Рабочая среда UI/UX-дизайнеров стремительно расширяется и растет: появляется множество новых продуктов и инструментов для разработки интерфейсов, крутые возможности благодаря развитию гибких языков программирования и, конечно же, появляется много новых слов и понятий.
введен в экосферу дизайна.
Наиболее актуальные из них следует проанализировать более тщательно, чтобы не только включить специалиста в свой словарный запас, но и взять их на вооружение в практическом применении.
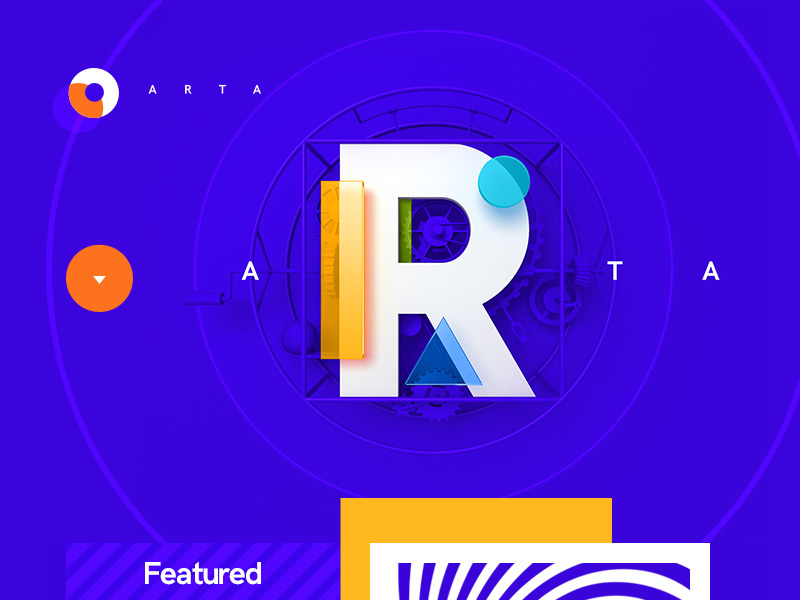
01. Мондрианство
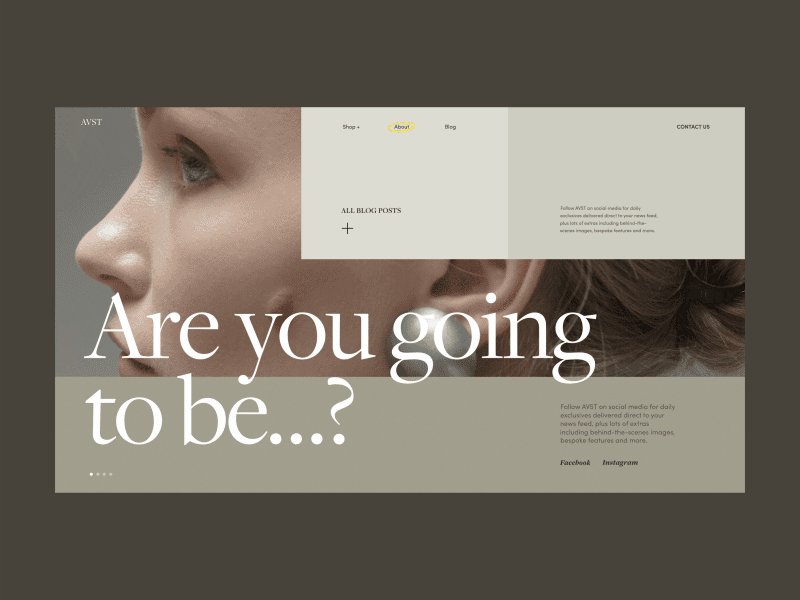
Это направление стало настоящим трендом на просторах Dribbble, основанным на работах голландского художника Пита Мондриана.Суть этого стиля в том, что контент представлен в сетке блоков прямоугольной и квадратной формы, которые идеально сложены как тетрис и позволяют в интересной, нетривиальной форме уместить на минимальной площади максимум функциональных блоков.
.

