
Мы разработчики, и у нас есть много задач, которые нужно выполнять каждый день, когда мы кодируем.
Вот почему нам определенно нужны инструменты, которые облегчат жизнь и помогут повысить производительность.
В Интернете доступно множество таких инструментов, которые имеют множество преимуществ.
В этой статье нет никакой технической сложности, но есть список некоторых полезных инструментов разработчика, о которых вы, вероятно, не знаете.
Давайте сразу перейдем к делу.
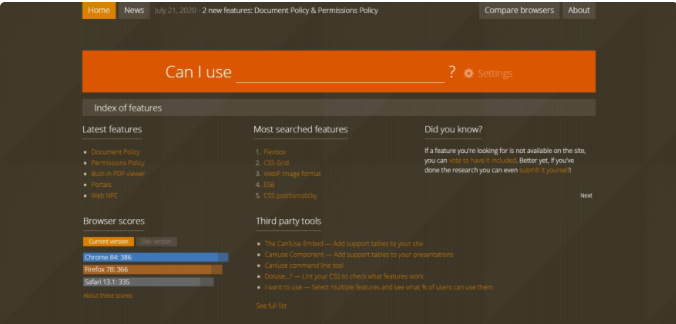
1. Могу ли я использовать?
"Могу ли я использовать?" — отличный веб-сайт, предоставляющий актуальную информацию о том, как веб-технологии работают в различных браузерах.Итак, если вы хотите проверить наличие функции и посмотреть, поддерживается ли она всеми браузерами, вопрос «Могу ли я использоватьЭ» – это лучший вариант для вас.
Вы также можете проверить свой сайт на совместимость с более чем 2000 браузерами и устройствами.

Здесь Веб-сайт если вы хотите попробовать этот инструмент.
2. Регулярное выражение 101
Бесплатный отладчик регулярных выражений на основе PCRE с подсказками в реальном времени, обнаружением ошибок и подсветкой.
Он доступен для PHP, JavaScript, Python и Golang. 
Вы можете попробовать инструмент Здесь .
3. Красивее
Крутой форматтер кода, поддерживает множество языков, интегрируется с большинством редакторов и имеет несколько опций.Это очень полезный инструмент для правильного форматирования кода.

Вот они Веб-сайт если вы хотите начать использовать Prettier.
4. Бревенчатая ракета
LogRocket записывает действия пользователей на вашем сайте, чтобы вы могли быстрее воспроизводить их ошибки и устранять проблемы.

Вы можете посмотреть на сайте Здесь узнать больше.
5. CSS-сканирование
Этот инструмент поможет вам проверить CSS любого элемента при наведении курсора мыши, не используя «проверку элемента» в инструментах разработки.Вы также можете скопировать все правила CSS элемента одним щелчком мыши.

Перейти на сайт Здесь Больше подробностей.
6. Топор
Стандарт тестирования доступности.Axe — это лучший в мире набор инструментов для внедрения цифровых технологий, выбранный компаниями Microsoft, Google, Dev и Test по всему миру.

Более подробную информацию они имеют на Веб-сайт .
7. Адаптивное приложение
Этот инструмент поможет вам разрабатывать адаптивные веб-приложения в 5 раз быстрее.Это обязательный инструмент для всех фронтенд-разработчиков, поскольку он облегчит вашу работу.

Более подробную информацию они имеют на Веб-сайт .
8. «gitignore.io»
Это хороший инструмент для легкой настройки файлов .gitignore для ваших проектов.

Вы можете посетить их Веб-сайт , если вы заинтересованы.
9. Часовой
Платформа мониторинга приложений Sentry помогает каждому разработчику диагностировать, исправлять и оптимизировать производительность своего кода.Это действительно полезно.

Для более подробной информации посетите их Веб-сайт .
10.Что работает
WhatRuns — это бесплатное расширение для браузера, которое помогает вам одним нажатием кнопки идентифицировать технологии, используемые на любом веб-сайте.Это хорошая альтернатива Wappalyzer, если вы о нем знаете.

Здесь Веб-сайт , просто попробуйте!
Все эти инструменты великолепны и помогут выполнить за вас грязную работу, что, на мой взгляд, облегчит вашу жизнь как разработчика.
Спасибо, что прочитали эту статью, надеюсь, она была вам полезна.
Если у вас есть какие-то полезные инструменты, которые здесь не упомянуты, поделитесь ими в комментариях! 
Узнать больше , как получить Level Up в навыках и зарплате или востребованную профессию с нуля, пройдя онлайн-курсы SkillFactory со скидкой 40% и промокодом ХАБР , что даст еще +10% скидку на обучение:
- Профессия Веб-разработчик
- Профессия Специалист по данным
- Профессия Аналитик данных
- Курс инженерии данных
-
Другие профессии и курсы
ПРОФЕССИИ
- Профессия Java-разработчик
- Профессия QA-инженер в JAVA
- Профессия Frontend-разработчик
- Профессия C++-разработчик
- Профессия Разработчик игр на Unity
- Профессия: технический хакер
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
КУРСЫ

-
Байки От Разработчика 1С: Эпопея
19 Oct, 24 -
Обновление 0X4553-Перехватчик
19 Oct, 24 -
Smo Vs Seo При Нехватке Ресурсов
19 Oct, 24 -
Особенности Российского Краудфандинга
19 Oct, 24 -
Как Мы Сделали Робота-Футболиста
19 Oct, 24


