable-css]
Единственная проблема с этим инструментом заключается в том, что он не поддерживает синтаксис, отличный от CSS. Так что если в проекте используются препроцессоры, то вам придется сравнивать уже собранные файлы.
Но в целом, если цель — просто сделать так, чтобы никто случайно не перезаписал стили из сторонней библиотеки, то это не так важно.
№ 9. Пока-пока!
https://github.com/AoDev/css-byebye Думаю, всем знакома ситуация, когда мы постепенно добавляем какие-то компоненты в работающий сайт. Некоторые из них отправляются сразу в производство, а другие долго сидят и ждут своей очереди (например, мы выложили макет, но еще что-то не доделали на бэкенде).Некоторые могут быть экспериментом или временным решением на время отпуска.
Ситуаций может быть много, но их объединяет то, что комплектующих мы собираем очень много, а на боевой площадке используется лишь малая их часть.
Было бы хорошо удалить из текущей сборки все, что не используется.
Это позволяет значительно уменьшить его размер, а также уменьшить головную боль в будущем, когда вам, например, понадобится сделать редизайн и встанет вопрос, что из всего этого действительно сейчас нужно переписывать, а что нет. 
Существуют разные подходы к этому вопросу.
Что сразу приходит на ум uncss .
Этот инструмент автоматически определяет, какие стили используются на страницах, и удаляет ненужные.
Но на практике это почти всегда приводит к тому, что никто не знает, что на самом деле используется, а что нет. И я всегда сомневаюсь, удалил ли этот инструмент что-нибудь лишнее.
Но это, наверное, моя паранойя.
Хотя.
Bye-bye — более простой инструмент, с помощью которого мы загружаем себе список селекторов, которые необходимо удалить из CSS. Более того, вы можете использовать регулярные выражения.
Если вы используете BЭM или что-то еще в этом роде, то одной простой штатной процедурой вы сможете удалить блок со всем, что к нему относится.
Пока-пока! Такой подход оказался весьма удобным.
Сразу видно, какие стили сейчас не используются или удалены за ненадобностью, при этом все исходники на месте, все настройки в одном файле, ничего не теряется, не вызывает сложностей сделать несколько разных сборок, и самое главное, решение простое и предсказуемое.
№10. ПостCSS-троллинг
https://github.com/juanfran/postcss-trolling Все предыдущие инструменты могут незначительно улучшить производительность ваших верстальщиков, но этот дает феноменальные результаты.Настоятельно рекомендую.
Заключение
PostCSS — хороший помощник для верстальщика.Если не злоупотреблять, конечно.
Для многих трудоемких задач существуют готовые решения в виде плагинов, и хотя они зачастую не доработаны и кажутся заброшенными, это не мешает их использовать.
В опросе могут участвовать только зарегистрированные пользователи.
Войти , Пожалуйста.
Используете ли вы PostCSS в своих проектах? 39,35% Да, постоянно 85 15,28% Время от времени 33 27,31% Нет 59 18,06% Было ли это возможно? Проголосовали 39 216 пользователей.
28 пользователей воздержались.
Теги: #Разработка сайтов #CSS #postcss

-
Цель. Подходит Или Не Подходит
19 Oct, 24 -
Google Фильтрует Контент Youtube Для России?
19 Oct, 24 -
Самый Большой Телефон В Мире
19 Oct, 24 -
Еще Один Клон Onemilliondollarhomepage
19 Oct, 24