02. Интуиция
Это слово обозначает любое открытие, сделанное без целенаправленных действий.Однако это не просто внезапность, а выводы, сделанные на основе глубокого анализа информации.
Интуиция состоит из двух основных компонентов: внезапного обнаружения и правильной интерпретации.
В дизайне случайность может быть достигнута за счет персонализации контента, взаимодействия компонентов (например, после прочтения одной статьи в блоге рекомендуемый материал меняется в соответствии с темой только что прочитанной статьи), а также за счет возможностей (см.
смысл этой концепции ниже).
Вы можете спросить: зачем нам нужна случайность? Здесь все просто.
С его помощью вы можете сделать пользователя счастливее, а сайт/приложение более эффективным, предоставив пользователю возможность потреблять более актуальный контент и чувствовать себя непринужденно.

03. Доступность
Термин пришел из английского языка.Слова «Afford» (дать возможность) означают свойства предмета/феномена, с помощью которых с ним можно тем или иным образом взаимодействовать.
В сферу информационных технологий концепция мигрировала постепенно: сначала ее использовал психолог Джеймс Дж.
Гибсон, а затем Дональд Норман в книге «Психология обычных вещей».
Возможности могут показаться очевидной вещью для людей, работающих в сфере интернет-технологий, но для создания более качественных продуктов необходимо учитывать все глубинные смыслы элементов, с которыми пользователь взаимодействует разными способами: нажатие кнопки, перетаскивание объектов, масштабирование, перемещение.
Понимание аффордансов существенно влияет на конверсионную составляющую, ведь без таблички на двери «Для себя» успех человека, входящего в магазин, 50/50. Чтобы лучше понять и организовать интерфейсы, возможности можно разделить на тематические группы: Явный: Внешний вид элемента напрямую указывает на результат взаимодействия с ним.
Например, стрелка вправо на кнопке означает движение вперед. Шаблон: Исходя из обычных закономерностей исследования контента, пользователь ожидает увидеть тот или иной элемент в определенном месте (значки социальных сетей на странице статьи для обмена, кнопка «Купить» в карточке товара и другие).
Метафоры: аллегорический способ передачи сущности функций, например, через изображения предметов реального мира или контекстуальные значения.
Такие возможности лучше всего подходят для сложных или абстрактных функций, смысл которых трудно передать с помощью буквальных изображений.
Скрытый: элементы, которые позволяют навести порядок в дизайне и помогают обеспечить быстрый доступ к дополнительным функциям, больше подходят для продвинутых пользователей (значки, появляющиеся при наведении на элемент, открытие раскрывающегося списка с новыми опциями и так далее).
ЛОЖЬ: Их внешний вид противоречит свойствам доступности.
Сюда подойдут элементы, которые выглядят кликабельными, но на самом деле таковыми не являются, или, наоборот, в невзрачных элементах нет и намека на интерактивность.
Хоть этот тип и выглядит весьма неконверсионно, его можно использовать для выделения ключевых функций, например, в сложных интерфейсах.
Отрицательный: возможности бездействия, которые подсказывают пользователю правильный выбор или действие, прежде чем они станут доступны для взаимодействия.
Возьмем состояние кнопки отключенной после заполнения контактной информации, которая становится активной только после правильного заполнения всех полей.

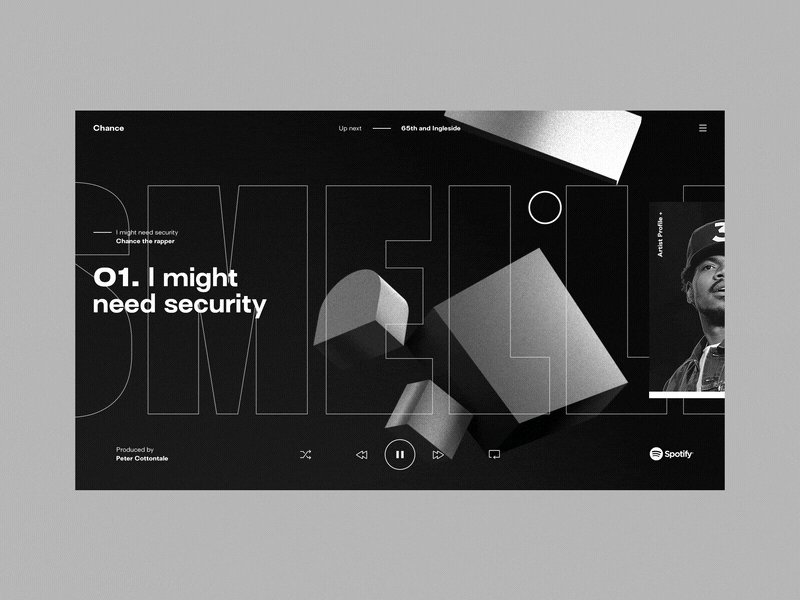
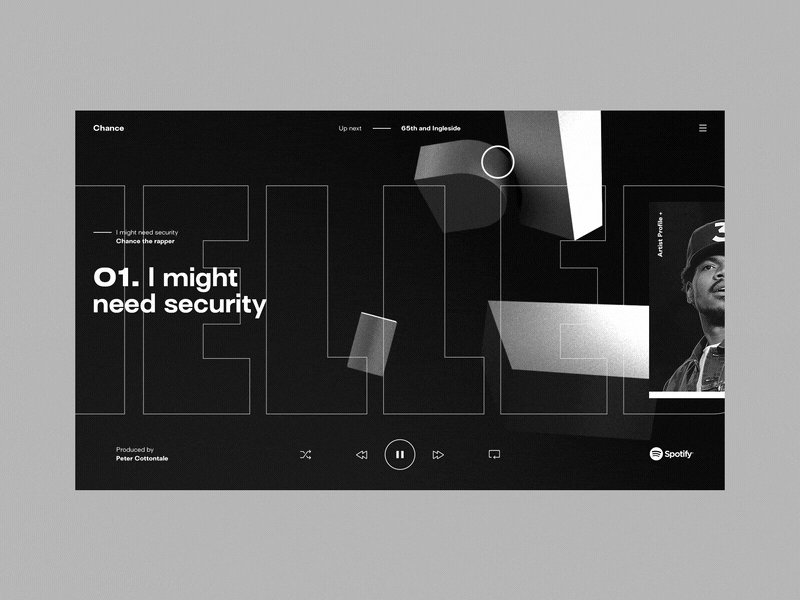
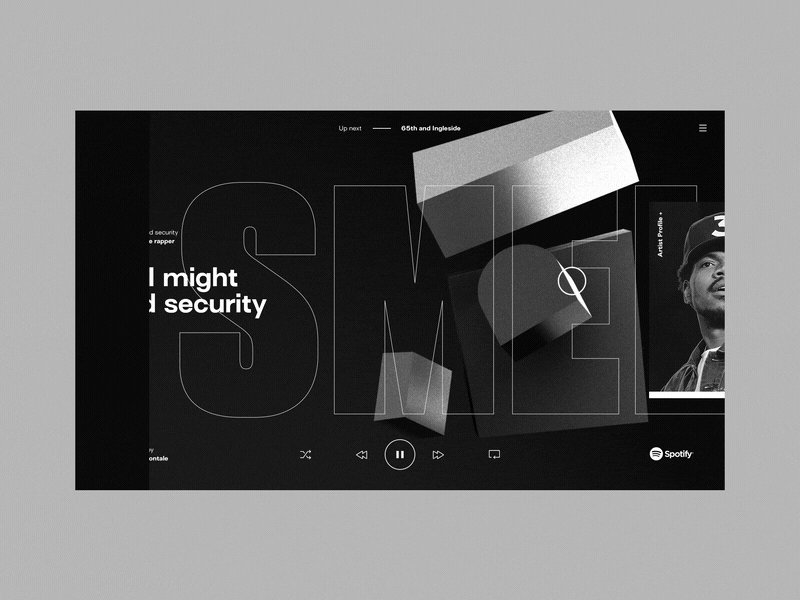
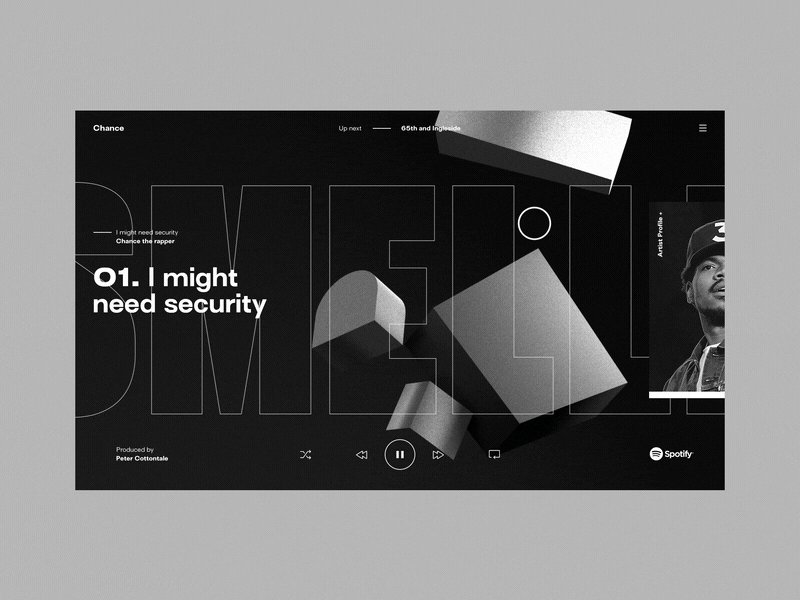
04. Открытая композиция
Сколько уже изобретено приемов для расширения границ экрана и углубления восприятия пользователя! Помимо разнонаправленных прокруток и 3D-моделей, стоит обратить внимание на открытую композицию, где элементы выходят за пределы экрана, давая понять, в каком направлении расположено больше контента, или просто ощущение воздушности и легкости, простора для фантазии в пространстве.незаконченная картина.
Пусть элементы плавно растекаются, улетают или галантно скрываются за рамкой монитора, визуал будет бесконечным или раскрывает свои составляющие постепенно – пользователь останется доволен.

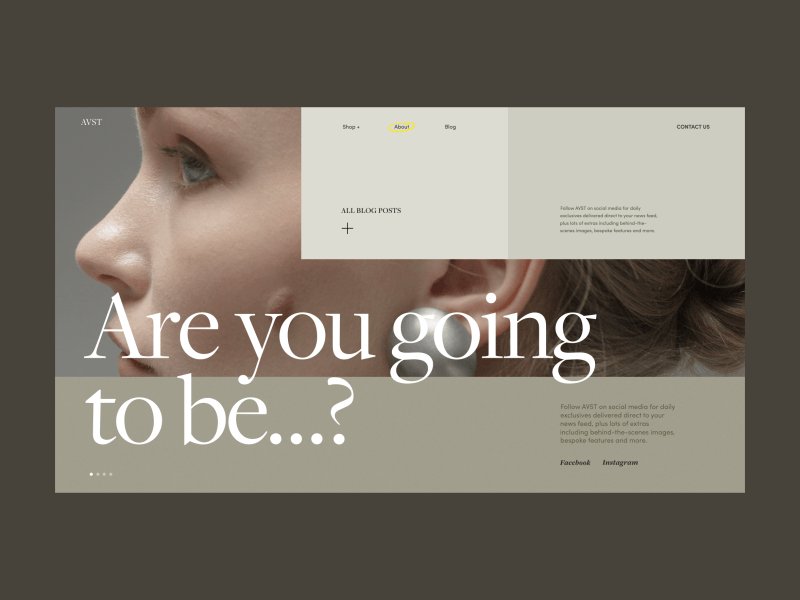
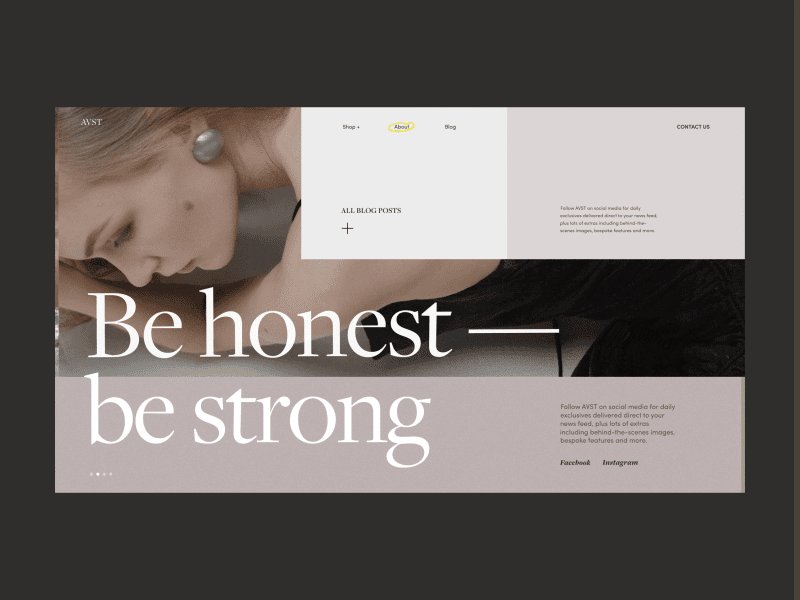
05. Гельветизация
Концепция особенно касается брендинга и предполагает приобретение более лаконичных и чистых, сдержанных и серьезных очертаний.Но не стоит расстраиваться.
Строгость не ограничивает креатив: вы можете использовать цветовые или анимационные акценты, чтобы вдохнуть в изображения свежесть и новый шарм.
Гельветизация помогает сосредоточить внимание пользователя на функционале сайта или приложения, направить внимание в нужном направлении и минимизировать трудности с воспроизведением образов в памяти пользователей.

06. Дадаизм
Это движение в искусстве прошлого века на полотнах веб-продуктов получило шанс заиграть новыми красками.Основные принципы дадаизма – иррациональность, отрицание канонов искусства, бессистемность и случайные совпадения – можно использовать в своих целях при создании концепций с увлекательной подачей информации.
Здесь можно объединять противоречивые изображения в коллажи, диспропорции, наложение текстовых слоев на изображения, придавая проекту оригинальность, яркость и неповторимость.
Важно не путать дадаизм с брутализмом, чтобы добиться максимального эффекта целостности концепции.

07. Глубокий плоский
«Он, конечно, не льстец», — скажете вы и будете правы.Это имитация 3D за счет использования изображений объемных форм, выразительного подчеркивания цвета игрой света и тени.
Добавление отражений и преломлений придаст элементам сайта или приложения дополнительную глубину и реалистичность, а также желание пользователя прикоснуться к ним.
Больший объем всегда означает больше места, больше возможностей взаимодействия и интересный пользовательский опыт. Поэтому вы можете смело экспериментировать с применением глубокого плоского изображения к различным элементам дизайна: от текста и иконок до фоновых изображений.
Глубину плоским изображениям или тексту также можно придать путем перемещения по 3D-траекториям, вращения по осям, изменения формы поверхности (возбуждение, разбрызгивание), перемещения освещения — вдохновение для техник можно черпать из окружающего нас реального мира.

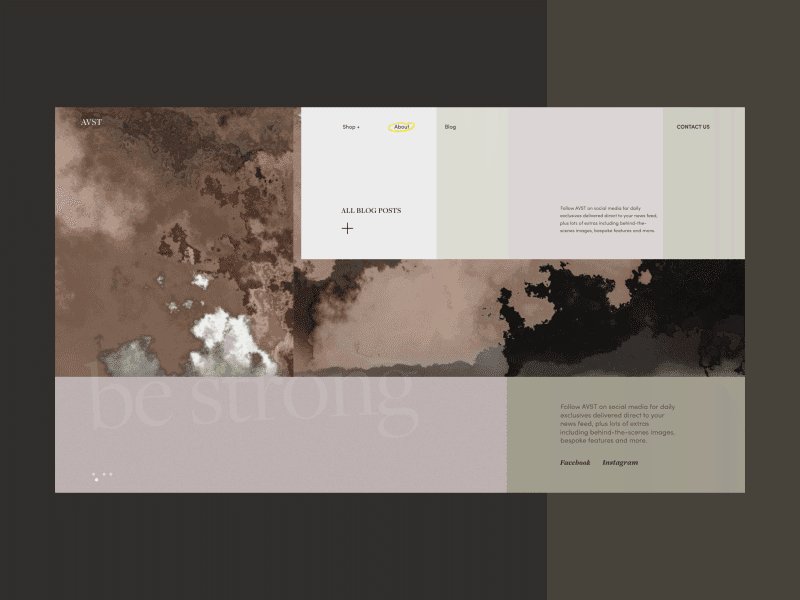
08. Земляные тона
Речь идет о композициях сложных, естественных оттенков, присущих предметам и явлениям природного происхождения: оттенков земли и песка, листьев и стеблей растений, слегка облачного неба и природных соцветий.Земляные тона кажутся более значимым продолжением пастельных тонов.
Оно стремительно развивается вместе с тенденцией к заботе об окружающей среде и осознанному потреблению, выведению дизайна на уровень экологичности и ассоциативного подхода к природе.

09.Контур
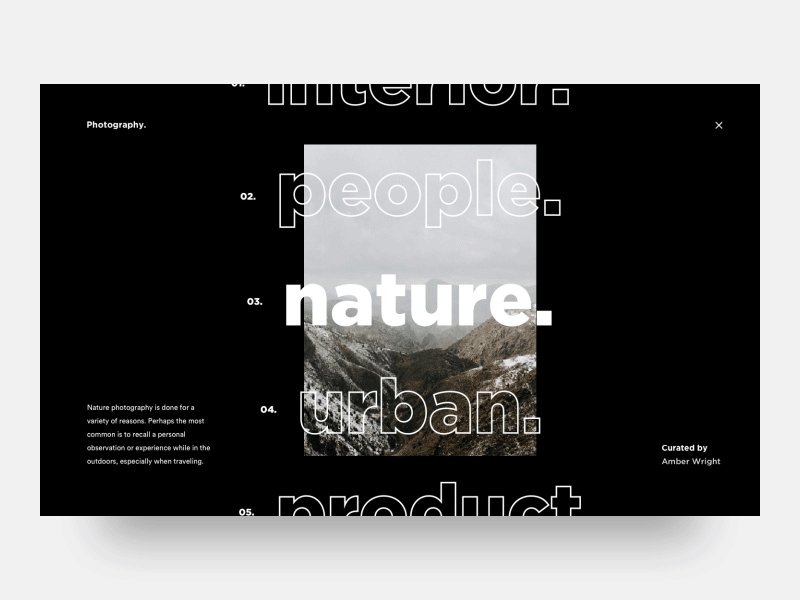
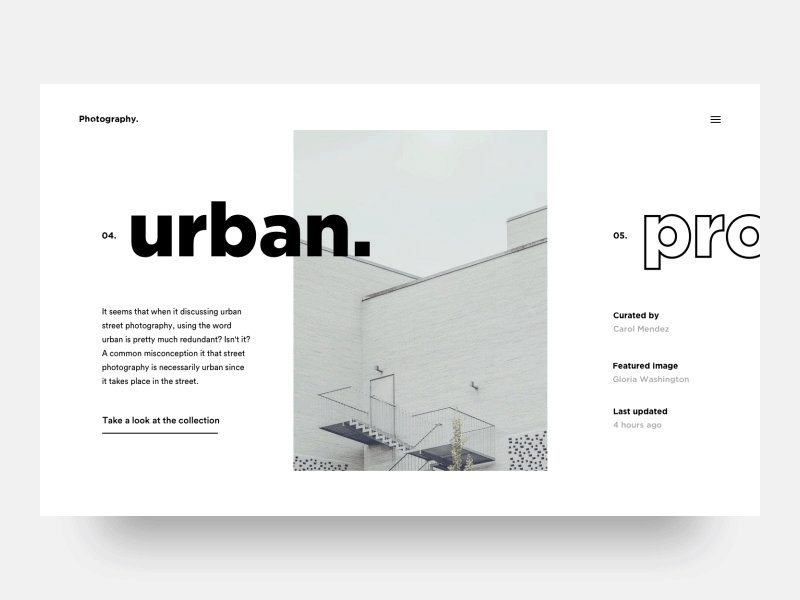
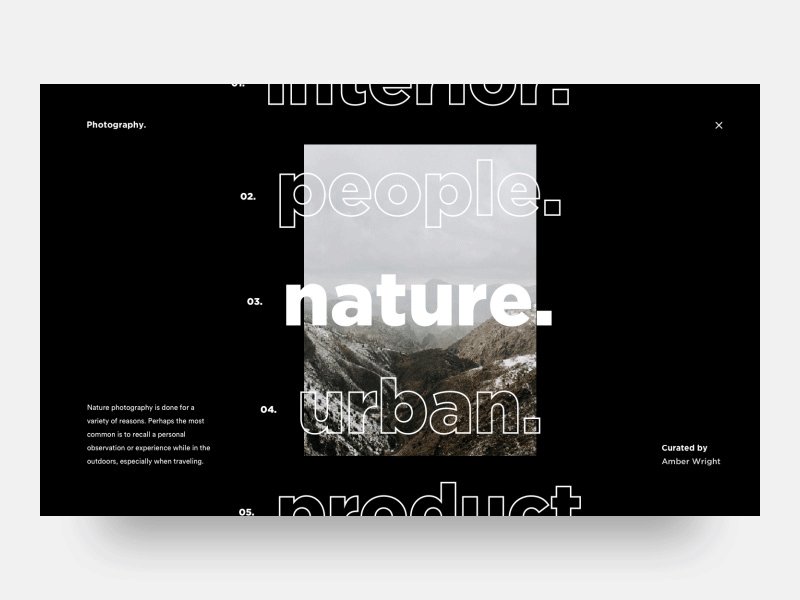
Этот графический прием очень прост и в то же время функционален: то, что раньше было заполнено цветом, становится полым, а освободившееся пространство можно использовать более функционально.Контур стал наноситься на текстовые заголовки и кнопки, на элементы навигации и контуры блоков и карточек.
Заполнив пустое пространство или наполнив его информацией, любой элемент контента или интерфейса можно легко превратить в возможность, делая пользовательский поток захватывающим.

10. Сквиркл, треугольник Рело и Блоб.
Хотя геометрия сейчас в моде, пришло время добавить в ваш арсенал фигур несколько новых симбиотических рамок.
Их наиболее яркие представители: Сквиркл (от англ.
квадрат и круг) — прямоугольная фигура с закругленными углами, похожая на яйцо.
Этот тип скругления углов достигается путем добавления дополнительных точек на углах.
Математически это эпитрохоида (фигура, основанная на плоской кривой, образованной точкой, жестко связанной с окружностью, катящейся по внешней стороне другой окружности), которая может быть образована не только из 4 углов.
Треугольник Рело - фигура, образованная из площади пересечения трех равных окружностей, центры которых расположены в вершинах правильного треугольника, а их радиусы равны стороне этого треугольника.
Блоб, бесформенная желеобразная фигура с обтекаемыми формами.
Он стал популярен при разработке фонов пару лет назад, но сегодня стал популярнее и используется более элегантно: в деталях интерфейса и анимации.
Узнавайте новое во всем и становитесь лучше! Теги: #дизайн #Дизайн мобильных приложений #Графический дизайн #интерфейсы #дизайн интерфейсов #веб-дизайн #саморазвитие #дизайнеры #дизайн сайтов #дизайнерское мышление #принципы дизайна #самосовершенствование #дизайнер для дизайнеров

-
Как Интроверт Стал Hr-Менеджером
19 Oct, 24 -
Стирание Не Может Быть Восстановлено
19 Oct, 24 -
Бесплатный Wi-Fi Для Некоторых Сайтов
19 Oct, 24 -
Потоковое Видео С Ip-Камеры С Помощью Webrtc
19 Oct, 24



